npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i mint-ui -S下拉/上拉刷新,支持自定义 HTML 模板。
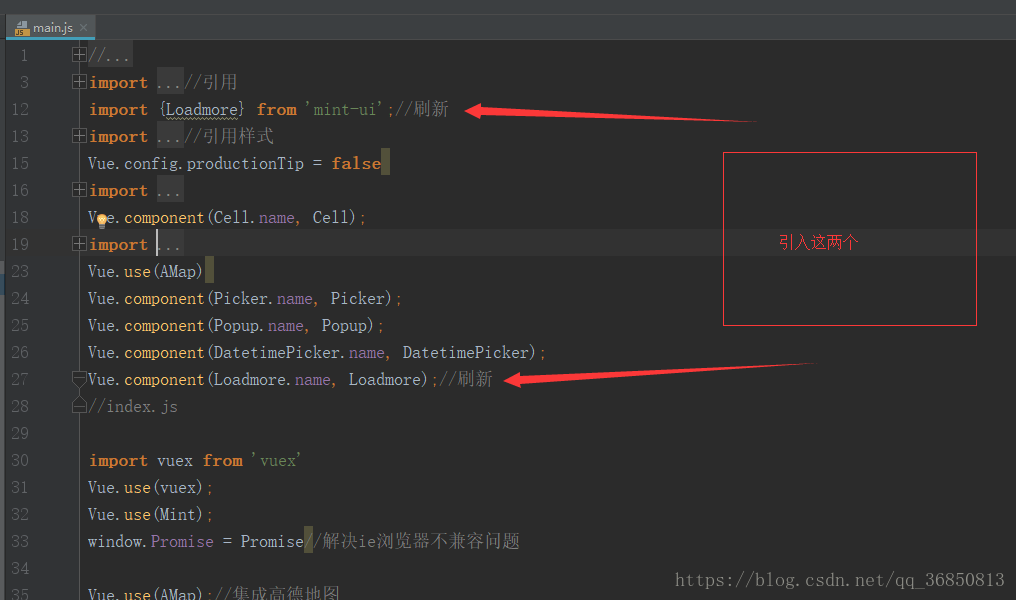
引入
import { Loadmore } from 'mint-ui';
Vue.component(Loadmore.name, Loadmore);如:
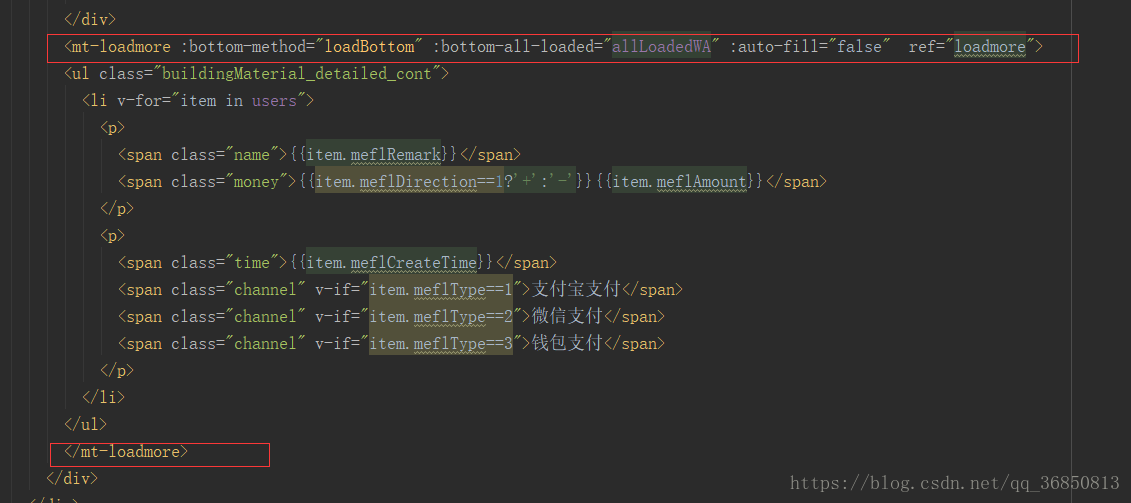
例子
<mt-loadmore :top-method="loadTop" :bottom-method="loadBottom" :bottom-all-loaded="allLoaded" ref="loadmore">
<ul>
<li v-for="item in list">{{ item }}</li>
</ul>
</mt-loadmore>如:
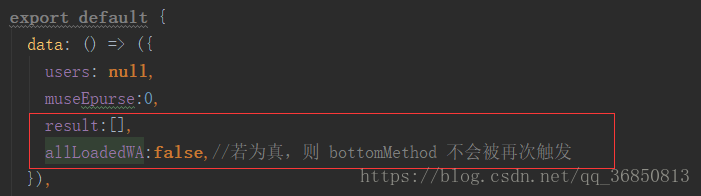
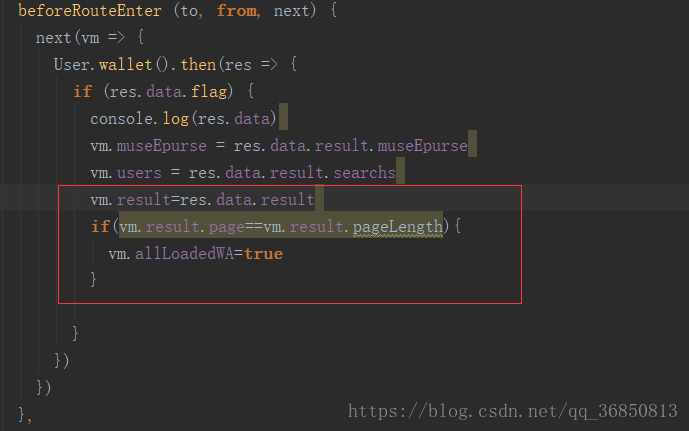
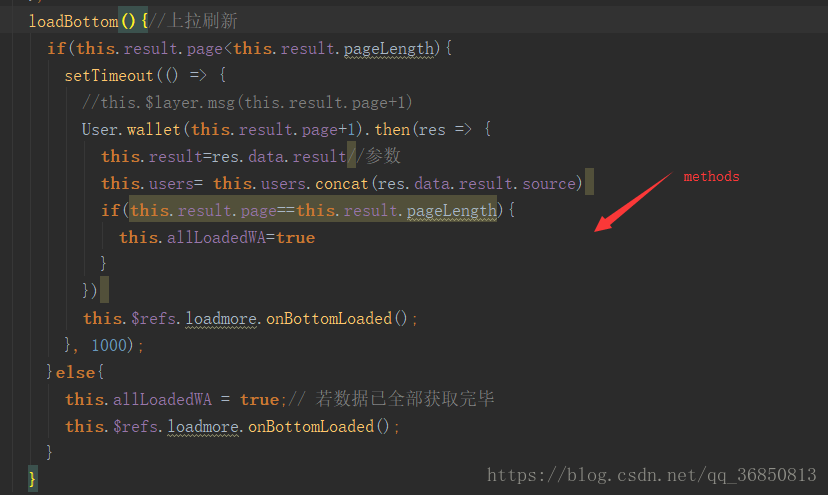
上拉加载完成,下拉大同小异
详见官网Mint-UI