Vue入门 Demo6 vue生命周期
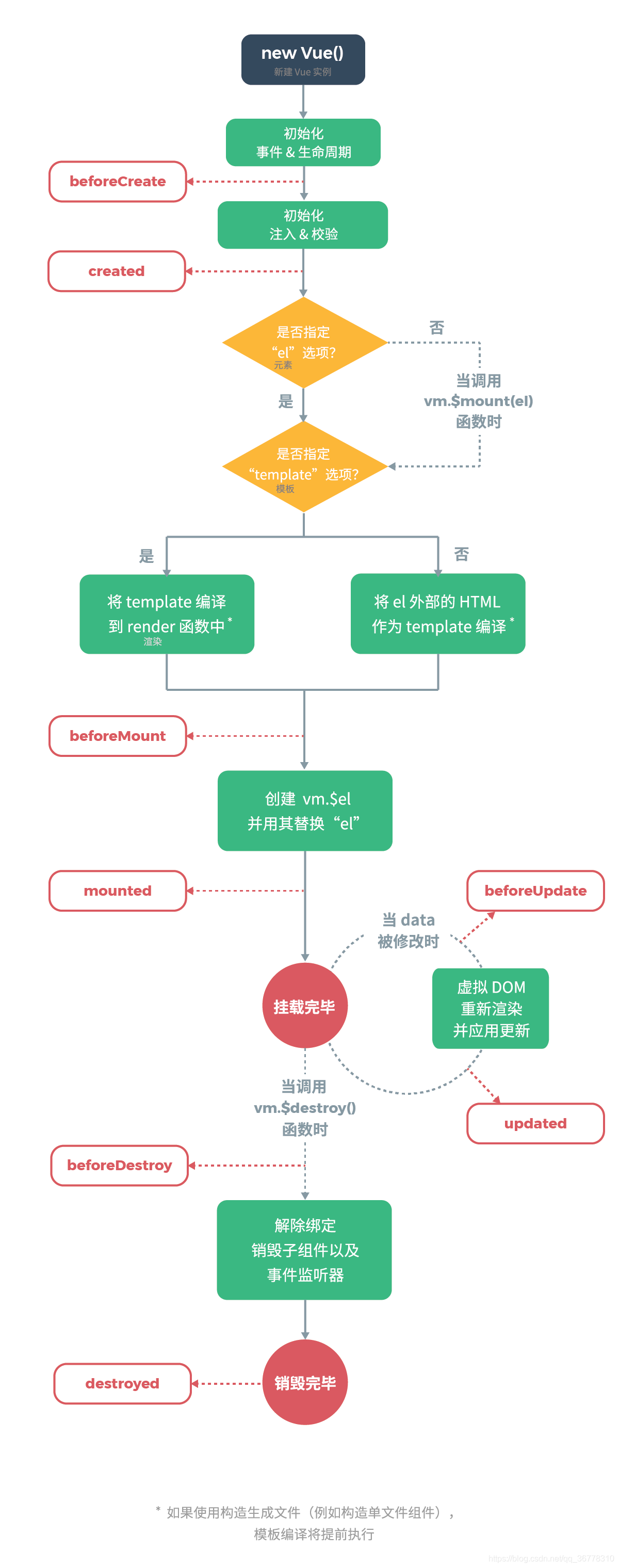
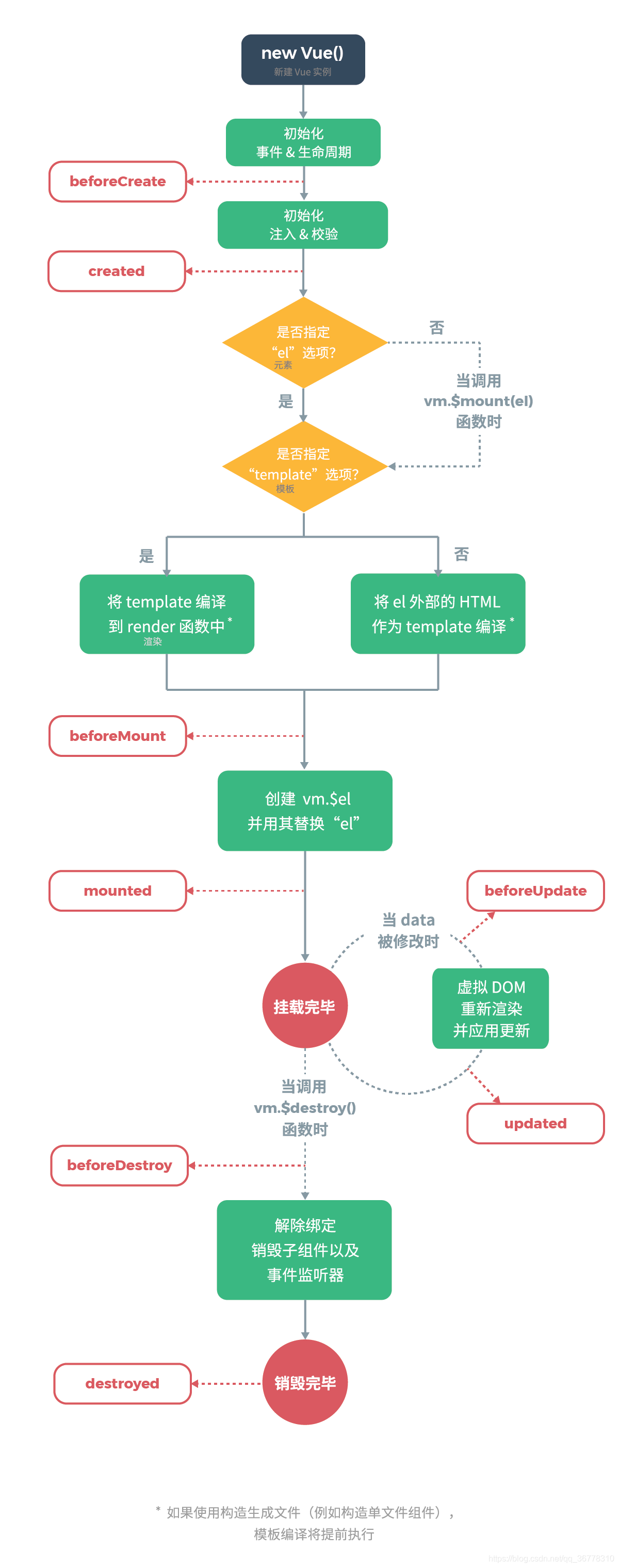
- 官方给的生命周期例图是这样的,那么他是在什么时候执行的呢?图中给的是8个生命周期函数,其实是有11个生命周期函数的.

- 为了方便理解生命周期函数的执行流程,我写了相关的小例子.
<!DOCTYPE html>
<html lang="en">
<head>
<meta content="text/html; charset=utf-8" />
<title>Vue实例生命周期函数</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
</div>
<script>
var vm = new Vue({
el: "#root",
template: "<div>{{test}}</div>",
data: {
