准备工具Node.js安装的时候注意选中安装到npm
安装完成以后桌面右键Git Bash 运行命令 npm i -g @angular/cli 全局安装cli 这个工具能帮我创建和管理项目
安装完以后执行ng new management-angular命令可以新建一个叫做management-angular的新angular应用
我们写的程序存放在src路径下

node_modules存放程序中所有的依赖项,当然这个目录是可以删除的
如果删除了在当前目录中执行命令npm i 重新下载依赖项
下载好依赖项以后执行命令ng server --open启动新创建的angular应用就好了
打开vscode应用编辑angular代码
在当前目录点击右键用vscode打开代码
在文件src目录中有一个index.html这个文件是我们项目的入口点而body中有一个<app-root></app-root>的Component(component是angular的一个组件)
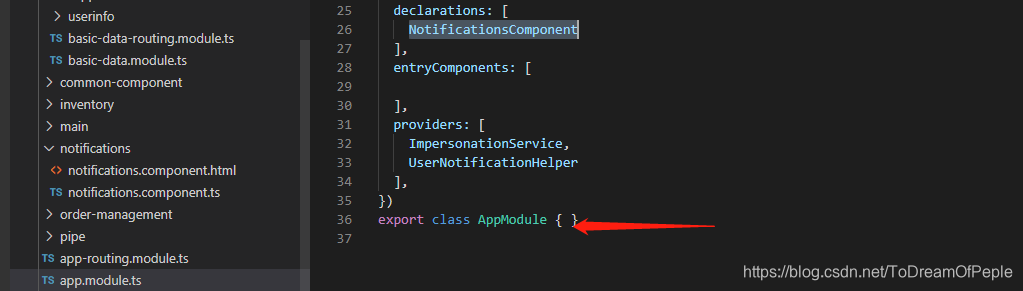
项目入口进来后会首先请求app.module.ts模组

这里定义的AppModule模组里声明了AppComponent组件

bootstrap: [ AppComponent ]就是将AppComponent 打包成一个应用
下一步会调用这个通知模组所对应的组件App.Component.ts

我们项目中所有的component最后都会打包到<app-root></app-root>中 这样是我们就不需要自己在index.html中插入html代码
angular CLi会帮我们完成这部分的工作

这四个文件对应关系 App.Module.ts(模块)---->App.Component.ts(模块组件)---->App.Component.html(模板)-App.Component.css(模板样式) 模块定义组件,组件定义模板,模板定义样式
