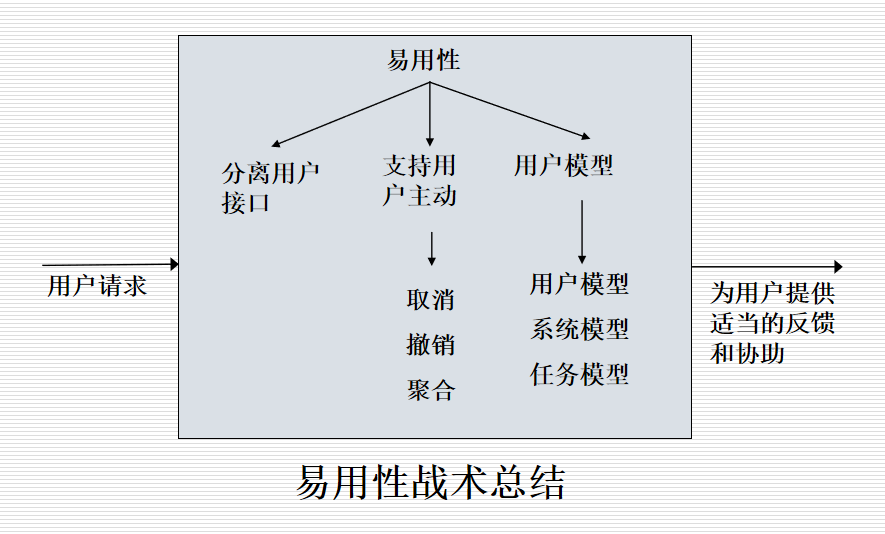
易用性的战术总结:

针对我的信息领域热词分析,我寻找可以提高易用性的点,决定增加上为用户提供适当的反馈和协助。
function fuck(id){ var select = document.getElementById(id); var options = select.options; var index = select.selectedIndex; var kj = options[index]; console.log(kj.value); console.log(kj); if(confirm("确实要查看该页面吗?")){ //alert("即将"); window.location.href=kj.value; }else { alert("已经取消了查看操作"); } }
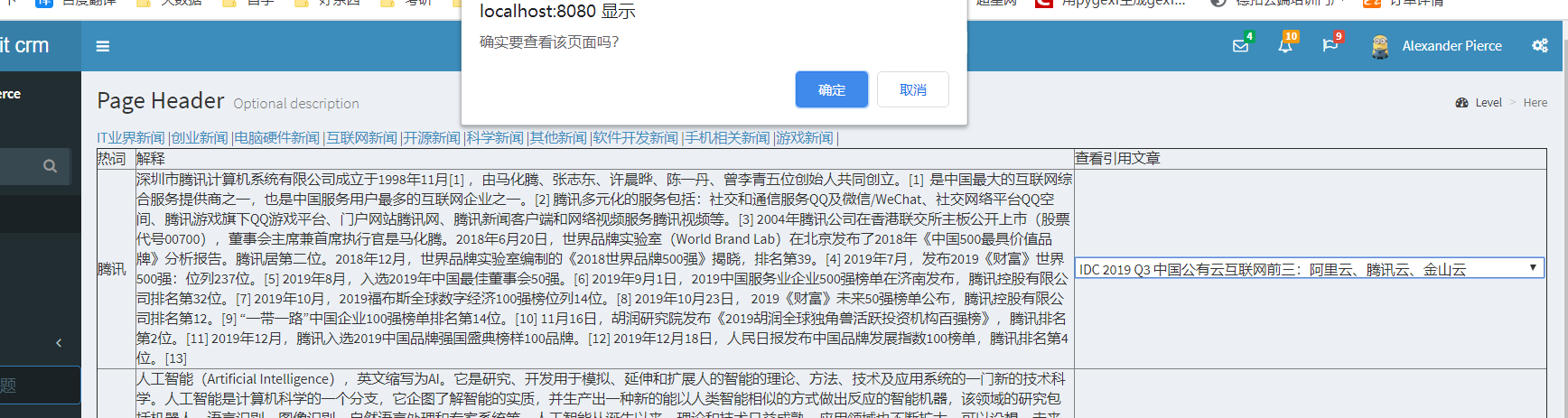
我在代码中增加了用户确认操作,在没有增加这个操作之前,用户点击相关的标题就自动进入到与之对应的网页,而增加了确认操作后,就可以提供适当的反馈,使结果不会很突兀。
增加了确认操作后:

可以看到当点击确认之后才可以前往相应的页面,而点击取消就会出现:

会增加用户的操作体验感。