一、在Hbuilderx中
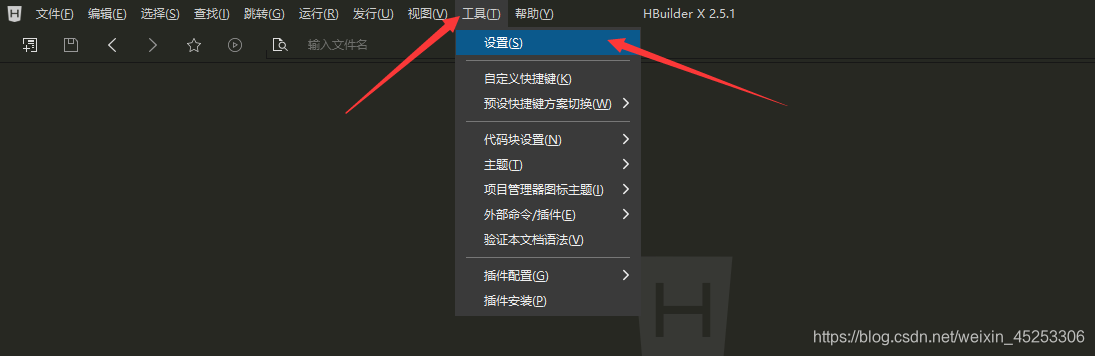
Hbuilder自带有px转rem的工具,点击Hbuilder菜单栏中的“工具”选择设置

在设置中选择编辑器配置,下拉找到有关px转rem的部分,勾选“启用px转rem提示”,还可以设置“px转rem的比例”

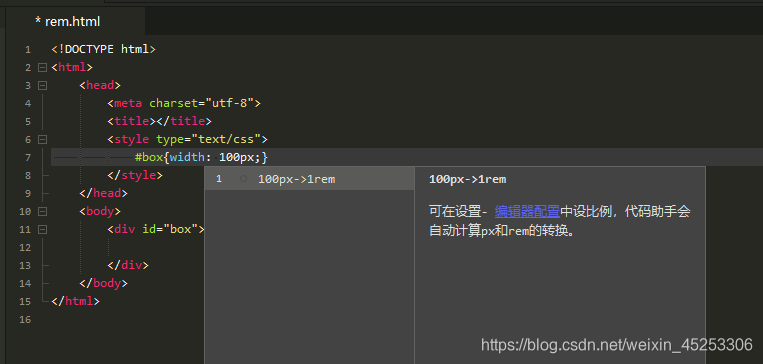
设置完成后,我们在写一些大小相关的属性时,就会自动弹出px转rem的提示,只需要按回车键就会自动转换。

二、在Vscode中
Vscode需要下载一个“px to rem”插件,首先点击左边的插件中心,输入“px to rem”,点击“install”进行安装

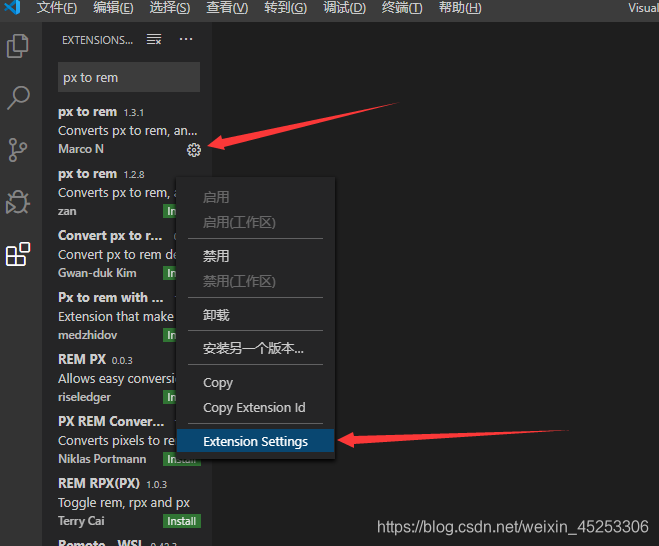
安装完成后再进行设置,操作如下:

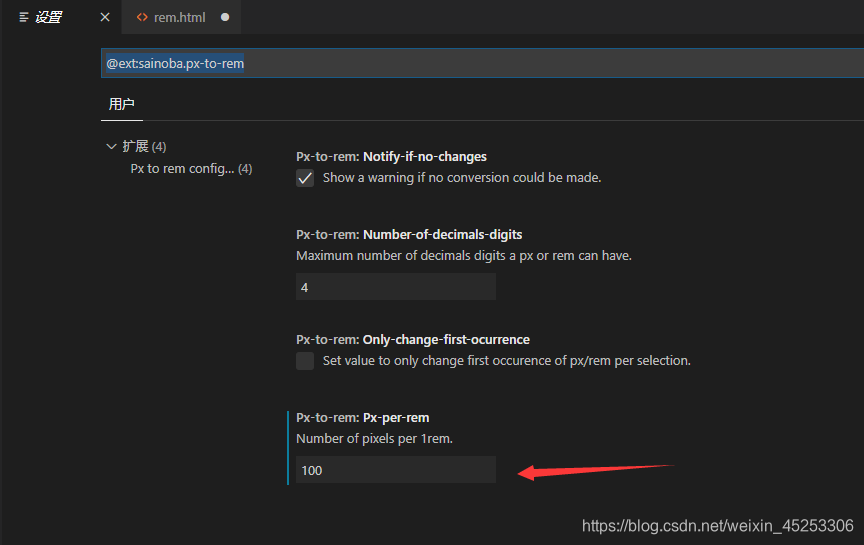
这里主要是设置多少px等于1rem

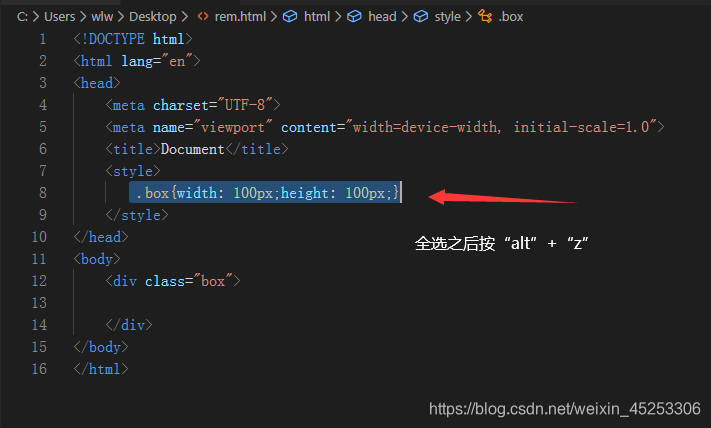
安装并设置好后,就可以进行编写,可以不用每次都进行转换,先写完所有代码,最后全选style中的内容,按“alt”+“z”可实现全部转换。

转换后

以上就是全部内容,逆战班教学中简单的小技巧,分享给大家。
