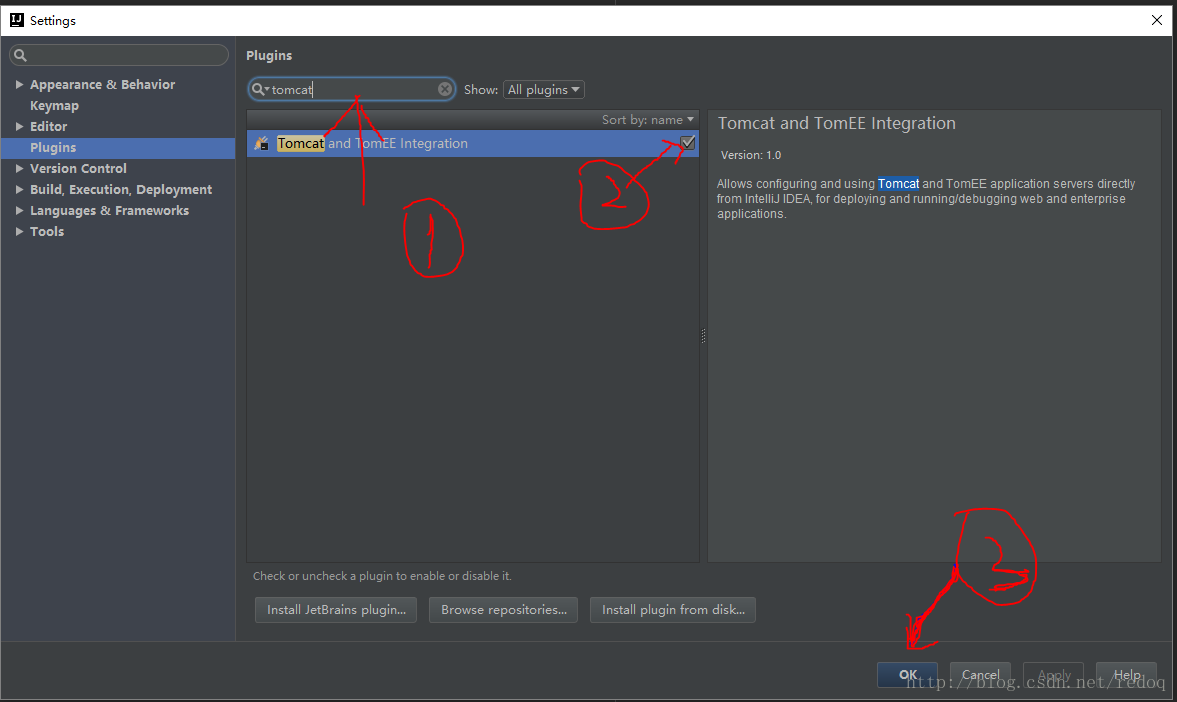
首先我们在IDEA的setting中找到plugins,然后输入tomcat,找到插件并安装
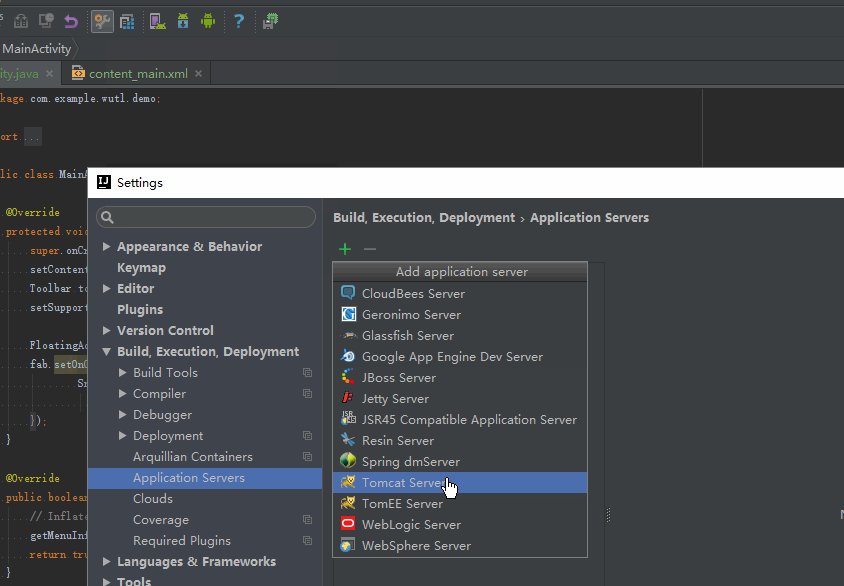
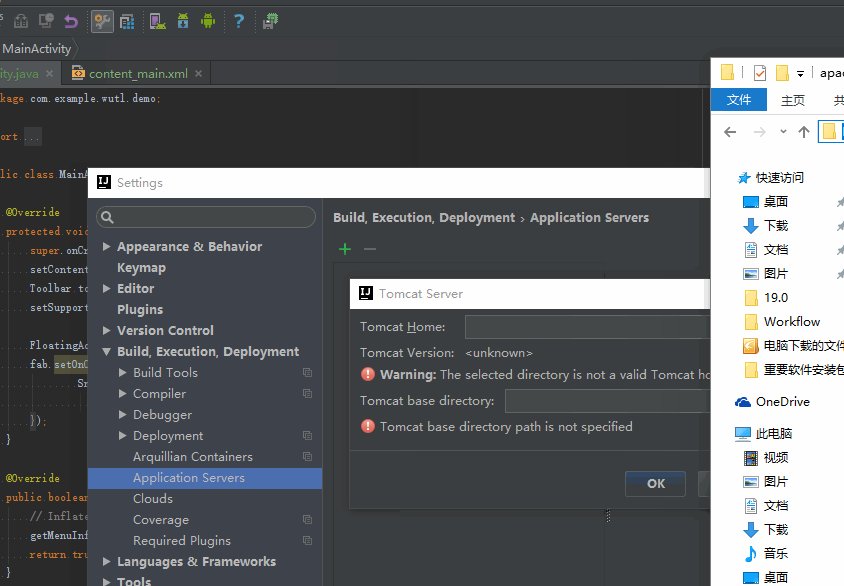
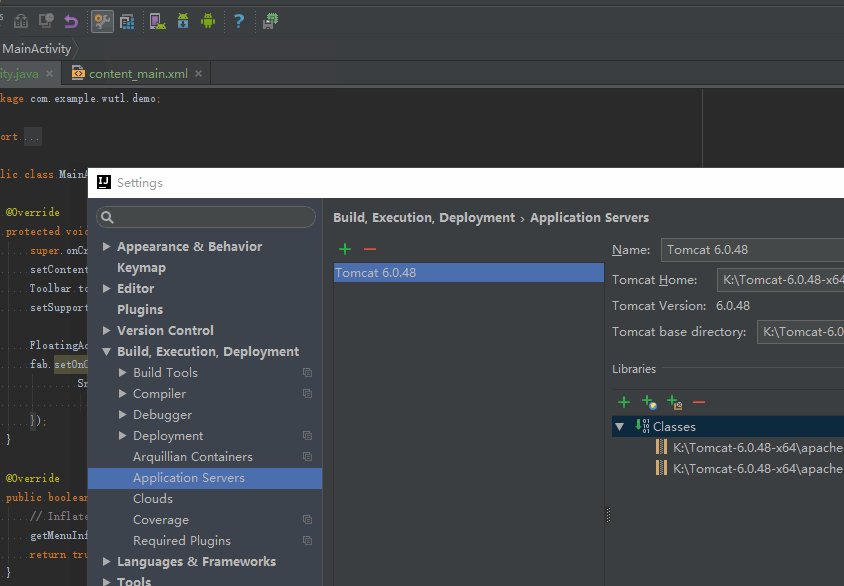
安装完成之后,我们再次点击setting,找到Build,Execution,Deployment,点击进去,然后点击左上角的绿色的+号,选择Tomcat Server,点击后在弹窗里填写Tomcat Home的目录地址(我们安装的Tomcat目录)
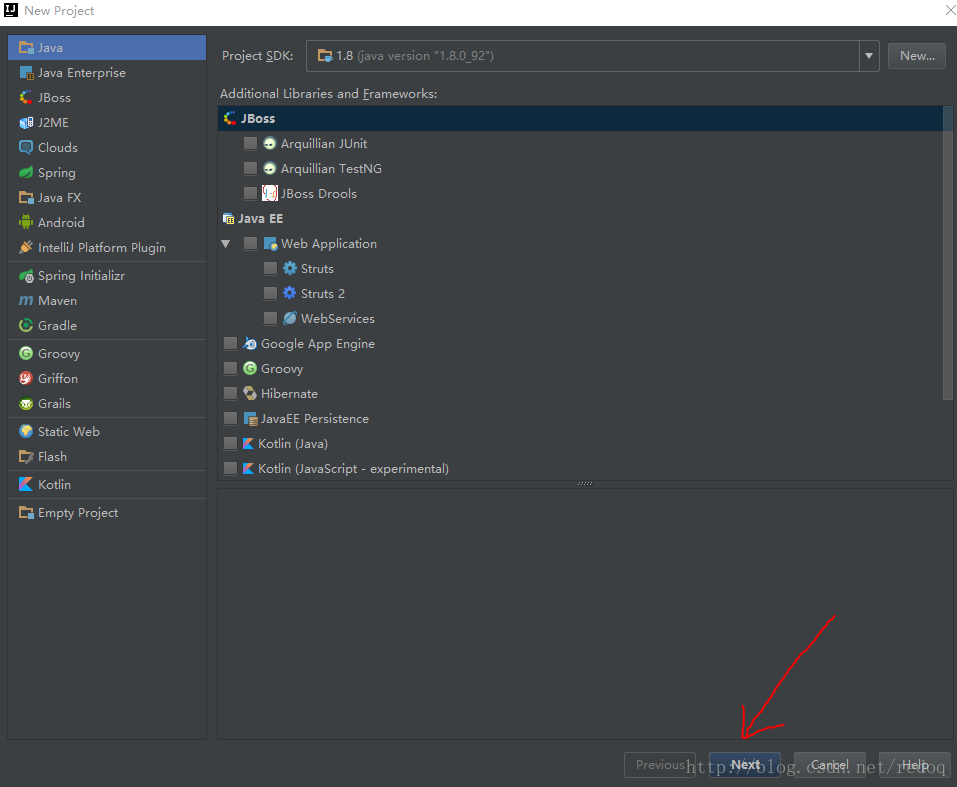
我们先创建一个Java项目,一路next
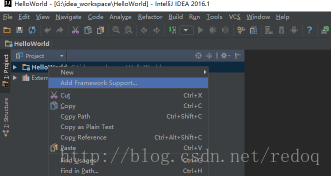
创建完成之后,我们在项目的右上角右击,选择Add Framework Support
