文章目录
vue框架
vue介绍
一、定义:javascript渐进式框架
渐进式:可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台项目
二、优势:
有指令(分支结构、循环结构…),复用页面结构等
有实例成员(过滤器,监听),可以对渲染的数据做二次格式化
有组件(模块的复用或组合),快速搭建页面
虚拟DOM
数据的双向绑定
单页面应用
数据驱动
三、学习Vue的好处:
前台三大主流框架:
-
angular(庞大)
-
React(精通移动端)
-
Vue(吸取前两者优势,轻量级),可以实现前后台分离开发,节约开发成本
并且Vue是中国人开发的,官方文档是中文,学习理解更轻松
Vue环境导入
-
cdn导入
<script src="https://cn.vuejs.org/js/vue.js"></script> -
本地导入(官网下载开发版本)
<script src="js/vue.js"></script>

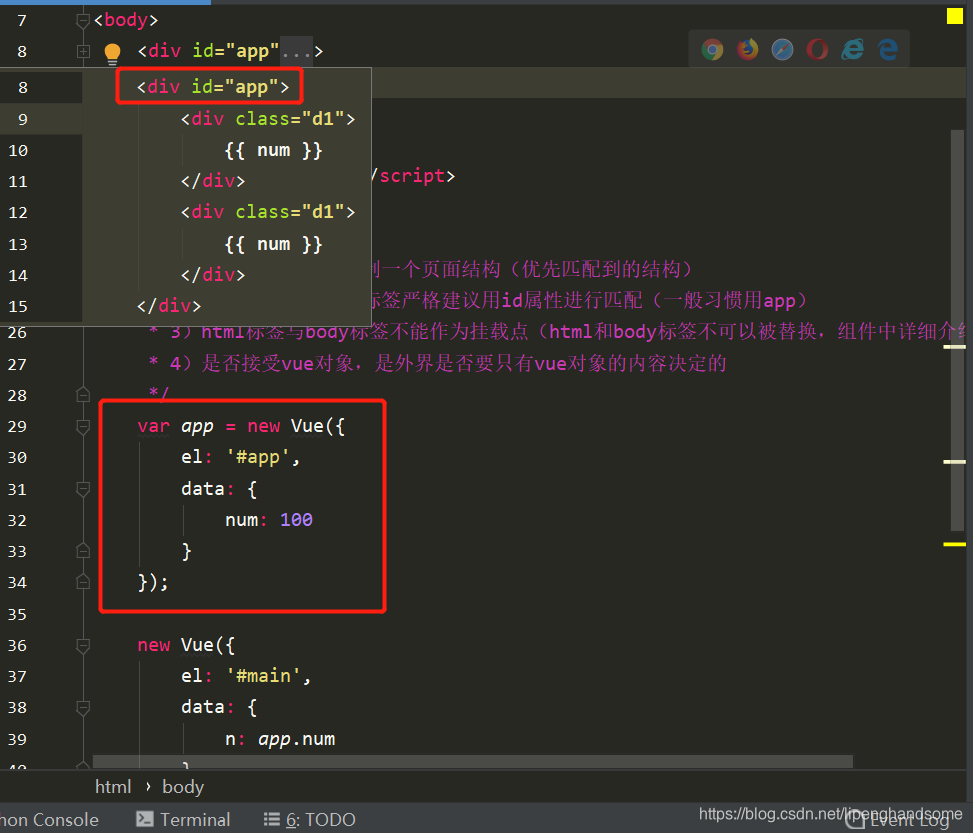
挂载点el
- 一个挂载点只能控制一个页面结构(优先匹配加载到的结构)
- 挂载点挂载的页面标签严格建议用id属性进行匹配(一般习惯用app)
- html标签与body标签不能作为挂载点(html和body标签不可以被替换)
- 是否接收vue对象,是外界是否要有vue对象的内容决定的

