Windows实现nginx作为图片服务器
由于最近做一个ssm项目,要上传资源的,不想把静态资源上传到项目的文件夹中,导致项目过于臃肿,所以就弄个nginx图片服务器来 处理图片。
原理:
利用nginx的反向代理管理用户请求的url,nginx会先处理请求再转发到tomcat处理
步骤:
1.下载nginx,解压
版本:nginx-1.12.2
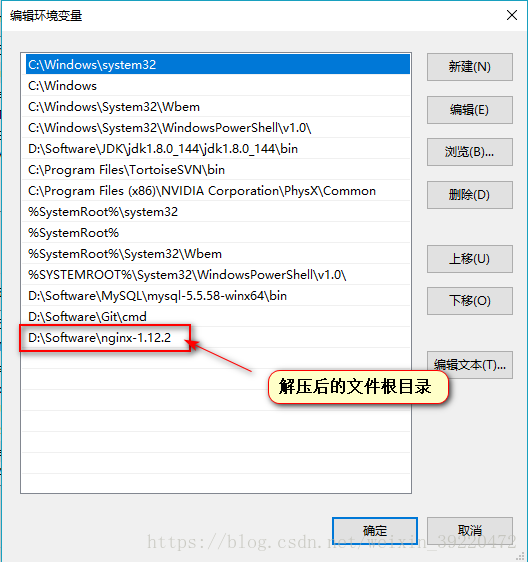
2:配置环境变量
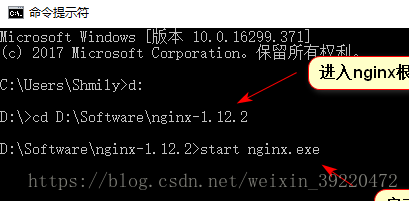
3:启动nginx以及其他命令
其他命令 :启动 start nginx.exe 或者双击根目录下的nginx.exe
停止:nginx -s stop
重启:nginx -s reload
4:运行结果,启动服务器后,url输入显示结果如下,则为配置并启动成功
访问指定目录的图片信息:路径为:localhost:8089/+设置存储图片路径+/图片名字.后缀
5:nginx.conf部分解析
在nginx-1.12.2\conf包下设置,图片存放的路径
worker_processes 1;
#错误日志存放路径
error_log logs/error.log info;
#指定pid存放文件
pid logs/nginx.pid;
events {
#允许最大连接数
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# windows文件服务器配置
server {
listen 8089;
server_name localhost;
charset utf-8;
location / {
root html;
index index.html index.htm;
}
#浏览器打开路径:localhost:8089(listen端口)/location设置的路径/图片名字.后缀
location ~ /SharedImageServer/(headpic|contentpic)/.*\.(gif|jpg|jpeg|png)$ {
#图片保存在电脑的地址
root C:/Users/ASUS/Pictures;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
修改:可以讲root修改成自己存放的路径,例如 你想存放在E盘的根目录下,则修改成
root E:\ ,但E盘的根目录下必须有SharedImageServer文件夹和子文件夹contentpic和headpic.
文件夹目录
我的座右铭:不会,我可以学;落后,我可以追赶;跌倒,我可以站起来;我一定行。