如果你经常玩游戏,那肯定见过一个情景:屏幕上显示了一个进度条,提示资源正在加载中,这个条表示资源加载的进度。
Cocos2d-x 提供 LoadingBar 对象支持进度条。在操作的时候要有头文件包含:#include "ui/CocosGUI.h"。
创建一个进度条:
auto myLoadingBar = ui::LoadingBar::create("loadingBar1.png"); // Set the direction of the loading bars progress myLoadingBar->setDirection(ui::LoadingBar::Direction::LEFT); myLoadingBar->setPosition(Vec2(visibleSize.width / 2, visibleSize.height / 2)); this->addChild(myLoadingBar);
setDirection() 用于进度条从哪边开始填充。
设置进度条进度:
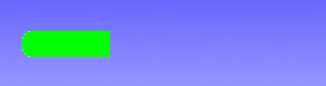
1.设置进度为30:myLoadingBar->setPercent(30):

2. 设置进度为80:myLoadingBar->setPercent(80):

3. 设置进度为100:myLoadingBar->setPercent(100):

进度条动作:
1. 从当前进度前进到 100,用时 2 秒:
myLoadingBar->runAction(ProgressTo::create(2, 100));
2. 从指定进度 20 前进到 80,用时 2 秒:
myLoadingBar->runAction(ProgressFromTo::create(2, 20, 80));
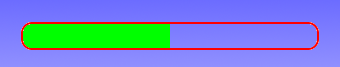
进度条是否太单调?加个外框吧:
auto outline = Sprite::create("loadingBar2.png"); outline->setAnchorPoint(Vec2(0, 0)); outline->setPosition(0, 0); myLoadingBar->addChild(outline);
下面展示加上边框后,进度为 0,50,100 的状态: