博客地址: https://www.seyana.life/post/20
今天在使用safari浏览博客的时候,
发现在拉至顶部并产生回弹之后,头部导航隐藏了,
除非在上拉的时候,刚好达到顶部而不超出产生回弹才会正常显示
这是博客原来隐藏显示头部导航的逻辑
fix: {
inserted(el) {
let beforeScrollTop = document.documentElement.scrollTop ||
window.pageYOffset ||
window.scrollY ||
document.body.scrollTop
window.addEventListener('scroll', _.throttle(() => {
const afterScrollTop = document.documentElement.scrollTop ||
window.pageYOffset ||
window.scrollY ||
document.body.scrollTop
const delta = afterScrollTop - beforeScrollTop
if (delta === 0) return false
delta > 0
? el.classList.add('fixed')
: el.classList.remove('fixed')
setTimeout(() => {
beforeScrollTop = afterScrollTop
}, 0)
}, 200))
},
unbind() {
window.onscroll = null
}
}可以看到主要逻辑是根据scrolltop前后变化值来改变导航栏样式,
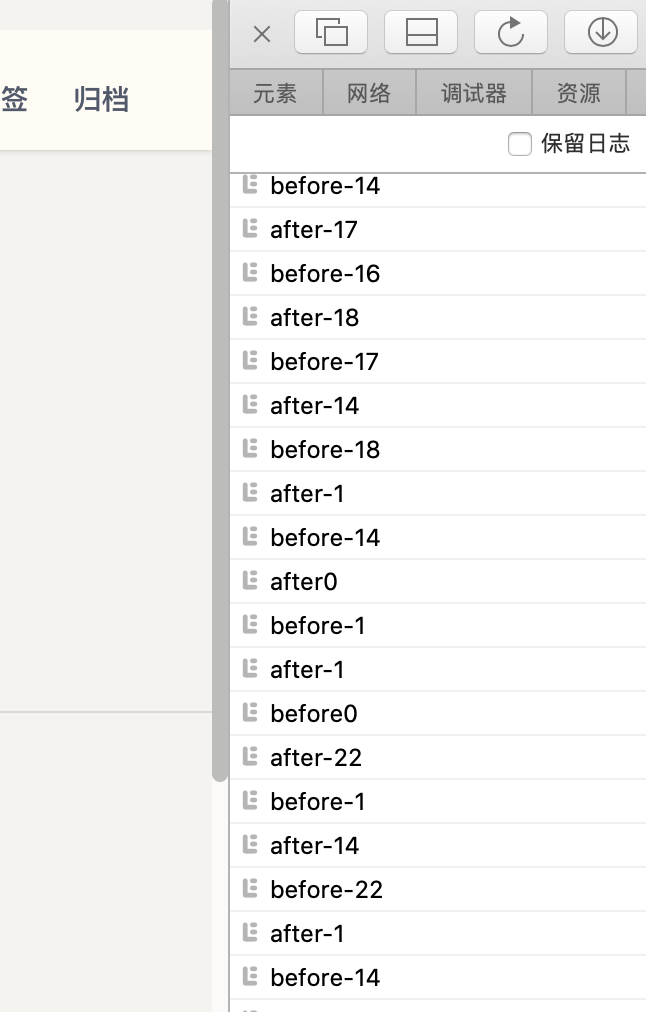
把前后的scrolltop都打印出来,观察下过程值
console.log("after"+afterScrollTop)
console.log("before"+beforeScrollTop)chrome中正常情况下,回弹不会改变scrolltop的值

而在safari中,拉至顶部scrolltop是会变负的ˊ_>ˋ

知道问题在哪,解决就很简单了,给两位朋友套个abs就好