1 HTML
HTML是一种表示网页信息的符号标记语言,通过使用一套标记来描述网页,本身并不是一种编程语言。
Web浏览器的作用是读取HTML文档,并以网页的形式显示它们,浏览器不会显示HTML标记,而是使用标记来解释页面的内容。
HTML语言的特点如下:
-
可以设置文本格式,如标题、字号、文本颜色、段落等等。
-
可以创建列表。
-
可以插入图像和媒体。
-
可以建立表格。
-
超链接,可以使用鼠标点击超链接来实现页面之间的跳转。
2 HTML基本结构

-
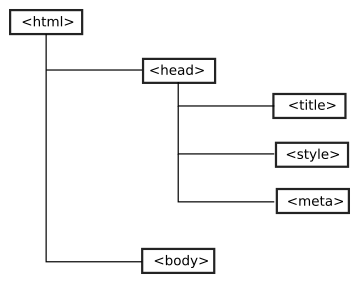
<html>内容</html>:HTML文档由<html></html>包裹,HTML开始标记,分别位于网页的最前端和最后端,表示网页的开始和结束。
-
<head>内容</head>:HTML文件头标记,包含文件基本信息,如网页标题、关键字,里面可以放<title></title>、<meta></meta>、<style></style>等标记。注意:<head></head>内的内容不会在浏览器中显示。
-
<title>内容</title>:HTML文件标题标记,网页的"主题",显示在窗口的左上边。
-
<body>内容</body>:网页主体部分,内容组成了我们所看见的网页。
-
<meta>内容</meta>:页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。注意:<meta></meta>必须放在head元素里面。
2 文档设置标记
文档设置标记分为格式标记和文本标记。
2.1 格式标记
- <br>:强制换行标记。让后面的文字、图片、表格等等 ,显示在下一行 。
- <p>:换段落标记。换段落,由于多个空格和回车在 HTML 中会被等效为一个空格 ,所以 HTML中要换段落就要用<p>,<p>段落中也可以包含<p>段落。
- <center>:居中对齐标记。让段落或者是文字相对于父标记居中显示.
- <pre>:预格式化标记。保留预先编排好的格式,常用来定义计算机源代码。
- <li>:列表项目标记。每一个列表使用一个<li>标记,可用在有序列表(<ol>)和无序列表(<ul>)中。
- <ul>:无序列表标记。<ul>声明这个列表没有序号。
- <ol>:有序列表标记。可以显示特定的一些顺序。
- <dl><dt><dd>:定义型列表。对列表条目进行简短说明。
- <hr>:水平分割线标记。可以用作段落之间的分割线。
- <div>:分区显示标记,也称为层标记。常用来编排一大段的 HTML 段落 ,也可以用于将表格式化,和<p>很相似,可以多层嵌套使用。
2.2 文本标记
-
<hn>:标题标记。共有6个级别,n的范围为1~ 6,不同级别对应不同显示大小的标题,hl最大,h6最小。
-
<font>:字体设置标记。用来设置字体的格式,一般有三个常用属性:size(字体大小),<font size="14px">;color(颜色),<font color=" red">;face(字体),<font face="微软雅黑">。
-
<b>:粗字体标记。
-
<i>:斜字体标记。
-
<sub>:文字下标字体标记。
-
<sup>:文字上标字体标记。
-
<tt>:打印机字体标记。
-
<cite>:引用方式的字体,通常是斜体。
-
<em>:表示强调,通常显示为斜体字。
-
<strong>:表示强调,通常显示为粗体字。
-
<small>:小型字体标记。
-
<big>:大型字体标记。
-
<u>:下划线字体标记。
3 图像标记
<img>称为图像标记,用来在网页中显示图像。
使用方法:<img src="路径/文件名.图片格式"width="属性值"height="属性值"border="属性值"alt="属性值">,各属性含义如下:
-
src属性用来指定我们要加载图片的路径、图片的名称以及图片格式。
-
width属性用来指定图片的宽度,单位为px、em、cm、mm。
-
height属性用来指定图片的高度,单位为px、em、cm、mm。
-
border属性用来指定图片的边植宽度,单位为px、em、cm、mm。
-
