大多数web开发的程序员都了解和使用过Less, LESS是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。LESS 可以让我们用更少的代码做更多的事情。
LESS 是以 CSS 语法为基础,又借用了很多我们熟知编程式语言的特性,这对于我们开发人员来讲学习成本几乎可以忽略,借助 LESS 我们可以更便捷的进行 Web 开发。
但是less也有一些他的缺点:less须要编译。无论是放在客户端还是服务器端,都是一种额外的花销。
这里为大家分享一款非常不错的在线工具:
在线 LESS 编译器 - 码工具
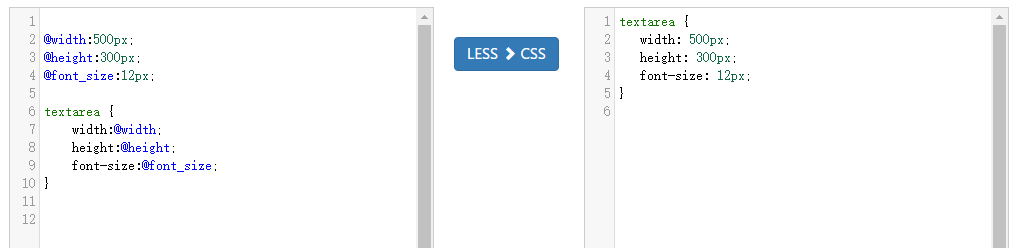
运行效果: