前言
ImageMap 控件
允许在图片中定义一些热点(HotSpot)区域。当用户单击这些热点区域时,将会引发超链接或单击事件。
用途
- 点击图片的不同区域将激发事件。可以把图像映射当做一个奇特的导航条使用。这样,点击图像映射的不同区域,就会导航到网站的不同页面。
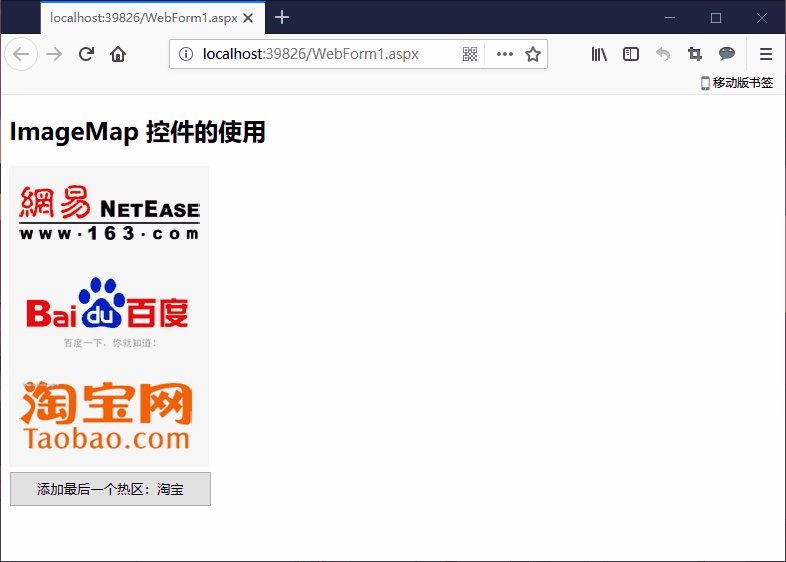
效果图

ImageMap属性
| 枚举值 | 说明 |
|---|---|
| Inactive | 无任何操作,即此时就像一张没有热点区域的普通图片 |
| NotSet | 未设置项,同时也是默认项。虽然名为未设置,但是默认情况下将执行定向操作,即链接到指定的URL地址。如果未指定URL地址,则默认链接到应用程序根目录下 |
| Navigate | 定向操作项。链接到指定的URL地址。如果未指定URL地址,则默认链接到应用程序根目录下 |
| PostBack | 回传操作项。单击热点区域后,将触发控件的Click事件 |
- HotSpots属性
- CircleHotSpot:用于在图像映射中定义一个圆形区域。
- RectangleHotSpot:用于在图像映射中定义一个矩形区域。
- PolygonHotSpot:用于在图像映射中定义一个不规则形状区域。
源代码
<body>
<form id="form1" runat="server">
<div>
<h2>ImageMap 控件的使用</h2>
<div id="div_p1">
<asp:ImageMap ID="imgMap" runat="server" ImageUrl="~/imgs/hotarea.jpg">
<asp:CircleHotSpot X="100" Y="50" Radius="50" NavigateUrl="http://www.163.com" AlternateText="网易" />
<asp:RectangleHotSpot NavigateUrl="http://www.baidu.com" AlternateText="百度一下" Top="100" Left="0" Right="200" Bottom="200" />
</asp:ImageMap>
</div>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Width="203px" text="添加最后一个热区:淘宝" Height="36px" />
</div>
</form>
</body>
//单击按钮事件
protected void Button1_Click(object sender, EventArgs e)
{
RectangleHotSpot ha = new RectangleHotSpot();
ha.Left = 0;ha.Right = 200;ha.Top = 200;ha.Bottom = 300;
ha.NavigateUrl = "http://www.taobao.com";
ha.AlternateText = "淘宝";
imgMap.HotSpots.Add(ha);
}