alt属性有三个作用:1)当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字;2)如果图像没有下载或者加载失败,会用文字来代替图像显示;3)搜索引擎可以通过这个属性的文字来抓取图片。
注意:<img>为单标记,不需要使用</img>闭合。在加载图像文件时,文件的路径、文件名或者文件格式错误,将无法加载图片。
4 超链接的使用
超链接使用的是<a>标记,<a>标记基本语法如下:
<a href="链接地址"target="打开方式"name="页面锚点名称">链接文字或者图片</a>。
-
href属性值是链接的地址,链接的地址可以是一个网页,也可以是一个视频、图片、音乐等。
-
target属性用来定义超链接的打开方式。当属性值为_blank时,作用是在一个新的窗口中打开链接;当属性值为self(默认值)时,作用是在当前窗口中打开链接;当属性值为_parent时,作用是在在父窗口中打开页面;当属性值为_top时,在顶层窗口中打开文件。
-
name属性用来指定页面的锚点名称。
5 表格
表格的基本结构包括<table>、<caption>、<tr>、<td>和<th>等标记。
<table>标记的基本格式为<table属性l="属性值1"属性2="属性值2"......>表格内容</table>。table 标记有以下常见属性:
-
width属性:表示表格的宽度,它的值可以是像素(px)也可以是父级元素的百分比(%)。
-
height属性:表示表格的高度,它的值可以是像素(px)也可以是父级元素的百分比(% )。
-
border属性:表示表格外边框的宽度。
-
align属性用来表示表格的显示位置。left居左显示,center居中显示,right居右显示。
-
cellspacing属性:单元格之间的间距,默认是2px,单位为像素。
-
cellpadding属性:单元格内容与单元格边框的显示距离,单位为像素。
-
frame属性用来控制表格边框最外层的四条线框。void(默认值)表示无边框;above 表示仅顶部有边框;below表示仅有底部边框;hsides表示仅有顶部边框和底部边框;lhs表示仅有左侧边框;rhs表示仅有右侧边框;vsides表示仅有左右侧边框;border表示包含全部4个边框。
-
rules属性用来控制是否显示以及如何显示单元格之间的分割线。属性值none (默认值)表示元分割线;all 表示包括所有分割线;rows表示仅有行分割线;clos表示仅有列分割线;groups表示仅在行组和列组之间有分割线。
<caption>标记用于在表格中使用标题。<caption>属性的插入位置,直接位于<table>属性之后,<tr>表格行之前。<caption>标记中align属性可以取四个值:top表示标题放在表格的上部;bottom表示标题放在表格的下部;left 表示标题放在表格的左部;right 表示标题放在表格的右部。
<tr>标记用来定义表格的行,对于每一个表格行,都是由一对<tr> …</tr>标记表示,每一行<tr>标记内可以嵌套多个<td>或者<th>标记。<tr>标记中的常见属性包括:
-
bgcolor属性用来设置背景颜色,格式为bgcolor="颜色值"。
-
align属性用来设置垂直方向对齐方式,格式为align="值"。值为bottom时,表示靠顶端对齐;值为top时,表示靠底部对齐;值为middle时,表示居中对齐。
-
valign 属性用来设置水平方向对齐方式,格式为valign="值"。值为left时,表示靠左对齐;值为right时,表示靠右对齐;值为center时,表示居中对齐。
<td>和<th>都是单元格的标记,其必须嵌套在<tr>标记内,成对出现。<th>是表头标记,通常位于首行或者首列,<th>中的文字默认会被加粗,而<td>不会。<td>是数据标记,表示该单元格的具体数据。<td>和<th>两者的标记属性都是一样的,常用属性如下:
-
bgcolor设置单元格背景。
-
align设置单元格对齐方式。
-
valign设置单元格垂直对齐方式。
-
width设置单元格宽度。
-
height设置单元格高度。
-
rowspan设置单元格所占行数。
-
colspan设置单元格所占列数。