文章所涉及到的技术、脚本代码仅为扩展功能,不涉及侵权、版权问题。
没错,可爱的钉钉已经给网页端加倍速控件了(然而还是不能自定义)![我已经哭晕在厕所] 于是我开始写『音量控件』,优化『倍速控件』。
一、电脑网页端
电脑观看直播直播回放有钉钉App端和网页端两种形式。其中网页端播放是主播直播完后将直播回放分享,而分享(链接)是网页形式。
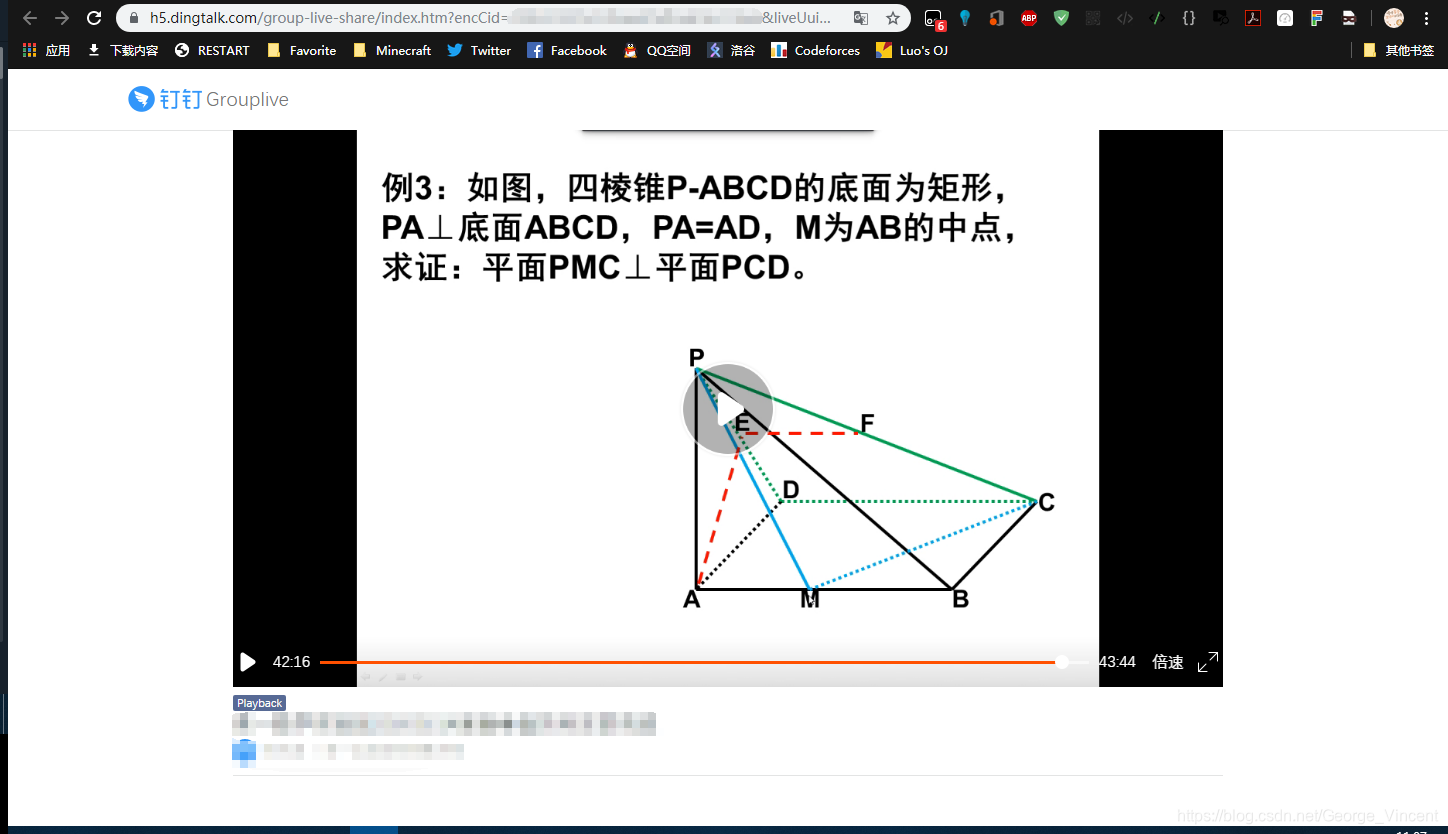
直播回放的最简网页链接是这样的形式:https://h5.dingtalk.com/group-live-share/index.htm?encCid=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&liveUuid=XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX
liveUuid标识的直播号,encCid应该是创建分享链接者的标识。于是没有创建网页链接而通过链接看直播回放是不可能的
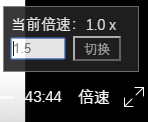
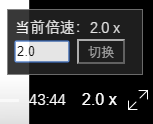
效果图如下:



Ⅰ 使用油猴脚本
①下载油猴不多说(油猴不是App,它是一个浏览器插件),百度搜索Tampermonkey下载。这里引用网上部分浏览器安装油猴插件的方法:
- 谷歌浏览器:
https://www.wandhi.com/post-903.html - 火狐浏览器:
https://jingyan.baidu.com/article/5225f26bb3d1f7e6fb090840.html - QQ浏览器:
