实现思路:
- 将vue的框架封装在function中,在界面刷新时调用,将要轮播的图片存放在data中,还有下面的列表也分别保存在data中的一个数组中,然后每隔一段时间进行自动切换的函数写在methods中,注意函数要调用的话,就要在生命周期函数中调用,不然的话就没有用,点击这里了解生命周期函数详细知识。
- 认识到这里需要的是setinterval()、而不是setimeout()函数:
etTimeout()和setInterval()经常被用来处理延时和定时任务。setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,而setInterval()则可以在每隔指定的毫秒数循环调用函数或表达式,直到clearInterval把它清除。
setTimeout()只执行一次,而setInterval可以多次调用。
3.n的设置:方便我们进行操作,比如循环到第几个,下面的小黑点也相应的变色,并且控制循环播放,当n等于数组的个数时,自动置0,从头开始。
4.html页面写好大的框架后,用v-for来控制,需要注意的是用v-for的时候一定要加上:key,
5.v-show的使用
6.这里使用了字体库,所以要提前下载字体库。
html代码:
<body>
<!--页面容器-->
<div class="index-content" id="my">
<div class="banner">
<img v-for="(v,i) in img " :key="i" :src="v" v-show="i==n"/>
<div class="banner-circle">
<ul>
<li v-for="(v,i) in img " :key="i" :class="i==n ?'selected':''"></li>
</ul>
</div>
</div>
<div class="index-category">
<div class="category" v-for="(list,index) in lists" :key="index">
<i class="iconfont" :class="list.icon" :style="{background:list.color}"></i>
<label>{{list.title}}</label>
</div>
</div>
</body>
js代码:
window.onload = function(){
new Vue({
el:"#my",
data:{
lists:[
{title:'在线咨询',icon:'icon-shenghuo',color:'#f60'},
{title:'产品介绍',icon:'icon-jiaoyu',color:'#f95730'},
{title:'活动动态',icon:'icon-11',color:'#49dacf'},
{title:'在线咨询1',icon:'icon-jiazheng',color:'#f60'},
{title:'在线咨询2',icon:'icon-jiajujiafang',color:'#908cfd'},
{title:'在线咨询3',icon:'icon-licai',color:'#92d85c'}
],
img:["img/banner1.jpg",
"img/banner2.jpg",
"img/banner3.jpg",
"img/banner4.jpg",
"img/banner5.jpg"],
n:2
},
methods:{
fun:function(){
//setInterval(函数体,时间)
setInterval(this.play,2000)
},
play:function(){
this.n++;
if(this.n == this.img.length){
this.n = 0;
}
}
},
mounted:function(){ //生命周期 钩子函数 挂载完成
this.fun()
}
})
}
css文件:
*{
margin:0;
padding:0;
}
ul {
list-style-type:none;
}
body {
font-size: 14px;
background: #fff;
overflow-y:scroll;
overflow-x:hidden;
}
html,body {
max-width:720px;
height:100%;
margin:0 auto;
}
/*index*/
.index-content .banner {
position: relative;
}
.index-content .banner .banner-circle {
position: absolute;
bottom: 5px;
left: 0;
right: 0;
color: #fff;
}
.index-content .banner .banner-circle li{
display:inline-block;
background: rgba(0,0,0,.3);
border-radius: 50%;
padding:5px;
margin:2px;
}
.index-content .banner .banner-circle ul {
text-align: center;
}
.index-content .banner .banner-circle .selected {
background: rgba(0,0,0,.8);
}
.index-content .banner img {
width: 100%;
margin: 0;
padding: 0;
}
/*index-category*/
.index-content .index-category {
margin-top: 5%;
}
.index-content .index-category .category {
width: 50%;
float:left;
text-align:center;
}
.index-content .index-category .category .iconfont {
font-size: 40px;
display:inline-block;
padding: 10%;
border-radius: 50%;
color:#fff;
border: 3px solid #f9f9f9;
box-shadow: 0px 0px 6px rgba(0,0,0,.5);
}
.index-content .index-category .category .iconfont{
background: #92d85c;
}
.index-content .index-category .category:nth-child(2) .iconfont{
background: #f60;
}
.index-content .index-category .category:nth-child(4) .iconfont{
background: #f00;
}
.index-content .index-category .category label {
display: block;
padding: 10% 0;
color: #999;
}
/*index-category end*/
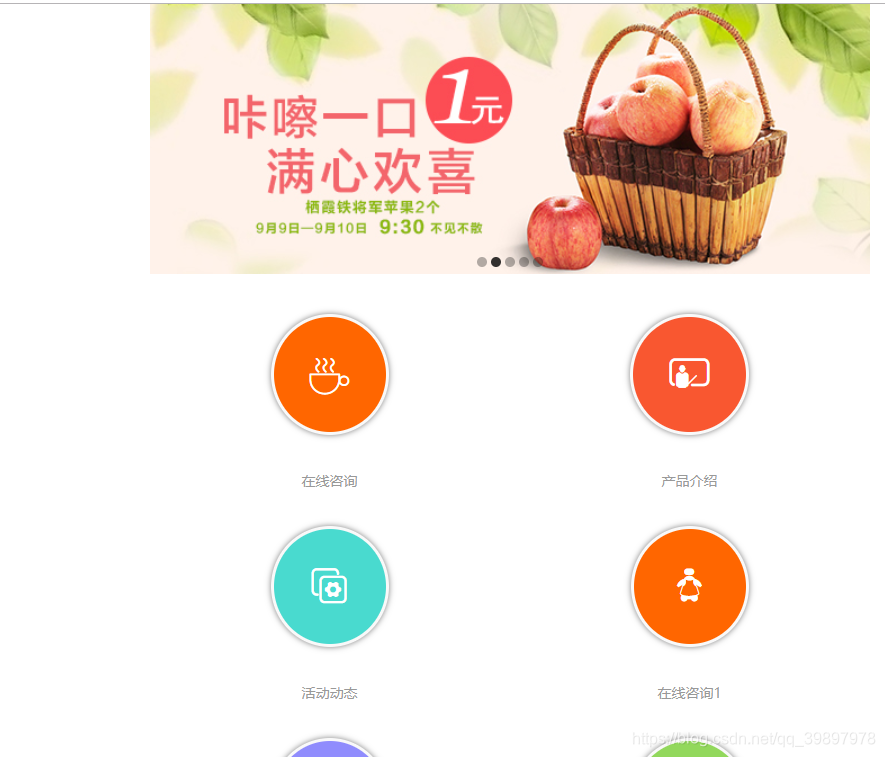
样式展示:

上面轮播的图片2000毫秒更换一次。
