第一部分:安装环境
1.安装code-push-cli
npm install -g code-push-cli

说明:npm install -g code-push-cli命令一台电脑只需要执行即可,表示让此台电脑支持code-push服务。安装命令可以在任意路径下执行。
第二部分:登录
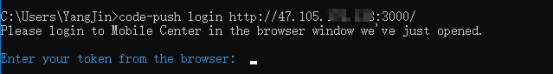
1.登录code-push-server网站,执行命令:
code-push login code-push-server地址

成功后,浏览器会打开code-push-server页面,如图:

说明:code-push-server地址 为部署code-push-server服务器的地址,一般默认开在3000端口。
2.登录并获取token,完成登录
默认登录账号:admin ;密码:123456。登录后,点击【获取token】,如图:

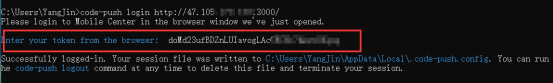
3.复制token,将其粘贴到命令行,并按【Enter】键,完成登录。如图:

4.校验,执行代码:
code-push whoami

如图,则表示登录成功,并绑定了部署服务器。
至此,完成了code-push环境的安装与准备。
系列文章:
RN项目集成react-native-code-push(一)-- Linux搭建code-push-server服务器
RN项目集成react-native-code-push(二)-- CodePush安装环境与登录
RN项目集成react-native-code-push(三)-- Code-Push常用管理命令
RN项目集成react-native-code-push(四)-- ReactNative项目集成react-native-code-push