https://jingyan.baidu.com/article/f71d6037d057dc1ab741d16a.html - 360安全浏览器:
https://jingyan.baidu.com/article/af9f5a2dfb021802140a45eb.html
其实大多数浏览器都可以在右上角的『扩展程序商店』中安装。(谷歌浏览器由于众所周知的原因,Edge么……)
②下载后打开其管理面板。
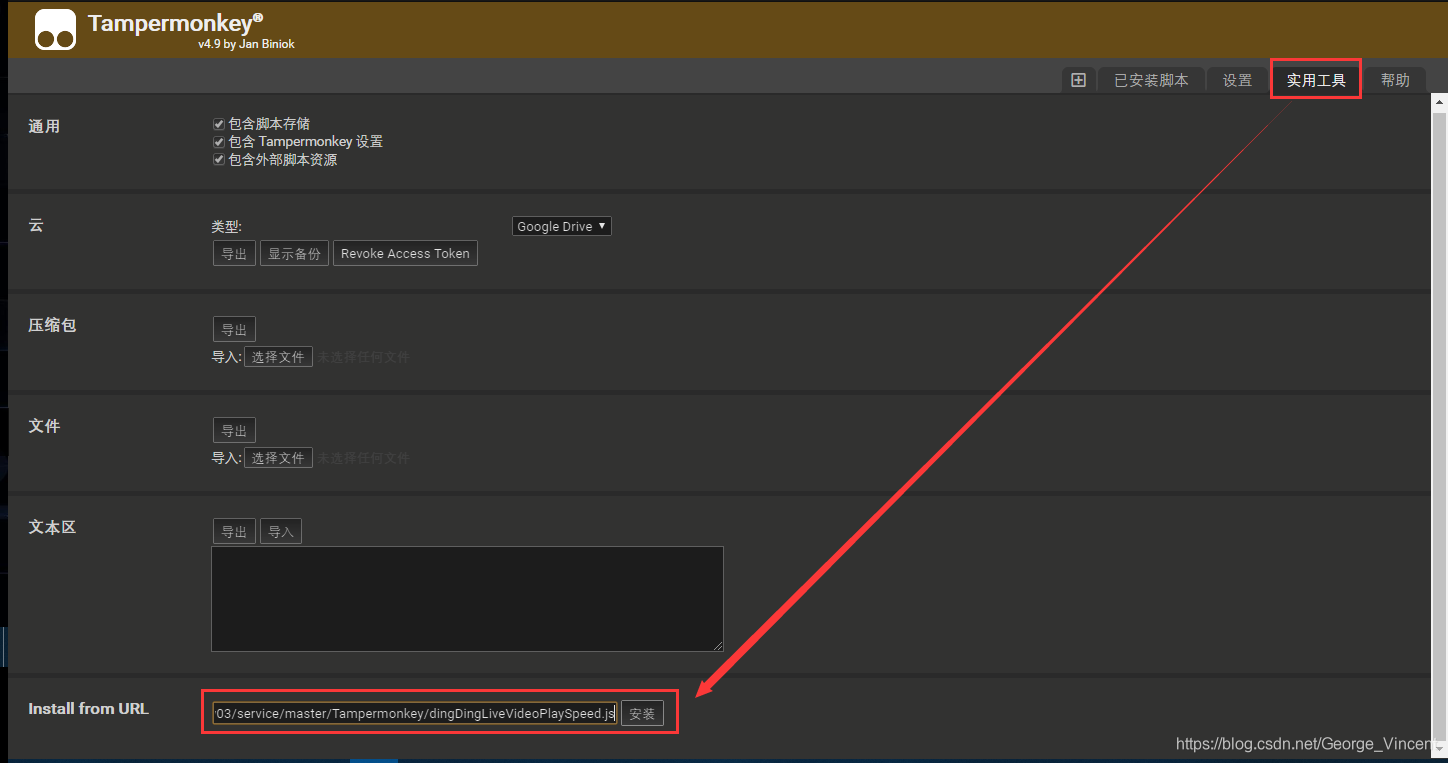
③如图,在油猴脚本管理界面选择『实用工具』,在『从URL安装』一栏中填入地址:
https://raw.githubusercontent.com/Cnily03/service/master/Tampermonkey/dingDingLiveVideoPlaySpeed.js
然后导入即可(由于众所周知的原因, Github链接导入可能会失败,若出现导入失败,多试几次即可):

推荐使用油猴脚本,其好处在于:
①自动执行脚本,不需要像方法二那样每次打开都要输入
②更新方便,只需要在油猴管理界面『已安装脚本』界面点击后面类似于XX min XX d的时间即可更新,或直接点击浏览器上方油猴图标点击『用户脚本检查更新』。
另外,我将持续更新哦!如果想加入什么功能可以留言(评论),比如说弹幕什么的,我会更新脚本,谢谢支持!
Ⅱ 一次性使用倍速控件方法:Console控制台
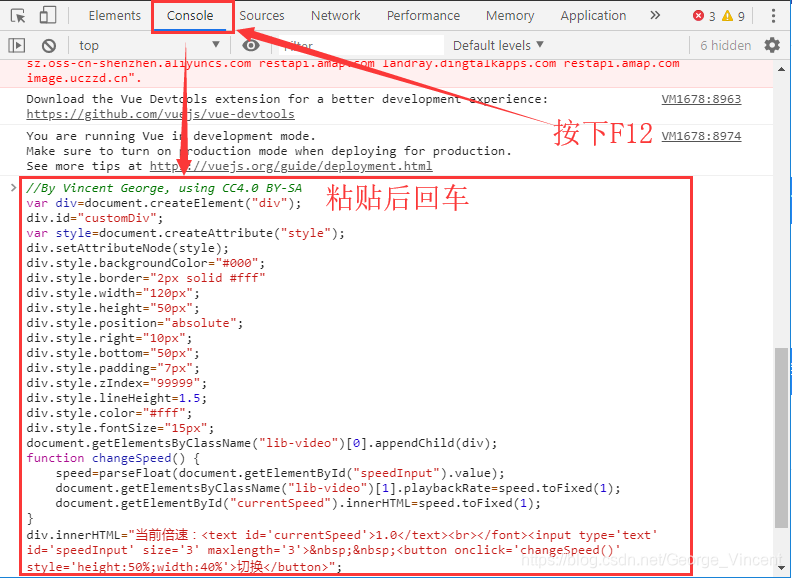
①进入钉钉GroupLive网课网页页面,呼出开发者工具(快捷键F12或在浏览器右上角的菜单扩展工具中)
②选择Console(控制台)
③粘贴以下代码并回车即可
