关于ajax请求调用
- 最近在写layui的ajax的调用,其实对于get方式的请求我还是熟一点点,但是对于post的请求方式我是比较陌生的,刚好今天做了一个注册登录的功能,用的也是公司的框架。再此记录一下我做的傻逼的问题。
- 关于post的请求代码,我拿出我写的代码块吧,中间还让大神帮我看了一下,代码写的乱七八糟,没事。先写出来功能才是最主要的。
var risenusPhone = $("#risenusPhone").val();
var risenusPwd = $("#risenusPwd").val();
$.ajax({
url:"${base?js_string}/risen/wechat/user/saveUser.do",
method:"post",
data:{
risenusPhone:risenusPhone,
risenusPwd:risenusPwd
},
success:function (result) {
// alert("注册成功!");
console.log(result.data);
if(result.data){
}else{
alert("用户已经存在,请重新注册!");
}
// alert(result);
[#--window.location.href="${base}/risen/wechat/code/login.html.do";--]
},error:function () {
alert("服务器错误,请联系管理员!");
}
});
根据选择器拿到input框中的数据,放入data作为参数传递给后台。
此时我们注册的话首先就要去拿到后台传递过来的数据。
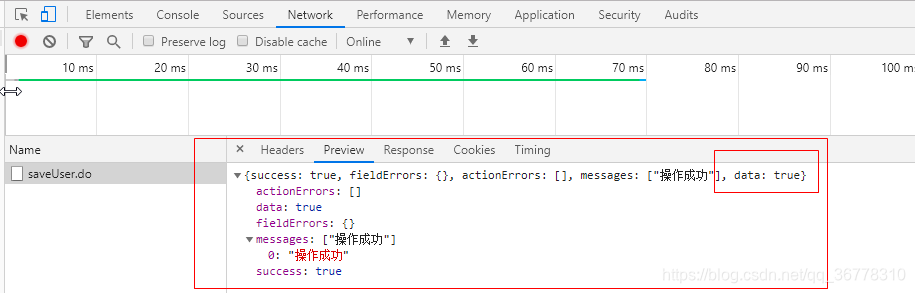
3. 我注册一条数据,查看后台返回过来的参数可以看到

如果data返回的为true,则说明注册成功。返回false则注册失败。我们根据回调函数来做进一步的操作。
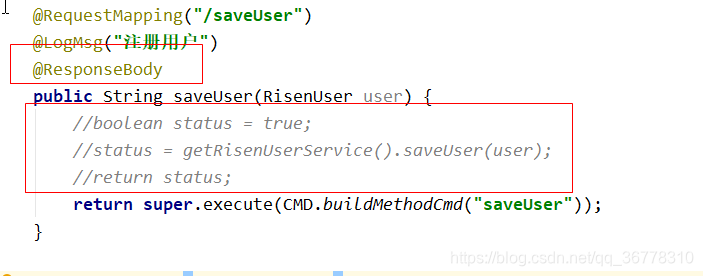
4. 其实今天下午就遇到了一个坑,可能是运用到了公司的框架吧,当调用action中的方法时没注意当时给了@ResponseBody的注解,当调用公司本身封装好的方法(return super.execute(CMD.buildMethodCmd(“saveUser”));)时就出现了在后台传递过来的参数一致是success,而不是通用的json数据。为此我找了很久的方法就没有解决,最后请教大神说了一下,此时不需要调用公司的方法,需要自定义一个你想给service中的返回参数,就如下图:代码被我已经屏蔽。

同时方法返回值也是boolean类型。
如果不想自定义的返回参数,此时需要将@ResponseBody的注解进行屏蔽。下次切记不要犯同样的失误。
