课后练习三
理论
1.理论题库:第11单元
2.xmind总结:
(1)普通广播实现流程
(2)EventBus的实现流程
(3)Otto的实现流程
(4)Fragment的生命周期以及实现流程
3.说课
技能
技能0:Fragment生命周期
技能一:

说明:
1.创建数据库
2.创建student表(_id name age):3个属性
3.默认向表中添加10条记录
4.打开页面的时候查询数据展现在ListView中
5.长按item项的时候,弹出对话框提示是否删除数据,删除成功后使用普通广播BroadCastReceiver通知Listview做实时刷新
6.点击item项的时候,跳转到信息修改页面,当修改成功后使用EventBus发送广播通知ListView修改成功,数据刷新
7.点击+号的时候,跳转到信息添加页面,当添加成功之后使用Otto发送广播通知ListView添加成功,数据刷新
技能二
上下分别是两个Fragment,上面的Fragment中是一个listview静态显示,当点击item时,下面的Fragment显示对应的文字详细信息:
评分标准:
1,创建Fragment(20分)
2,创建ListView(10分)
3,当点击item时,下面的Fragment显示对应的文字详细信息(20分)


## 技能一:

说明:
1.自定义内容提供者并创建数据库,提供增删改查方法将数据提供出去,数据库中数据的来源http://www.qubaobei.com/ios/cf/dish_list.php?stage_id=1&limit=20&page=1,网络请求数据将请求到数据存储到数据库中(20分)
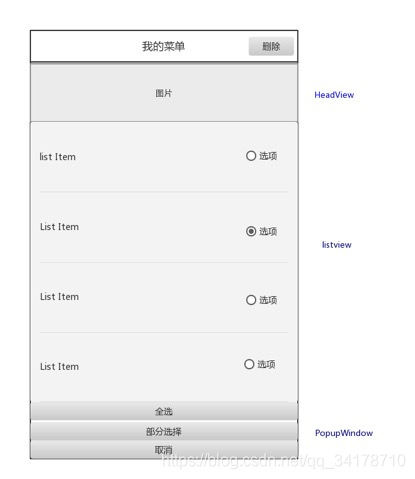
2.创建新的app,界面如图所示,Activity的bar必须去掉(10分)
3.使用contentResolver查询数据库中的数据并展现在ListView中(10分)
4.ListView中的图片需要三级缓存(5分)尺寸压缩(5分)
5.长按item项的时候从底部弹出窗体(10分)
6.ListView中的单选按钮默认没有,当点击全选的时候,单选按钮显示并且全部被选中(10分)
7.当点击取消全选的时候,单选按钮隐藏并且全部不被选中(10分)
8.当点击删除的时候,将所有选中的数据删除掉并实时刷新数据(10分)
9.ListView添加头布局,头布局的图片需要三级缓存和二次采样(10分)
https://i1.mifile.cn/a4/xmad_15330248768001_ijRIJ.jpg
技能一:

说明:
1.全部显示:查询出所有数据展示到listView
2.添加数据:输入内容后点击添加一条数据,ListView数据实时刷新
3.清除显示:将屏幕列表中的数据清空
4.全部删除:将数据库中数据全部删除,ListView数据实时刷新
5.Id删除:根据输入的id删除一条数据,ListView数据实时刷新
6.Id查询:根据输入的id查询出来数据并展示到ListView
7.Id更新:根据输入的id修改该条数据的年龄为22,ListView数据实时刷新
8.总条数:查询数据库中数据条数,展示到页面中数据库三个字的后面.
技能二:

在这里插入图片描述1.使用Helper创建数据库
2.创建student表(_id name age)
3.默认向表中存入10个同学的姓名
4.页面中要显示当前学生的个数
5.查询数据库中的数据展现在ListView中,按照年龄的大小进行排序
6.长按item项,从底部弹出窗体,窗体上有3个按钮:全选、取消全选、取消
7.当点击全选的时候,item所有项全部选中
8.当点击取消全选的时候,item所有项全部不选中
9.当点击右上角删除的时候,将所有选中的数据全部删除
10.点击item项的时候,弹出修改数据的自定义对话框,输入修改的数据,完成修改,数据刷新
技能一:

说明:
1.创建数据库
2.创建student表(_id name age 图片网址):4个属性
3.默认向表中添加10条记录
4.打开页面的时候查询数据展现在ListView中,要有图片
5.左上角要显示总人数
6.长按item项的时候,弹出对话框提示是否删除数据,删除成功数据做到实时刷新,总人数要更新
7.点击item项的时候,跳转到信息修改页面,当修改成功后发送广播通知ListView修改成功,数据刷新
8.点击+号的时候,跳转到信息添加页面,当添加成功之后发送广播通知ListView添加成功,数据刷新,总人数要更新
技能一:明天日考题
创建一个项目,里面有一个按钮,点击按钮从底部弹出popwindow,高150 宽200,popwindow中有3个按钮,点击按钮改变背景颜色
评分标准:
1,创建工程(10分)
2,创建popwindow(20分)
3,设置popwindow宽高(20分)
4. 添加按钮(10分)
5. 点击按钮改变颜色(20分)
6,注释(20分)
技能二:不能复用课上的代码,重新敲

要求:
1.实现如图中区域的布局视觉效果(10分)。
2.使用优化后的BaseAdapter实现Listview适配器,适配器写成外部类(10分)。
3.使用Radiogruop实现底部的导航条效果,且点击具有图片以及颜色切换(10分)。
4.点击右侧+号图标,使用popupwindow实现弹窗效果且点击透明区域关闭弹窗(10分)。
5.点击右侧+号图标,改变+号颜色(10分)。
6.实现下图中空间图标右侧红点小消息(10分)。
7.点击空间按钮,右侧红点消失(10分)。
8.点击页面中对应ListView的Item,发送一个自定义Notification通知(包括头像和好友名称,点击哪个显示哪个人)(10分)
9.点击页面中对应ListView的Item,发送通知的时候跳转到聊天界面,实现聊天的效果。(10分)
10.点击发送按钮,将消息显示在ListView中(10分)

技能一:明天日考题
长按一个TextView弹出一个上下文菜单,菜单项有红色/绿色/蓝色。当点击对应的菜单项的时候更改Activity背景颜色。
评分标准:
1.创建上下文菜单(20分)
2.实现菜单项的点击(20分)
3.更改背景颜色(20分)
4.运行效果(20分)
技能二:

实现微信界面布局,去除Activity的标题,底部导航实现切换颜色变化,顶部点击+号使用popupwindow弹出窗体(弹出窗体中包括添加联系人和清空联系人),长按item项的时候弹出对话框提示用户删除,点击item的时候跳转到聊天界面Activity。
评分标准:
1,去除标题(10分)
2,点击+弹出窗体(10分)
3,底部导航切换(15分)
4,ListView加载数据(15分)
5,点击弹出窗体的添加数据向ListView中添加数据(15分)
6,点击弹出窗体的清空数据,ListView中的数据清空(15分)
7,长按item项弹出对话框提示是否删除,点击确定删除(10分)
8,点击item项跳转到另外一个聊天界面的Activity(10分)
技能三:从底部弹出窗体

