通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
如果您的最终用户像大多数用户一样,则需要对所选的Data Grid / TreeList记录执行特定的操作。如果您的应用程序需要这种功能,则可能需要向最终用户提供其他信息,来改善应用程序的整体用户体验。例如,您可能希望显示所选项目的总数或为在Data Grid / TreeList中选择的记录计算特定总数。
在v19.2之前,WPF Data Grid和TreeList需要使用自定义摘要来解决此用例,在最新的版本中解决了这一限制,使您可以绝对轻松地针对所选记录计算摘要。 您的用户现在可以选择记录,并立即在Data Grid / TreeList摘要页脚中获取摘要值。
选定项目:计数
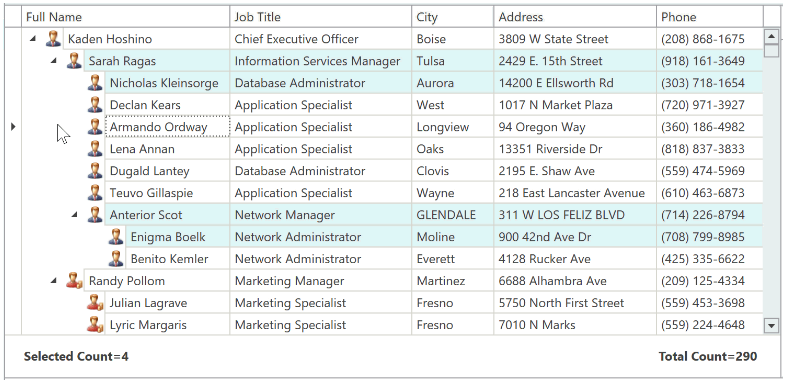
下面的TreeList显示员工列表。
目标:计算选定员工记录的总数。

您可以使用SummaryItemBase.CalculationMode属性来计算选定的记录数。 在默认模式下,Data Grid和TreeList控件针对所有行计算汇总,要针对选定的行计算摘要,请将SummaryItemBase.CalculationMode属性设置为SelectedRows:
dxg:TreeListControl SelectionMode="Row">
<dxg:TreeListControl.TotalSummary>
<dxg:TreeListSummaryItem FieldName="FullName"
SummaryType="Count"
DisplayFormat="Selected Count={0}"
Alignment="Left"
CalculationMode="SelectedRows" />
<dxg:TreeListSummaryItem FieldName="FullName"
SummaryType="Count"
DisplayFormat="Total Count={0}"
Alignment="Right" />
</dxg:TreeListControl.TotalSummary>
<dxg:TreeListControl.View>
<dxg:TreeListView x:Name="view" />
</dxg:TreeListControl.View>
</dxg:TreeListControl>
选定行:总和
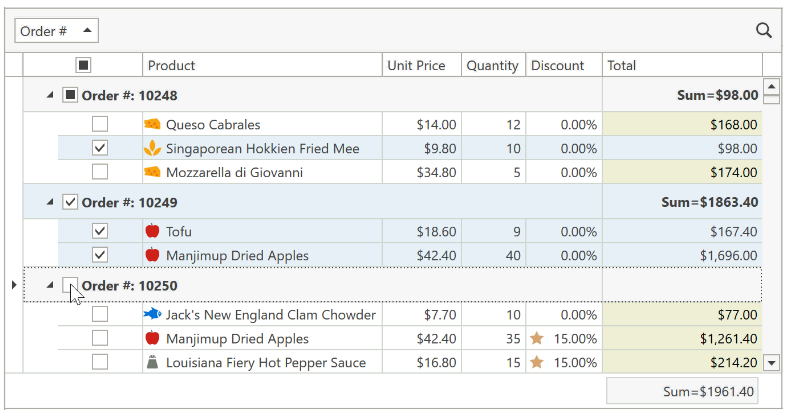
以下屏幕截图包含产品订单列表。
目标:选择至少两个产品时,计算选定产品的总购买价格(当未选择任何产品或仅选择一个产品时,将不计算成本汇总)。

如果将SummaryItemBase.CalculationMode属性设置为Mixed,则当计数超过1时,WPF Data Grid将按选定的行计算摘要,否则它将针对所有行计算汇总:
<dxg:GridControl x:Name="grid" SelectionMode="Row">
<dxg:GridControl.View>
<dxg:TableView SummaryCalculationMode="Mixed"
ShowTotalSummary="True" />
</dxg:GridControl.View>
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem FieldName="Total" SummaryType="Sum" />
</dxg:GridControl.TotalSummary>
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem FieldName="Total" SummaryType="Sum" />
</dxg:GridControl.GroupSummary>
</dxg:GridControl>
DataViewBase.SummaryCalculationMode属性使您可以指定用于网格视图内所有汇总的计算模式。
DevExpress v19.2线上公开课即将开课,前10名免费参与哦~
DevExpress技术交流群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