test: "hello world",
},
beforeCreate: function(){
console.log("beforeCreate");
},
created: function(){
console.log("created");
},
beforeMount: function(){
console.log("beforeMount");
},
mounted: function(){
console.log("mounted");
},
beforeDestroy: function(){
console.log("beforeDestroy");
},
destroyed: function(){
console.log("destroyed");
},
beforeUpdate: function(){
console.log("beforeUpdate");
},
updated: function(){
console.log("updated");
},
})
</script>
</body>
</html>
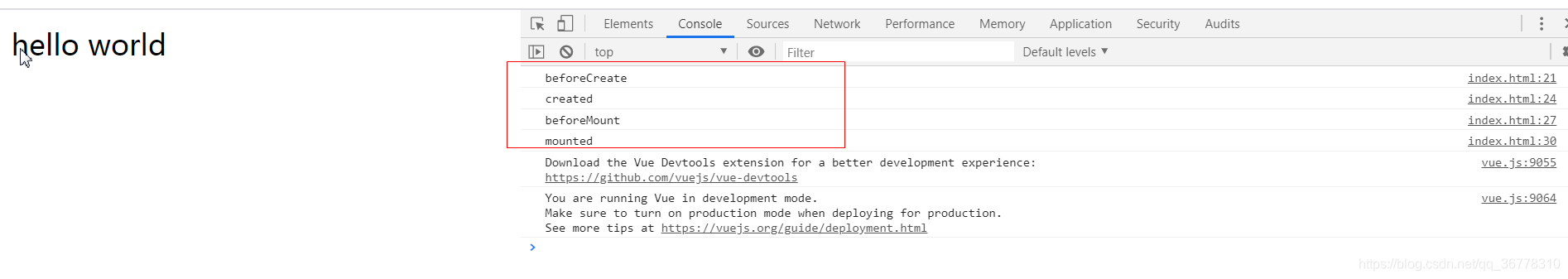
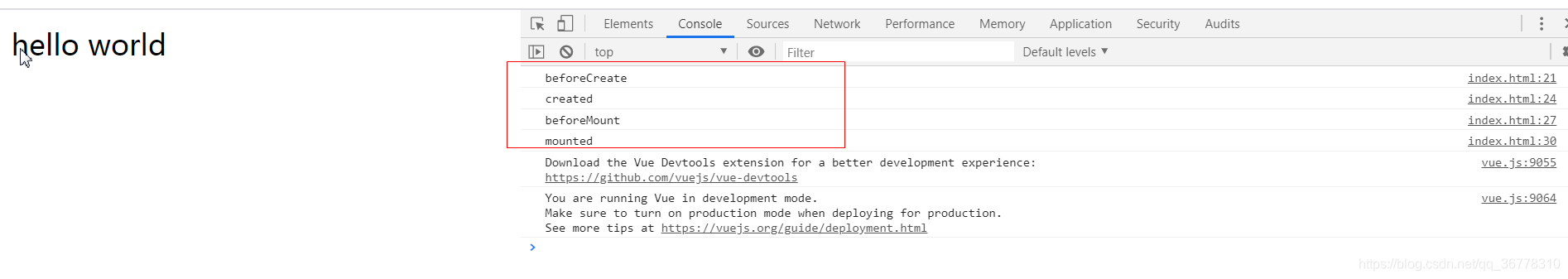
- 当页面执行时就会执行beforeCreate,created,beforeMount,mounted等函数

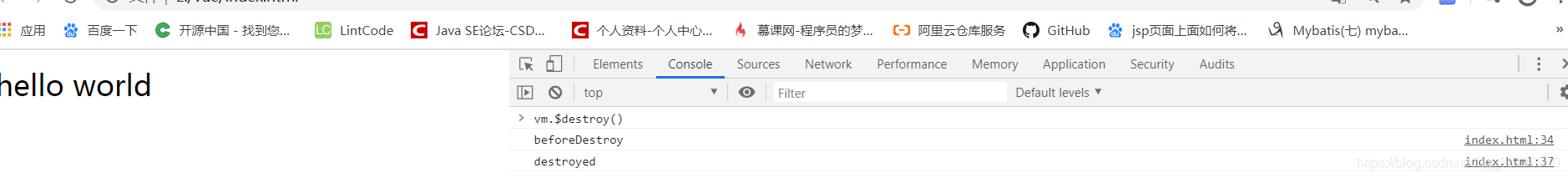
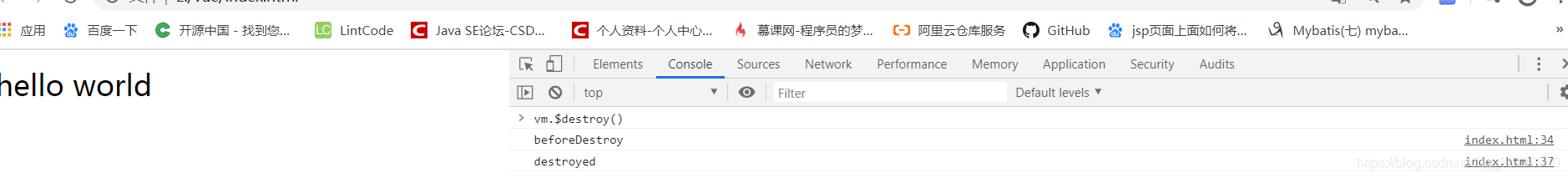
- 当执行vm.$destory()函数时会执行beforeDestory和destoryed函数.

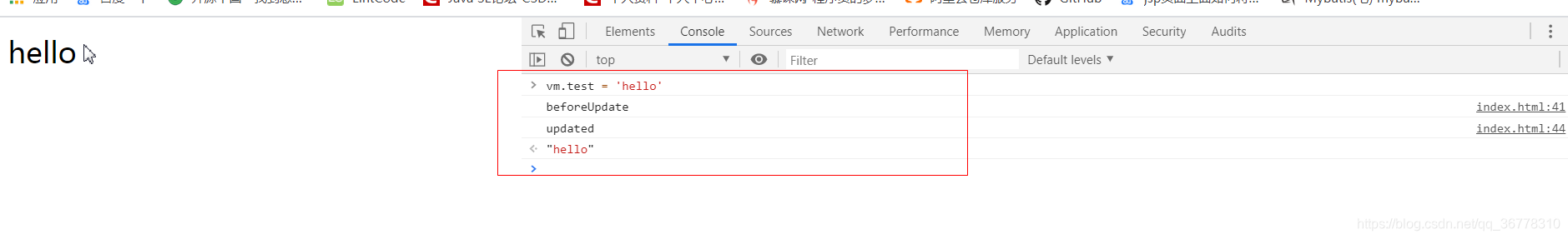
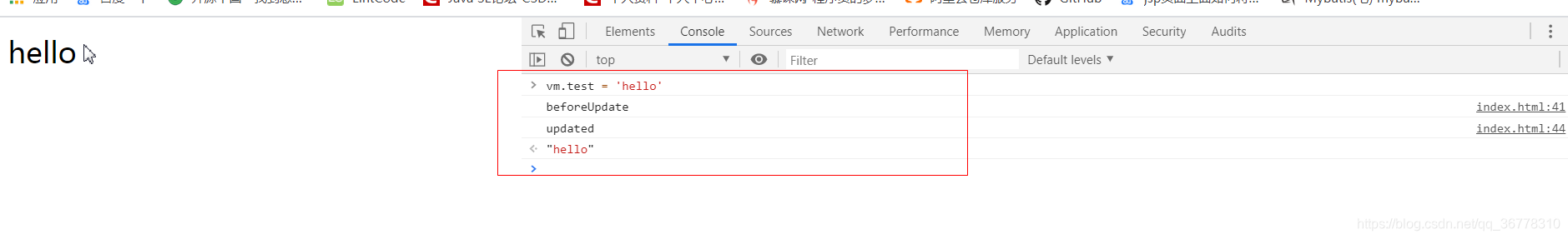
- 当数据发生改变时将会执行beforeUpdate和updated函数.