一、接口开发规范(Restful API)
1、明确需求
作用: 保证大家的编写规范一样
举例:
后端将资源发布到URL上->前端通过URL访问资源->并通过HTTP动词表示要对资源进行的操作
后端定义接口->前端请求接口->HTTP动词表名操作目的(get获取post新建put更新等)
- 举栗
列表页:访问 - /模块名 (get)
详情页:访问 - /模块名/编号 (get)
添加页:访问 - /模块名/create (get)
处 理:访问 - /模块名 (post)
修改页:访问 - /模块名/编号/edit(get)
处 理:访问 - /模块名/编号 (put)
删 除:访问 - /模块名/编号 (delete)
HTTP动词:get、post、put、delete
二、初始化(express框架脚手架)
脚手架:是一个名词,解释不清
作用:通过脚手架可以生成项目代码
1、生成express框架代码express
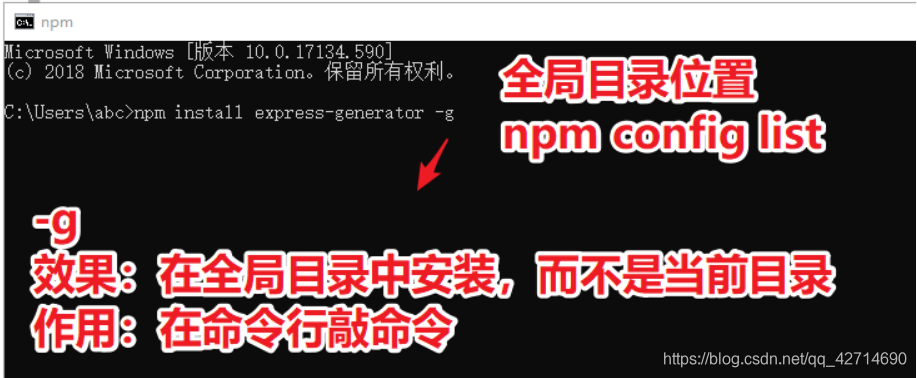
步骤1:安装框架生成器(npm install express-generator -g)


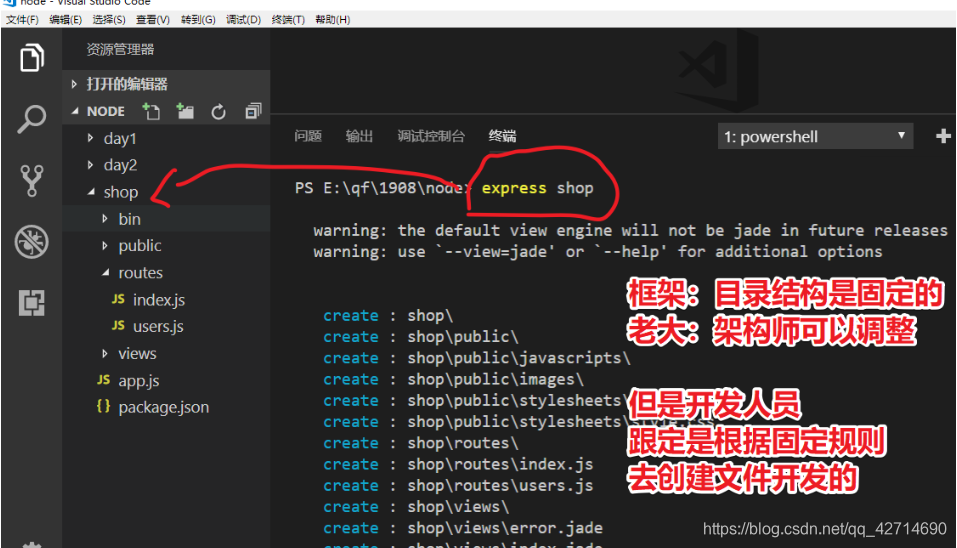
步骤2:通过刚安装的express命令生成shop项目(express 项目名)