代码可能会有更新,建议参考最新:
https://raw.githubusercontent.com/Cnily03/service/master/dingDingLiveVideoPlaySpeed.js
/* By Vincent George, under liciense CC4.0 BY-SA */
var customDiv=document.createElement("div");
customDiv.id="customDiv";
var style=document.createAttribute("style");
customDiv.setAttributeNode(style);
customDiv.style.backgroundColor="#000";
customDiv.style.border="2px solid #fff";
customDiv.style.width="120px";
customDiv.style.height="50px";
customDiv.style.position="absolute";
customDiv.style.right="10px";
customDiv.style.bottom="50px";
customDiv.style.padding="7px";
customDiv.style.zIndex="99999";
customDiv.style.lineHeight=1.5;
customDiv.style.color="#fff";
customDiv.style.fontSize="15px";
document.getElementsByClassName("lib-video")[0].appendChild(customDiv);
customDiv.innerHTML = "当前倍速:<text id='currentSpeed'>1.0</text> x<br><input type='text' placeholder='1.5' id='speedInput' size='3' maxlength='3'> "+"<button id='changeSpeedBtn' style='height:50%;width:40%'>切换</button>";
document.getElementById('changeSpeedBtn').onclick = function () {
var speed=parseFloat(document.getElementById("speedInput").value);
document.getElementsByClassName("lib-video")[1].playbackRate=speed.toFixed(1);
document.getElementById("currentSpeed").innerHTML=speed.toFixed(1);
}

二、手机或iPad网页端
(自定义倍速但是麻烦,非计算机界人员不建议使用)
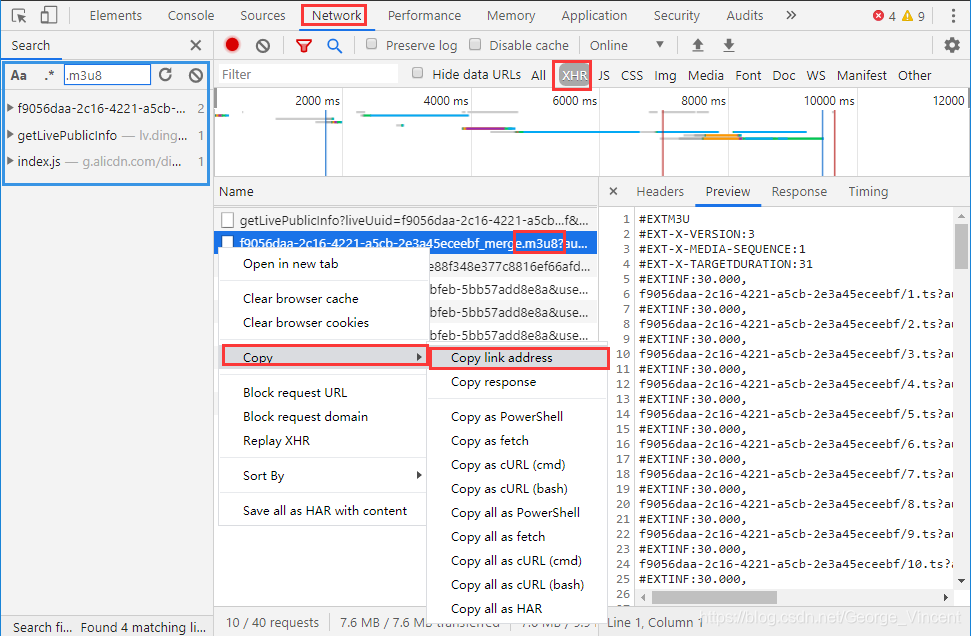
使用电脑网页开发者工具获取视频的m3u8地址:
 打开手机或iPad端QQ浏览器,粘贴从电脑上获取的链接即可观看,倍速采用QQ浏览器自带的倍速功能。
打开手机或iPad端QQ浏览器,粘贴从电脑上获取的链接即可观看,倍速采用QQ浏览器自带的倍速功能。
网课的效率没有在学校里高,
衷心祝愿这场疫情早些结束!
