CSS实现波纹效果
写在前面:非专业前端,个人爱好,代码风格伤了你还望见谅
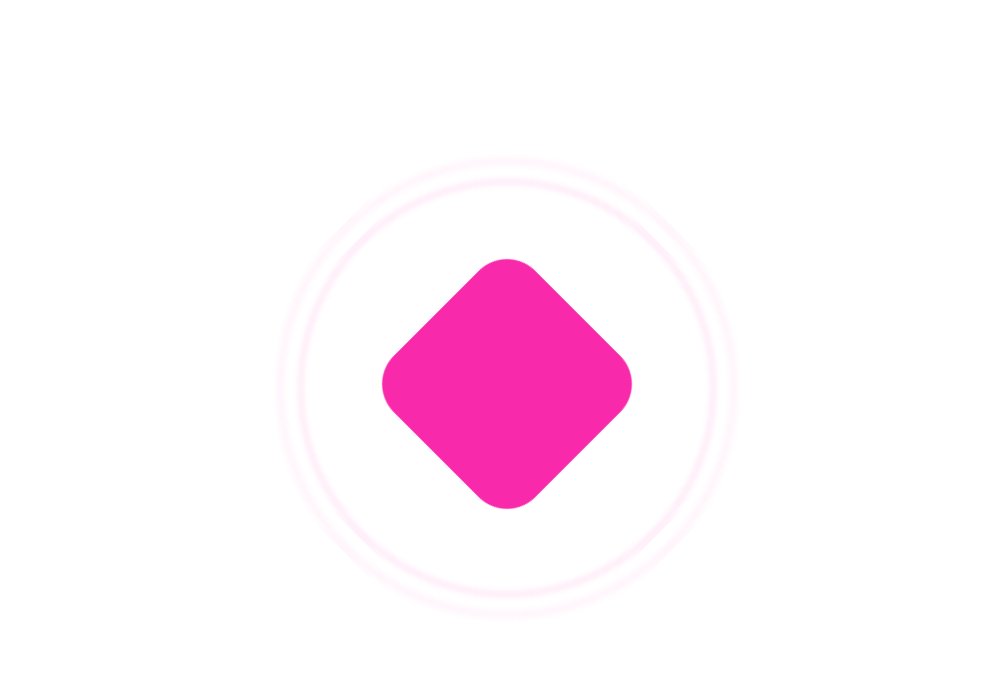
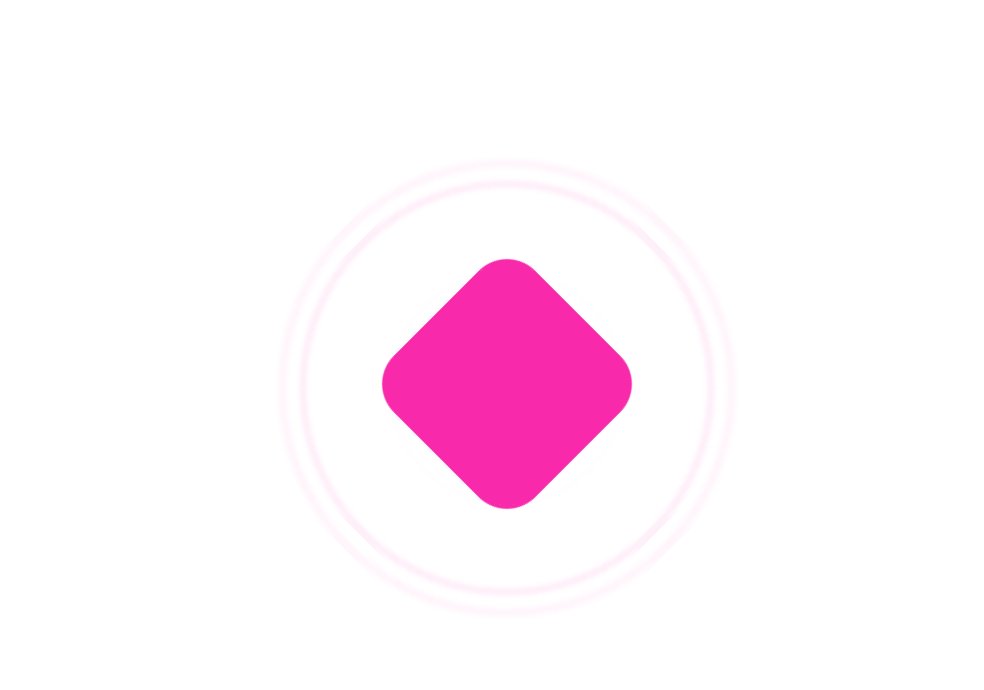
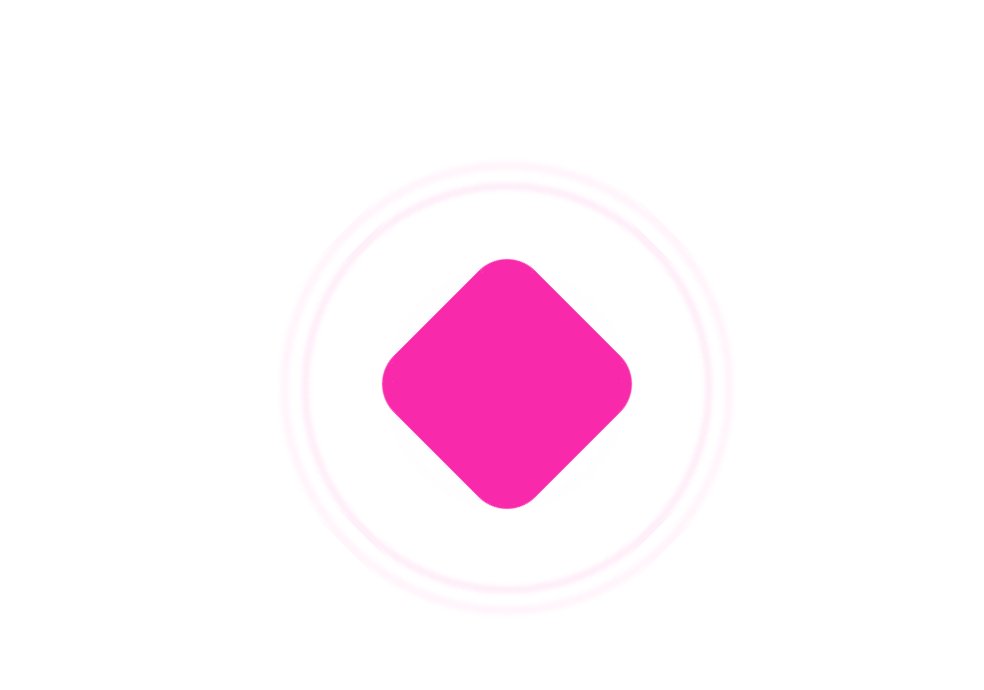
话不多说直接上效果

