1、定义
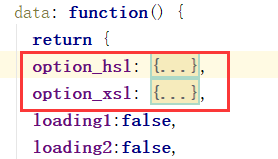
option定义在data里面(如果后续某个事件内,改变了option里面的series[i].data的值,图表会自动刷新):

其内容为echarts官网例子里面的定义option部分:

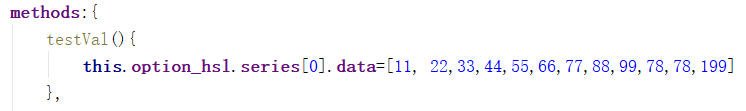
定义一个事件,来改变series[i].data的值,测试是否会自动刷新图表


点击前:
点击后:
2、使用:
- npm install --save echarts vue-echarts-v3
- 在使用的组件内引入 import IEcharts from ‘vue-echarts-v3/src/full.js’

<IEcharts
:option="option_hsl"
:loading="loading1"
:resizable="true"
@ready="onReady"
@click="onClick"
/>
参考链接:
https://blog.csdn.net/weixin_33970449/article/details/88767110
https://www.cnblogs.com/cag2050/p/7831452.html