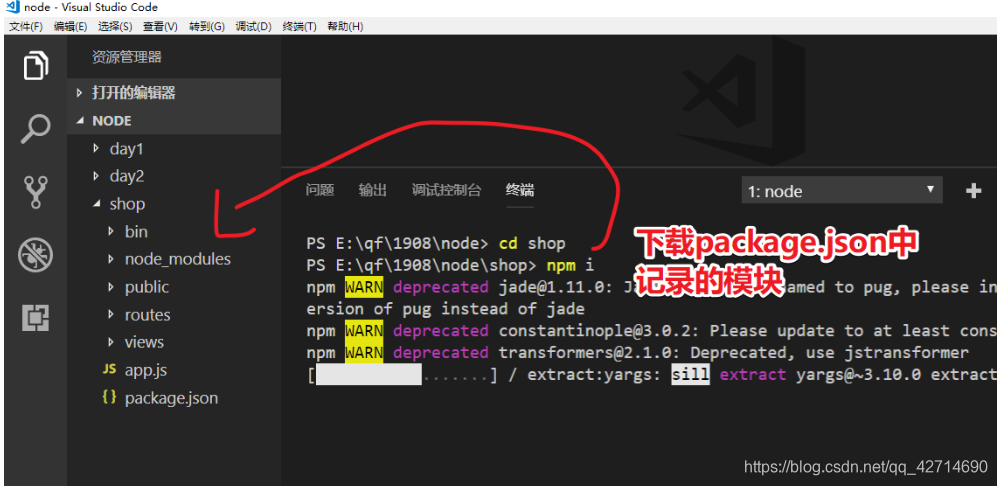
步骤3:安装框架依赖模块
- cd shop
- npm install

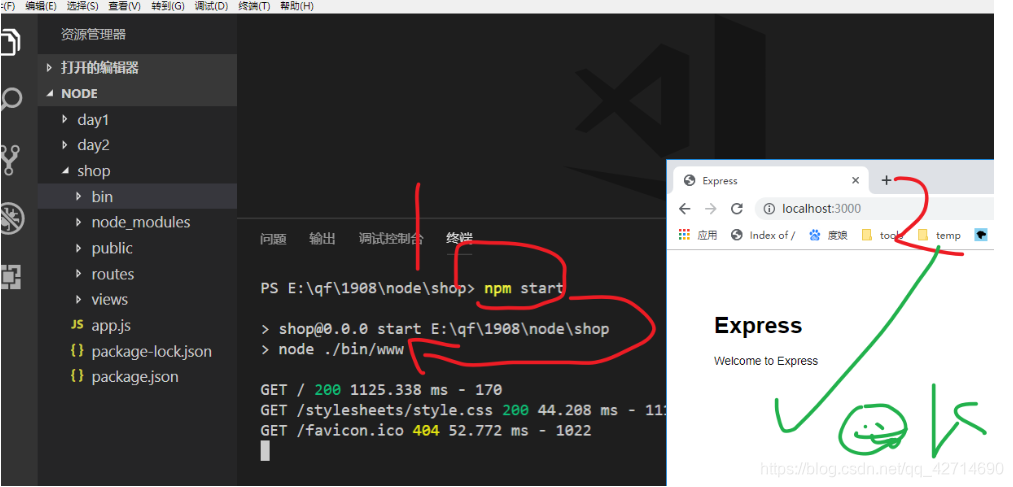
步骤4:启动&访问测试(脚下留心:命令npm start)

