(1)图片处理
首先回顾下图片引入方式
1、js创建图片引入 2、css结合背景图background-image: url('')引入 3、图片标签引入<img src="" alt="" />
1、首先在js里创建图片插入

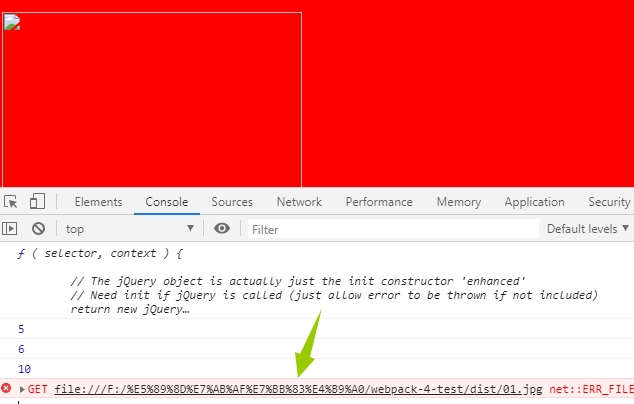
接着进行打包输出,测试如下


扫描二维码关注公众号,回复:
9661181 查看本文章


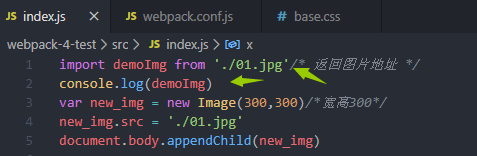
发现图片并没有被打包过来... ...,接下来我们在js里引入图片

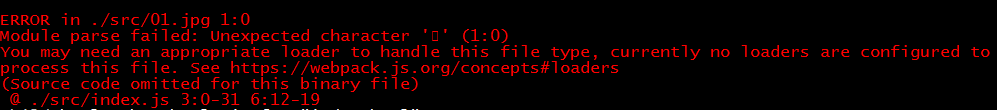
测试如下

提示我们需要一个合适的loader,这里便需要用到file-loader来转换图片.
>npm i file-loader -D
file-loader作用:
file-loader默认会生成图片到dist输出目录下,还会将生成图片路径返回
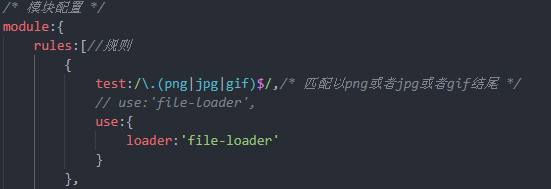
接下来编写配置文件module项

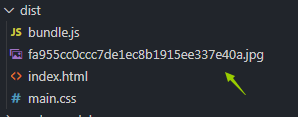
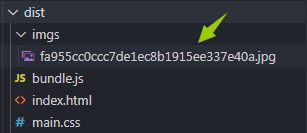
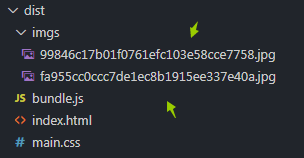
接下来进行打包,会发现dist输出目录下多出图片,名字为hash值,如下所示


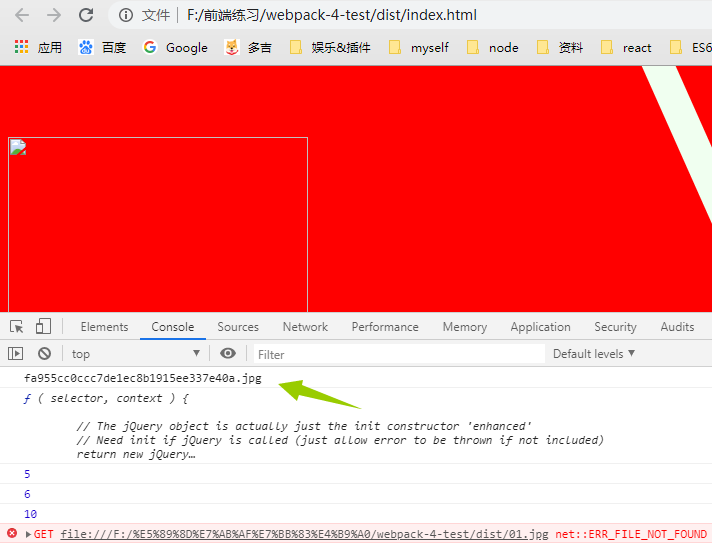
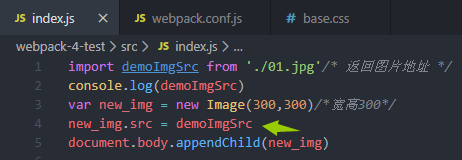
控制台输出打包后的图片路径,所以修改js如下

