BEtoFE
上一篇文章中,点击查看,写到从前端写入的数据,经由Nodejs传给php,在由php写入到数据库中。这篇文章主要写从数据库将数据拿出来展示到前端去。(继续上一篇的demo)。
php文件获取数据库数据
上一篇文章中封装了一个PDO类,也就是DB.php文件。创建此类的一个实例,用来查询数据库中的数据。
依旧是在xampp中的默认路径创建database文件夹下,新建back.php,进行数据库相应数据表的查询,具体代码:在GitHub上 查看。
数据取回至Nodejs
通过上面的php可以将数据拿回至php,现在需要将数据 经由nodejs,再将其发送到前端页面上,需要在app.js中设置相关路由。
设置数据展示界面路由
//设置路由,用来将数据展示到页面中去
app.get('/showing', function(req, res) {
res.render('show_data')
});这个没啥说的,和上一篇中的设置数据写入界面路由相同。都是设置在views文件夹下新建相应的html文件,此处是show_data.html。
设置php发送到nodejs上的路由
//设置路由,作用是将来自‘show_data.html’的ajax请求,并将数据库中的数据通过PHP发送至此
app.get('/showData', function(req, res) {
var responseData =
"mathNum=" + req.query.mathNum + '&' +
//等等
request('http://localhost/database/back.php?' + responseData, function(error, response, body) {
res.json(body);//必须。将数据吐出。
});
});现在即需要书写show_data.html界面,接收数据。
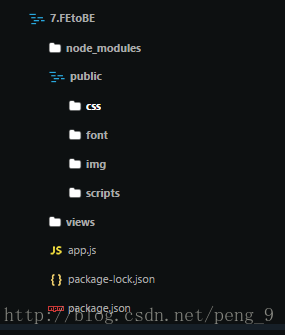
此处需要在public文件夹下创建scripts、 css、 images等文件夹来存放相应的静态资源文件。在将静态文件 .css、.js、img放入到public文件夹下的相应路径中去。
此时项目文档结构为:
引入路径为:
//show_data.html文件内的样式文件引入路径展示。
<link rel="stylesheet" type="text/css" href="css/layout.css">在书写完整体的展示界面后,(详细代码在:GitHub上查看), 就需要将数据传输到页面中去。
数据展示到页面中去:
在相应的位置书写ajax请求,将showData 路由上的数据发送到页面:
$(function() {
$.ajax({
url: 'http://localhost:3000/showData',
dataType: "json",
success: function(point) {
var jsondata = JSON.parse(point);
var datalength = jsondata.length;
//提取数据库里最近七天内的数据
var nowAll = Number(jsondata[datalength - 1]["atotalnum"]);
var nowIncrease = Number(jsondata[datalength - 1]["aincreasenum"]);
//。。。
var sevenAll = Number(jsondata[datalength - 7]["atotalnum"]);
var sevenIncrease = Number(jsondata[datalength - 7]["aincreasenum"]);
//以下是使用highcharts 创建表格。
//具体代码在Github上查看。
})至此,一个完整的将前端数据通过ajax的get方式发送到Nodejs中,在经由php发送到数据库中,然后再从数据库中拿取最新的数据,展示到界面中。
整个的展示流程为:
1. 进入登录界面:
其中输入错误的密码或未注册的用户名均会得到提示:
2. 查看展示界面:
查看展示界面,没门课程均有单独的展示界面 以及相应的数据。且是响应式,适合在手机端浏览。还可以在左侧的功能栏找到添加数据接口。
3. 添加数据:
添加成功后点击确认 添加按钮,即可在展示界面查看最新数据。