至此express 框架已经搭好了。下面进行连接数据库 和 模块化
1、连接数据库(模块化)
- 步骤1:封装全局函数&全局配置文件
建立文件 common/config.json
{
"db_config":{
"host" : "localhost",
"port" : 27017, // 数据库的端口号
"dbname" : "sixbuyshop" // 数据库的名字
}
}
建立文件 common/db.js
留心:复制下面代码前先【npm i mongoose】
// 导入模块
const mongoose = require('mongoose');
// 导入配置文件
const configObj = require(process.cwd() + "/common/config.json").db_config
// 连接数据库
const db = mongoose.createConnection(`mongodb://${configObj.host}:${configObj.port}/${configObj.dbname}`, {useNewUrlParser: true, useUnifiedTopology: true}, (err)=>{
if(err){
console.log('---------------------------------------')
console.log('数据库连接失败:', configObj)
console.log('---------------------------------------')
return;
}
console.log('数据库连接成功');
})
// 声明全局变量 全局都可以用
global.db = db
建立文件 common/utils.js
// http协议状态码(背 明晚抽查 说不出来30遍)
// 2XX 成功
// 200-成功 正常返回 (服务器已成功处理了请求)
// 201-创建 成功创建数据 (表示服务器执行成功,并且创建了新的资源)
// 202-已接受 (服务器接受请求,但未处理)
// 3XX 重定向(服务器返回信息告知浏览器如何做后续操作才能成功处理请求)
// 301-永久(新网站)
// 302-临时(站内跳转)
// 304-浏览器缓存(请求成功检测为修改数据来源于浏览器)
// 4XX 客户端错误(客户端原因,妨碍了服务器的处理)
// 400-前端请求失败,方式参数不对
// 401-未通过 HTTP 认证的认证信息(场景:网页登录失败)
// 403-禁止访问(码云私有仓库)
// 404-文件不存在
// 405-请求方法有误
// 5XX 服务端错误
// 500-服务器端在执行请求时发生了错误
// 503-服务器过载,无法处理请求
// -------------------------------
/**
* 接口响应
* @param {Object} res 响应对象
* @param {Number} code 状态码
* @param {String} message 提示信息
* @param {mixed} data 响应数据
*/
global.sendJson = (res, code, message, data = null) => {
res.json({
"meta" : {
"state" : code,
"msg" : message
},
"data" : data
});
}
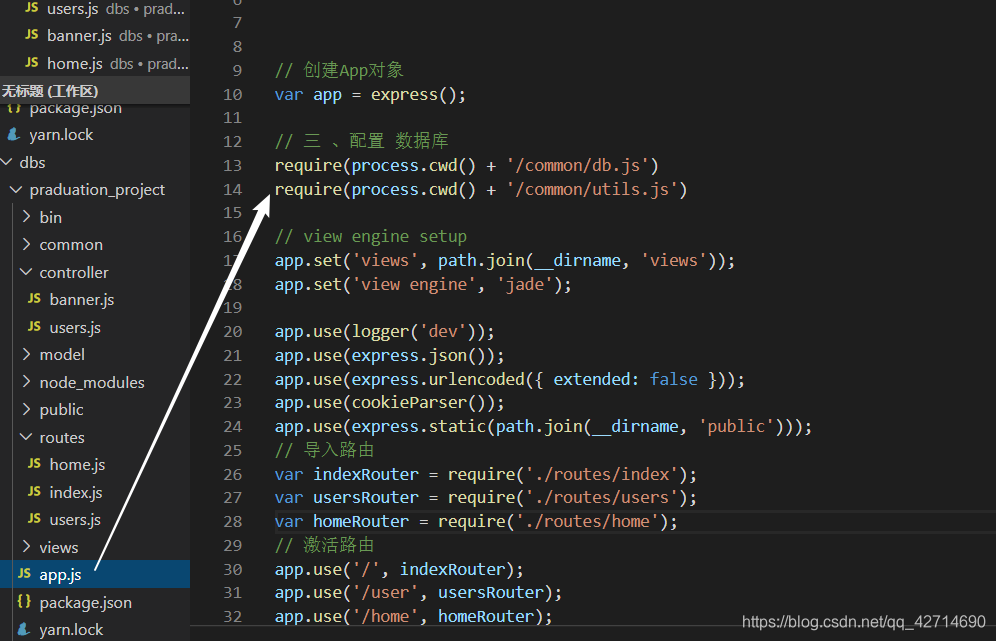
入口文件导入数据库配置
require(process.cwd() + “/common/db.js”)
require(process.cwd() + “/common/utils.js”)
二、路由
1、步骤一建立路由
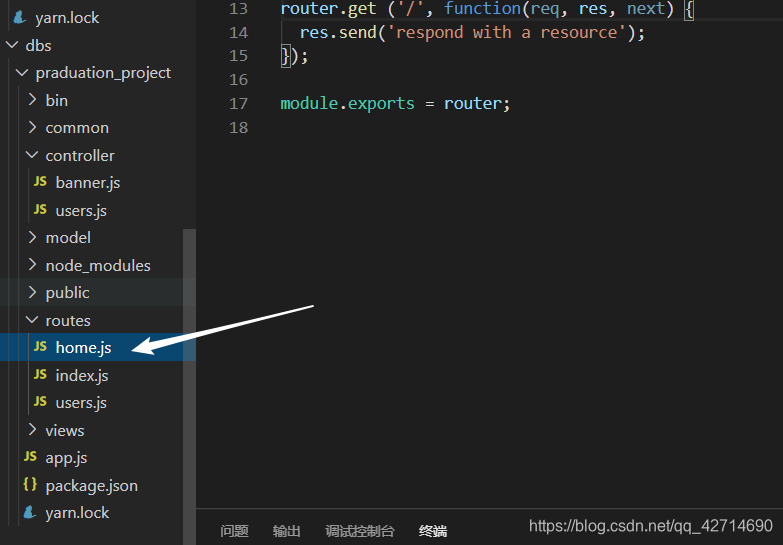
routes 目录下建立home首页的路由模块