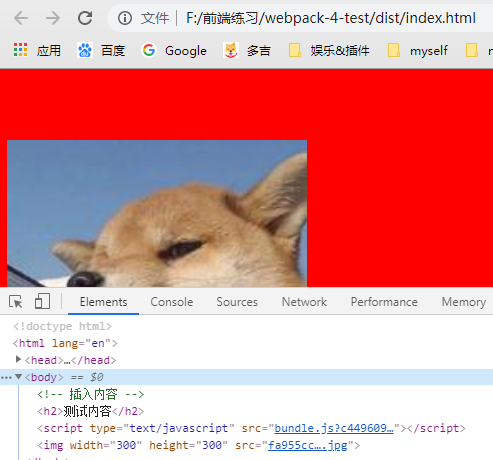
再次打包,此时便可以由js引入图片进行打包输出

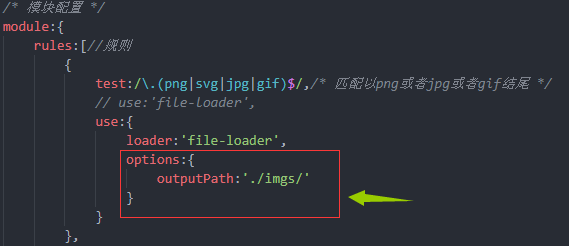
自定义输出文件目录outputPath,详见文档file-loader.

接着打包输出,则图片会被打包到dist/imgs目录下

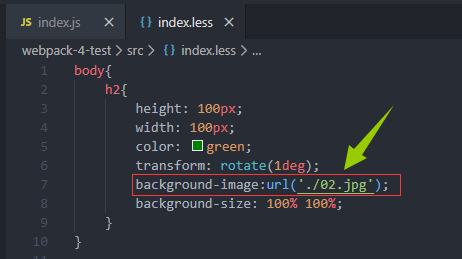
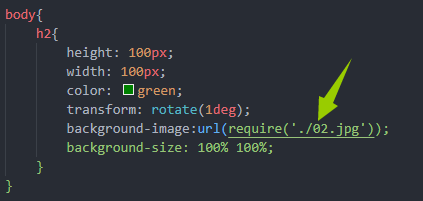
2、接下来看下css图片处理

这里我们直接正常编写,css-loader会自动帮我们做处理,即上面写法会自动转换如下

即会自动帮我们将图片打包
3、接下来测试下html引入图片

打包如下,发现打包后并没有生成对应html图片打包,这里便需要用到loader

接下来安装对应loader,如下
>npm i html-withimg-loader -D(由国人编写,作用专门帮助我们解析html中的img进行打包输出)
然后编写相关配置
小结:
1、当你 import MyImage from './my-image.png',该图像将被处理并添加到 output 目录,_并且_ MyImage 变量将包含该图像在处理后的最终 url。 2、当使用 css-loader 时,如上所示,你的 CSS 中的 url('./my-image.png') 会使用类似的过程去处理。loader 会识别这是一个本地文件,并将 './my-image.png' 路径,
替换为输出目录中图像的最终路径。 3、html-withimg-loader 以相同的方式处理 <img src="./my-image.png" />。
(2)
(3)
.
名称
类型
默认值
描述
name
{String|Function}
[hash].[ext]
为你的文件配置自定义文件名模板
outputPath
{String|Function}
'undefined'
为你的文件配置自定义
output 输出目录
useRelativePath
{Boolean}
false
如果你希望为每个文件生成一个相对 url 的
context 时,应该将其设置为
true
emitFile
{Boolean}
true
默认情况下会生成文件,可以通过将此项设置为 false 来禁止(例如,使用了服务端的 packages)