因为HTML5 与博客上的markdown语法有所相似,故本文美观度可能会不合你的心意
注释:<-- 注释部分 -->
图片上传:<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动
等比缩放)">
网站链接:①.<a href="链接" target="_blank">链接文本</a>
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
②.<a href="#目标id">本页跳转</a>
<a href=" " id=“ 名字”>跳转目标</a>
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
换行:<br>
水平线:<hr>

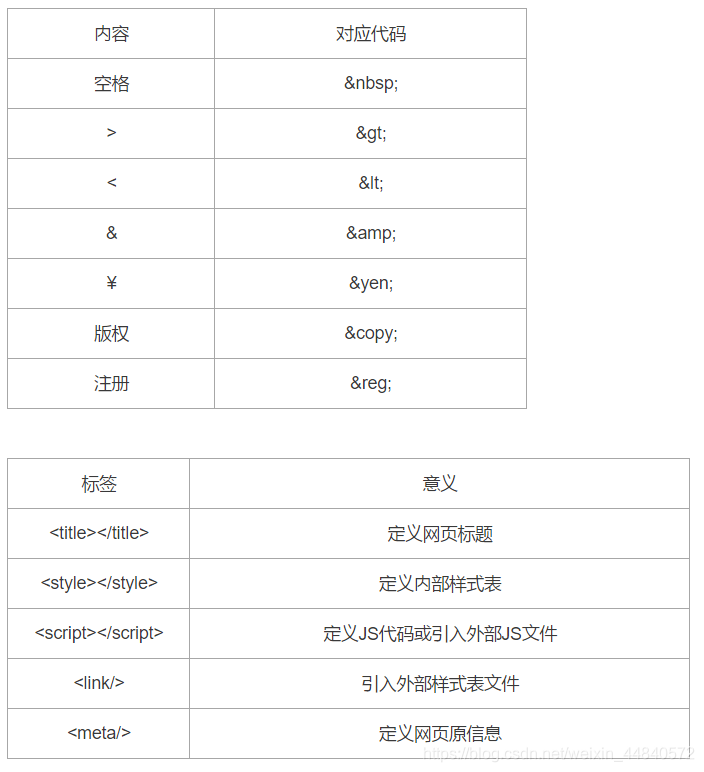
<meta>提供的信息是用户不可见的
meta标签共有两个属性,它们分别是http-equiv属性和name 属性
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<div>和<span>
区别:<div>带换行,<span>不具换行功能
标签分类:
块儿级标签 h1~h6 div p hr
默认占浏览器宽度
能设置长和宽
内联标签(行内标签) a img u s i b span
根据内容决定长度
不能设置长和宽
列表
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
2.有序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
3.标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
表格
<table>
<thead> <-- 表头 -->
<tr> <-- 列表 -->
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> <-- 表身 -->
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
表单
表单用于向服务器传输数据,从而实现用户与Web服务器的交互 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
文本框,对应的<input type="text">,用于输入文本;
口令框,对应的<input type="password">,用于输入口令;
单选框,对应的<input type="radio" name=" ">,用于选择一项;
复选框,对应的<input type="checkbox">,用于选择多项;
下拉框,对应的<select>,用于选择一项;
隐藏文本,对应的<input type="hidden">,用户不可见,但表单提交时会把隐藏文本发送到服务器。

input
 属性说明:
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type=“button”, “reset”, "submit"时,为按钮上显示的文本年内容
- type=“text”,“password”,"hidden"时,为输入框的初始值
- type=“checkbox”, “radio”, “file”,为输入相关联的值
- checked:radio和checkbox默认被选中的项
- placeholder:预期值的提示信息
- disabled:所有input均适用
select标签
属性说明:
option 具体的下拉选项
optgroup 分组的下拉框
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
label标签
为 input 元素定义标注(标记)
- label 元素不会向用户呈现任何特殊效果。
textarea多行文本
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
