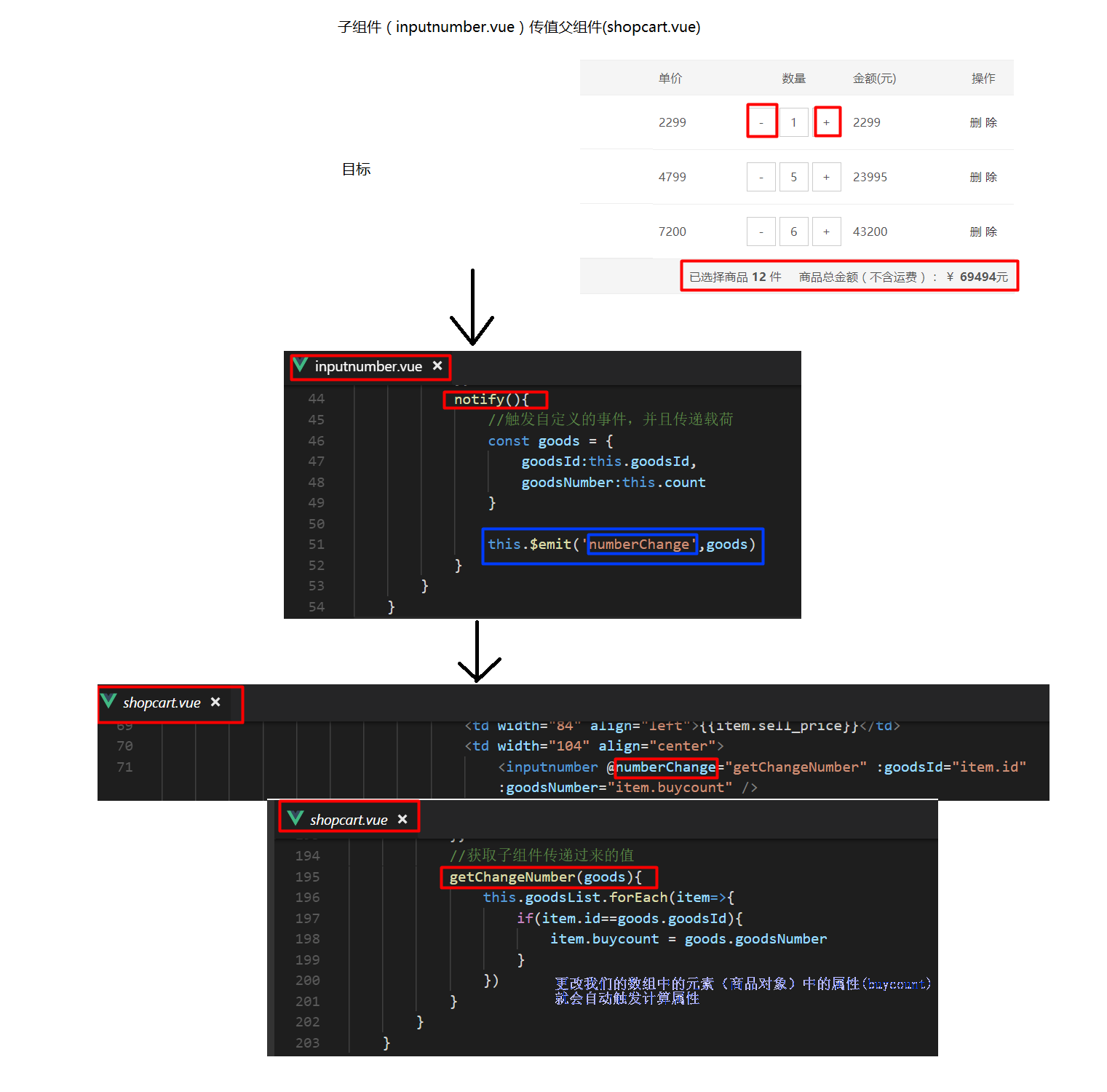
3、子组件内部数据发生变化之后,传递值给父组件
3.1、接收方(shopcart.vue父组件),使用v-on来监听事件,并且写好处理函数
3.2、传值方(inputnumber.vue子组件),使用$emit触发事件,传递payload
子组件传值给父组件:传递的是一个对象
{goodsId:87,goodsNumber:3}

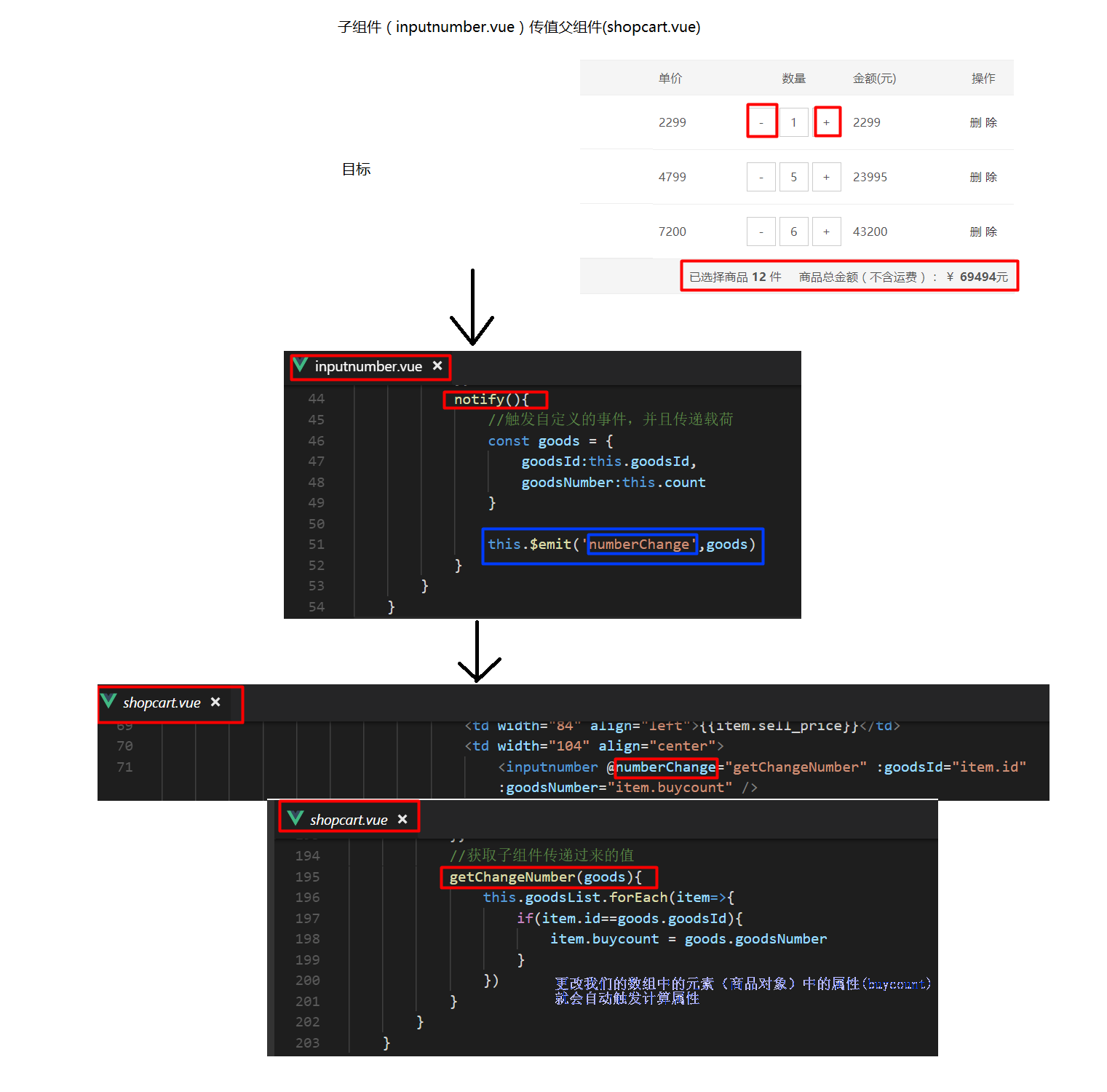
3、子组件内部数据发生变化之后,传递值给父组件
3.1、接收方(shopcart.vue父组件),使用v-on来监听事件,并且写好处理函数
3.2、传值方(inputnumber.vue子组件),使用$emit触发事件,传递payload
子组件传值给父组件:传递的是一个对象
{goodsId:87,goodsNumber:3}