for in循环的本质是一种foreach循环,主要作用有两个:
遍历数组里的所有元素;
遍历javascript对象的所有属性;
语法格式如下:
for (index in object)
{
statement
}
当遍历数组时。for in循环的循环计时器是数组元素的索引值。
如下代码:
var a = ['hello','java','world'];
for(str in a)
{
document.writeln('索引' + str + '的值是' + a[str] + "<br />");
}
结果为:
break:完全终止整个循环,开始执行循环后面的代码。
contiue:终止本次循环,接着开始下一次循环。
例如一下:
for (var i = 0; i<3;i++)
{
for(var j = 0;j<3;j++)
{
document.writeln('j的值为:' + j);
if (i>=2) break;
document.writeln('i的值为:' + i);
document.writeln('<br />');
}
}
结果为:

可以看到当i的值为2的时候就停止了循环。
再看看下一个例子:
for (var i = 0; i<3;i++)
{
for(var j = 0;j<3;j++)
{
document.writeln('j的值为:' + j);
if (i>=2) continue;
document.writeln('i的值为:' + i);
document.writeln('<br />');
}
}
结果为:

两个执行完了之后就可以很清楚的看到各自的不同。break结束了整个循环,不再往下执行了,而contiue是结束了当前的循环,然后在往下循环。
而当break和contiue使用标签的时候,就可以直接调到标签所在的循环。
标签放在循环之前才有效,放在其他地方没有意义。
例如:
outer:
for (var i = 0; i<5;i++)
{
for(var j = 0;j<5;j++)
{
document.writeln('j的值为:' + j);
if (i>=2)break outer;
document.writeln('i的值为:' + i);
document.writeln('<br />');
}
}
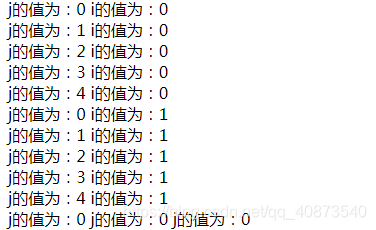
结果为:

当j为2的时候就执行了一句话。
而contiue使用标签的时候:
outer:
for (var i = 0; i<5;i++)
{
for(var j = 0;j<5;j++)
{
document.writeln('j的值为:' + j);
if (j>=2)continue outer;
document.writeln('i的值为:' + i);
document.writeln('<br />');
}
}
结果为:

当j为2之后,输出的都是为0;这是因为执行完了之后每次都是i++而j只执行一句话。所以输出的都是0。
