Yeoman
项目初始化工具,快速生成一套项目文件,代码结构和需要的工具。
在官网上有生成器可以选择 ,http://yeoman.io/generators/
bower
一个包管理器,用以搜索安装前端项目资源
grunt
需要反复重复的任务,例如压缩、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。
安装nodejs
在win7下傻瓜式安装nodejs,next到底就行,建议使用默认路径。
安装完成路径在 C:\Program Files\nodejs
测试nodejs是否安装成功,ctrl+r打开命令提示符工具,输入cmd,打开 cmd.exe.

显示node的版本号,表示安装成功。
npm(nodejs的包管理工具)默认已经安装,查看版本号:
安装Yeoman + Bower + Grunt
输入npm install -g yo grunt-cli bower ,安装Yeoman + Bower + Grunt。
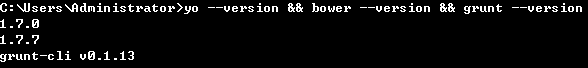
等待安装完成后,输入 yo –version && bower –version && grunt –version 弹出相应的版本号表示安装成功。
使用Yeoman搭建angularjs项目结构
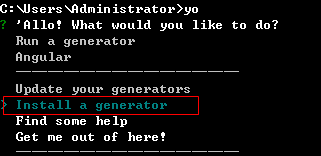
输入yo 安装项目生成器

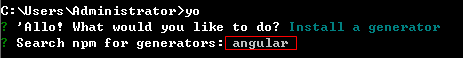
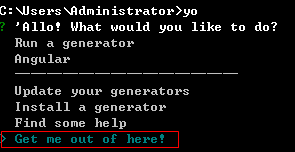
在出现的选项中上下移动鼠标选择 Install a generators,敲回车安装项目生成器.
输入需要的生成器,回车,等待下载安装。
安装成功后,出现这样的界面,先选择 get me out of here!,退出。
扫描二维码关注公众号,回复:
9548165 查看本文章


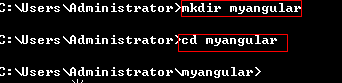
接着创建一个名字叫做 myangular的文件夹,并进入到文件夹中
mkdir myangular
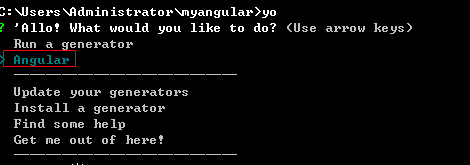
cd myangular输入 yo ,并选中 angular 生成器 ,回车。
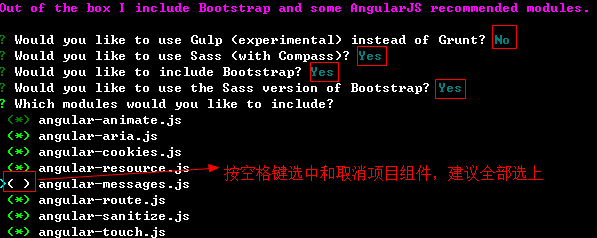
选择项目需要的组件,按回车继续。
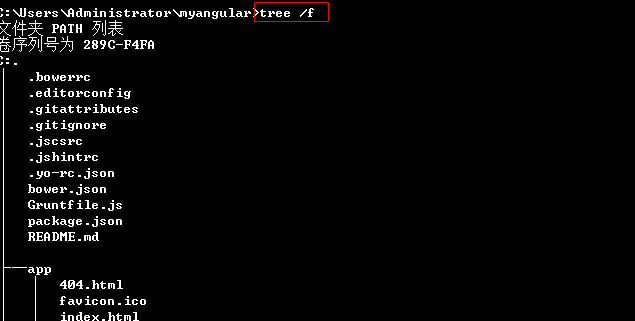
查看项目目录,看看是否创建成功。cmd下输入以下命令行,查看目录结构,到这一步就算把项目的结构搭起来了。
tree /f最后发现好像有点乱