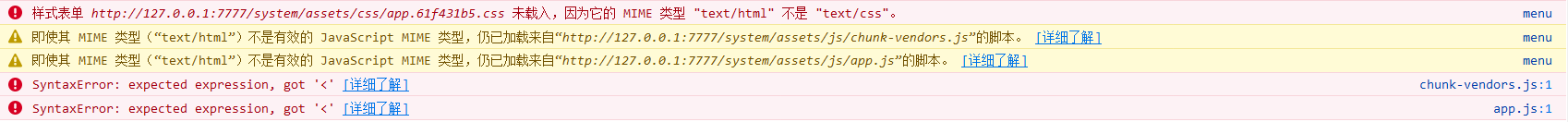
废话不多说,直接上bug


一看就是资源路径错误,请求路径中是相对路径。
解决:
在vue-config.js里面修改publicPath就行:
module.exports = {
publicPath: "/", // 基本路径
outputDir: "dist", // 输出文件目录
lintOnSave: false, // eslint-loader 是否在保存的时候检查
productionSourceMap: true, // 生产环境是否生成 sourceMap 文件
// 静态文件名称
assetsDir: "assets",
}