var express = require('express');
var router = express.Router();
// 以前直接在 这里写逻辑
// 但不知道有几个路由
// 解决 :去controller目录中定义 这里调用
// process.cwd() 表示命令执行的文件路径
//const { getHomeBannerList } = require(process.cwd() + '/controller/home')
// 首页轮播
// router.get('/', getHomeBannerList )
/* GET users listing. */
router.get ('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;
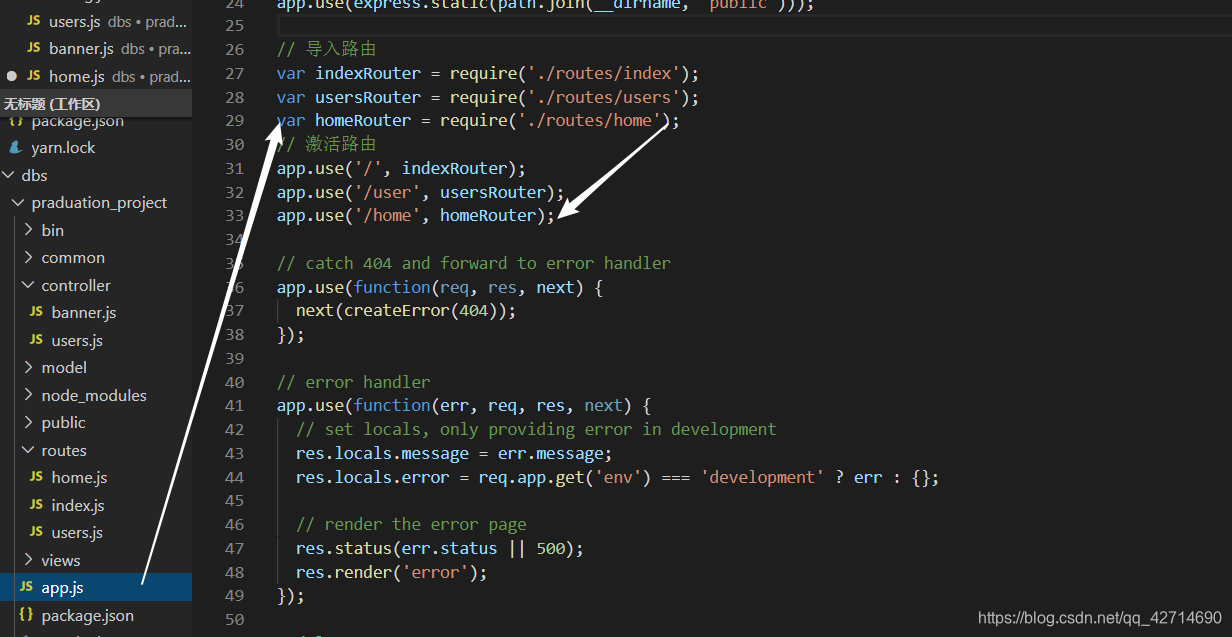
app.js文件中导入激活路由

利用mvc思想将逻辑代码分离出来
Model模型 - 负责数据处理,
View视图 - 负责显示页面
Controller控制器 - 负责调度使用哪个M和哪个V
建立 controller/home.js 负责调用model下的方法
// const { usersGetList } = require(process.cwd() + "/model/home")
//用户列表
const getHomeBannerList = async (req, res, next) =>{
// const userData =await usersGetList()
sendJson(res, 200, "操作成功")
// console.log(req.body)
// const insertObj = req.body
// const cbData=await usersModelPost(insertObj);
// if(cbData){
// sendJson(res, 200, "操作成功",cbData)
// }else{
// sendJson(res, 500, "操作失败",cbData);
// }
}
module.exports={
getHomeBannerList
}

建立 model/home.js 写一些逻辑代码 请求数据库
const model = db.model('user',{
name:{type:String},
pwd:{type:String},
sex:{type:String, default:"女"}
})
// 用户列表的查
const usersGetList = ()=>{
return model.find()
.then(res=>{
return res
})
.catch(err=>{
console.log('用户名查错误:'+ err)
return null
})
}
module.exports={
usersGetList
}