HTML的骨架代码
初步静态代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水波效果</title>
</head>
<body>
<div class="wave_wrapper">
<span class="wave_scale">
</span>
<span class="wave_scale delay">
</span>
</div>
</body>
</html>
但是这个时候在页面上看不到任何效果
- 为div追加简单的标志性效果背景颜色
.wave_wrapper {
margin: 20% auto;
width: 800px;
height: 800px;
background-color: rgb(248, 41, 171);
}

美化现有的波纹中心
- 旋转中心div 圆角效果
.wave_wrapper {
margin: 20% auto;
width: 800px;
height: 800px;
background-color: rgb(248, 41, 171);
transform: matrix(0.707, 0.707, -0.707, 0.707, 0, 0);
border-radius: 20%;
}

中心点扩散块
span {
position: absolute;
width: 50%;
height: 50%;
top: 25%;
left: 25%;
border: 0.2rem solid rgba(248, 41, 171, 0.28);
border-radius: 50%;
z-index: -1;
}

为中心点添加扩散效果
span.wave_scale {
animation: wave_scale 3s linear infinite;
-webkit-animation: wave_scale 3s linear infinite;
}
@keyframes wave_scale {
from {
transform: translate3d(-41px, -41px, 0px) scale(1, 1);
-webkit-transform: scale(1, 1);
opacity: 1;
}
to {
transform: translate3d(-41px, -41px, 0px) scale(10, 10);
-webkit-transform: scale(5, 5);
opacity: 0;
}
}
@-webkit-keyframes wave_scale {
from {
transform: translate3d(-41px, -41px, 0px) scale(1, 1);
-webkit-transform: scale(1, 1);
opacity: 1;
}
to {
transform: translate3d(-41px, -41px, 0px) scale(10, 10);
-webkit-transform: scale(5, 5);
opacity: 0;
}
}

效果修饰
- 为了看起来更加美观这边将第二部分的水波延迟加载一部分
span.wave_scale.delay {
animation: wave_scale 3s linear infinite 0.3s;
-webkit-animation: wave_scale 3s linear infinite 0.3s;
}
最终效果:

源代码获取(WX代号WAVE_001)