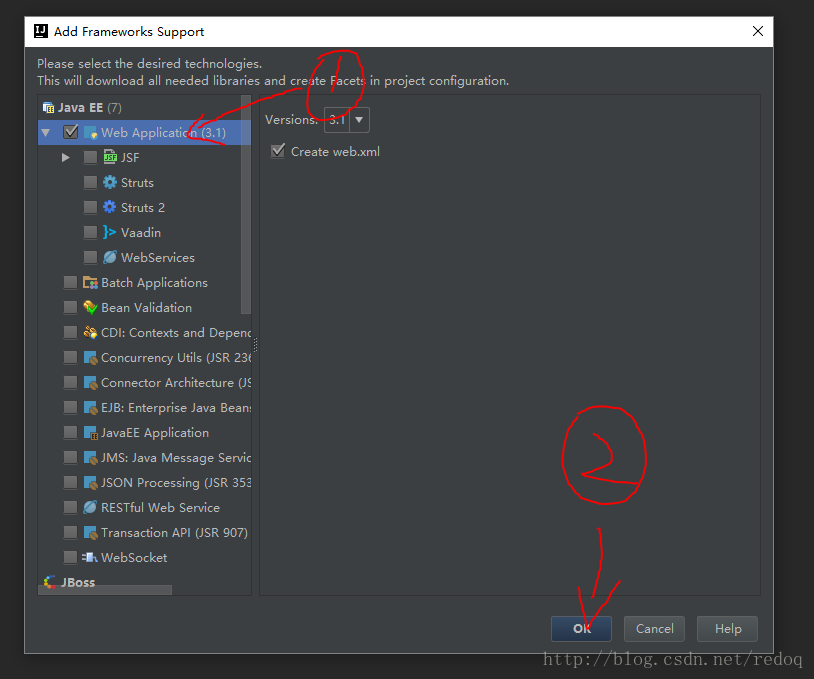
在弹出的窗口中,选中Web Application,点击ok
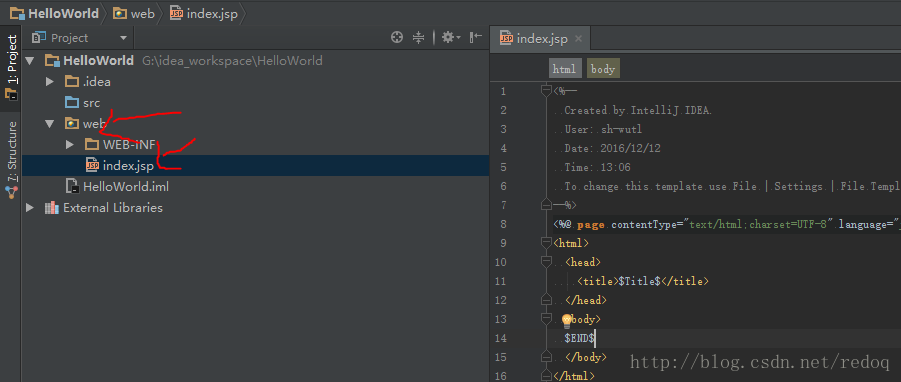
上述步骤完成后,会发现我们的项目中出现了一个web文件夹,里面有一个index.jsp的文件
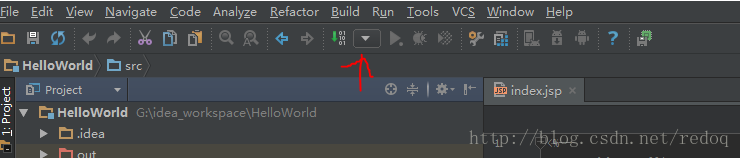
下面我们就点击Select Run/Debug Configuration按钮,点击Edit
