本期内容
☆ Node.js 环境 & Vue-cli 脚手架搭建
☆ VScode 编译器安装
目录
一、Node.js 环境 & Vue-cli 脚手架搭建
1、下载地址:

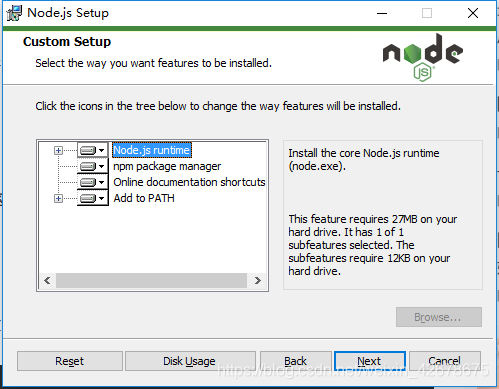
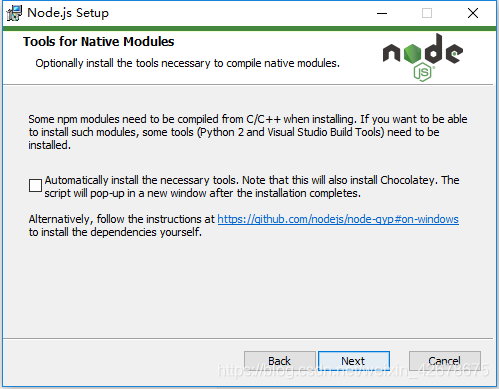
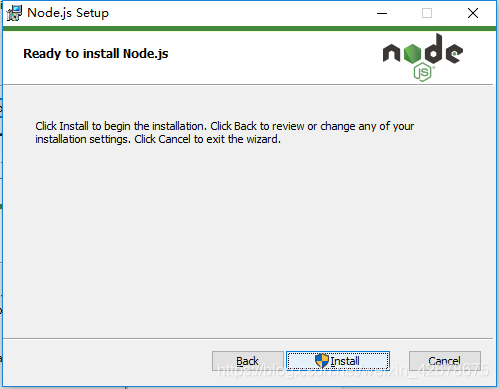
2、安装 node.js




3、检验 Node.js 是否安装成功(如下图即成功)
node --version
npm --version
4、将 npm 的下载源切换到国内淘宝的镜像,以提高下载时的速度和成功率
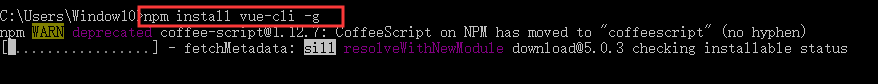
npm set registry https://registry.npm.taobao.org/5、全局安装 Vue-Cli 脚手架,可用于方便的创建 Vue 项目骨架代码
npm install vue-cli -g
6、安装完成后检验 Vue-Cli 是否安装成功(如下图即成功)
vue
二、安装 VScode
1、下载地址:
https://code.visualstudio.com/
2、安装 Vetur 插件(因为后期要开发 Vue)
打开插件库 -> 搜索 Vetur -> install

3、汉化
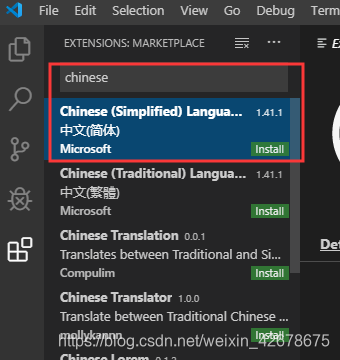
- 打开插件库,安装 chinese 插件(如图)

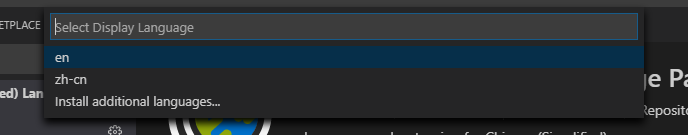
- ctrl + shift + p 打开搜索框 -> 输入“configure language”

- 重启 VScode 即可
至此,Node.js & Vue-Cli & VScode 都已经搭建完成。