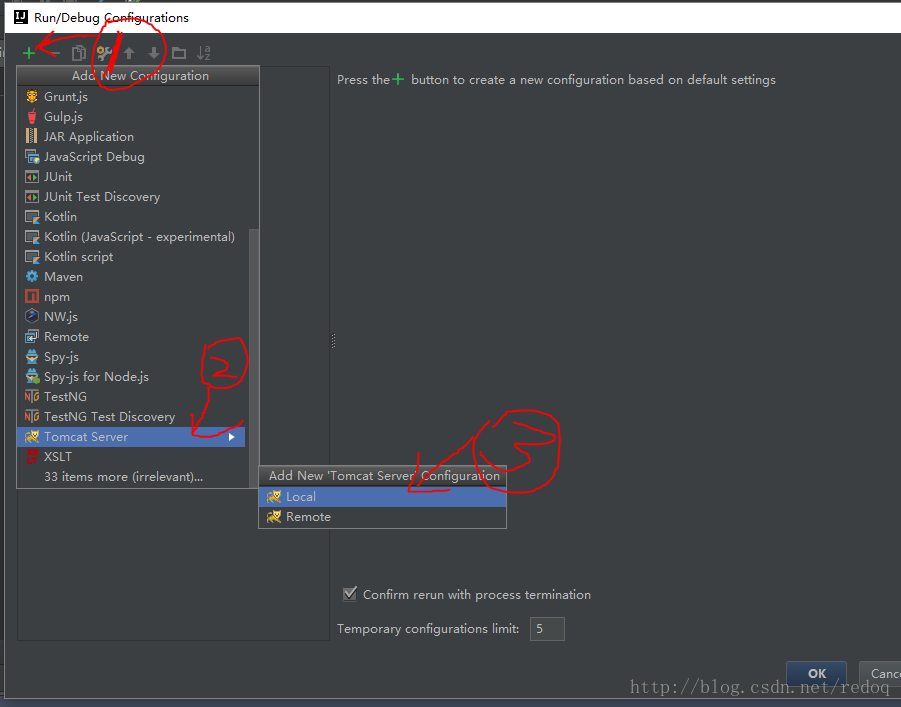
在弹出的窗口中,点击左上角的绿色+号,选择Tomcat Server,选择Local并点击。
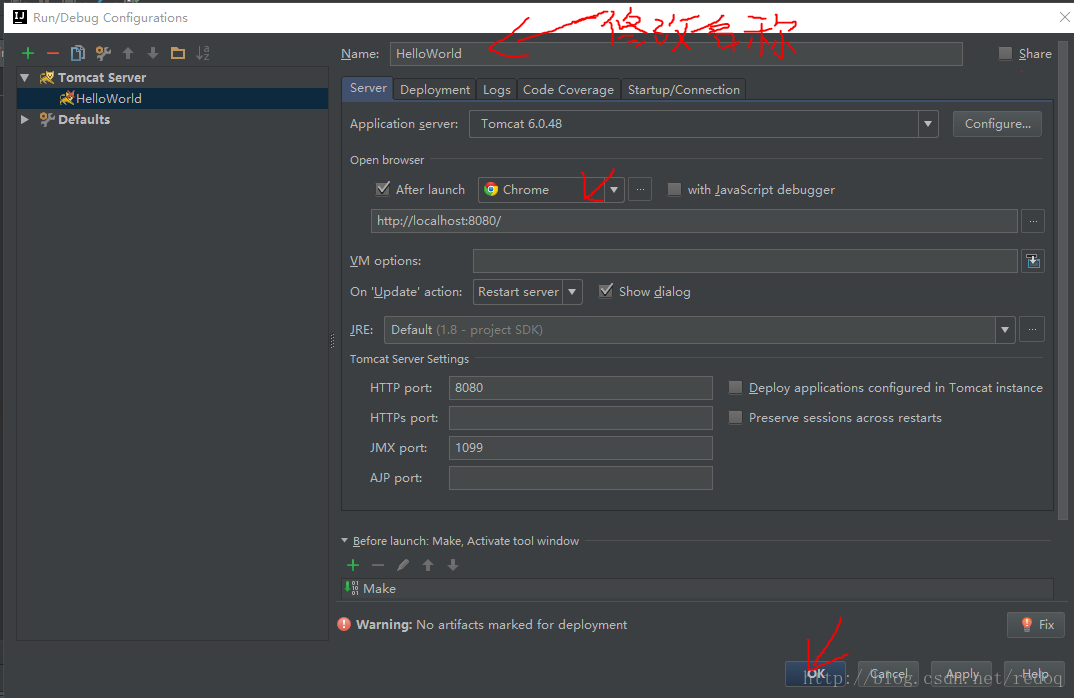
在弹出的窗口中进行一些配置,大家都能看懂
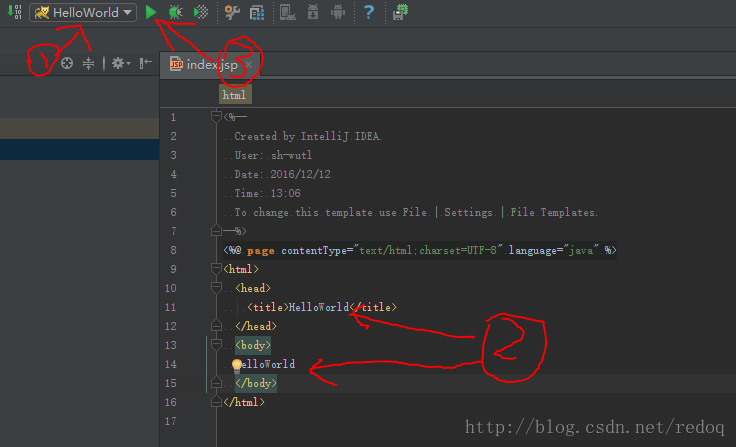
配置完成后,我们回到主界面,发现Select Run/Debug Configuration这里出现了我们刚才的配置,我们可以在index.jsp修改代码,然后进行第三步:启动Tomcat并运行代码
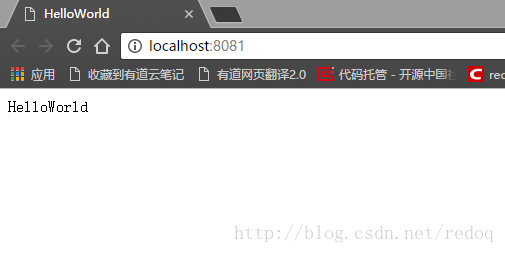
运行成功,就会在浏览器中打开,此时我们显示的是HelloWorld,说明我们的配置没有问题
扫描二维码关注公众号,回复: 957370 查看本文章
Tomcat在IDEA中的使用
猜你喜欢
转载自blog.csdn.net/weixin_38809962/article/details/79892236
今日推荐
周排行