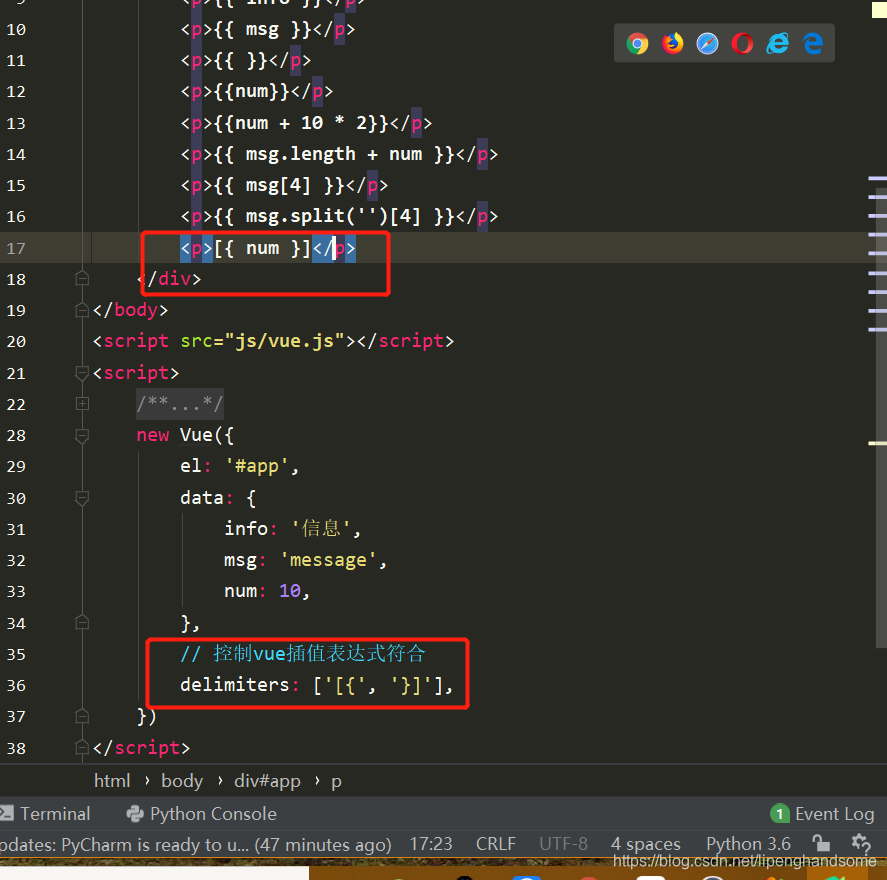
插值表达式
- 空插值表达式:{{ }};(空插值表达式中要加空格,否则不能渲染,知道即可,没什么用)
- 中渲染的变量在data中可以初始化
- 插值表达式可以进行简单运算与简单逻辑
- 插值表达式符合冲突解决,用delimiters自定义(了解)

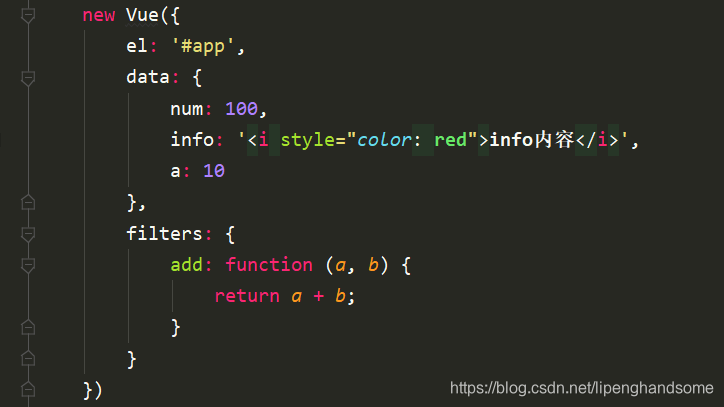
过滤器
- 用实例成员filters来定义过滤器
- 在页面结构中,用 | 来标识使用过滤器
- 过滤方法的返回值就是过滤器过滤后的结果
- 过滤器可以对1~n个变量进行过滤,同时还饿可以传入辅助的变量,过滤器方法接收参数是安装传入的位置先后
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1MmSIDg8-1581433036412)()]](https://img-blog.csdnimg.cn/20200211230842164.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xpcGVuZ2hhbmRzb21l,size_16,color_FFFFFF,t_70)

文本指令
-
v-* 是vue指令,会被bue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义)
-
v-text是原样输出渲染内容,渲染控制的标签自身内容会被替换掉(
123
会被num替换) -
v-html可以解析渲染html语法的内容
-
补充
<!-- js基本数据类型:字符串、数字、布尔、undefined --><p v-text="'abc' + num + 10"></p><p>{{ 'abc' + num + 10 }}</p>


v-text文本指令只能接收变量(当成一个字符串),不能渲染业务代码
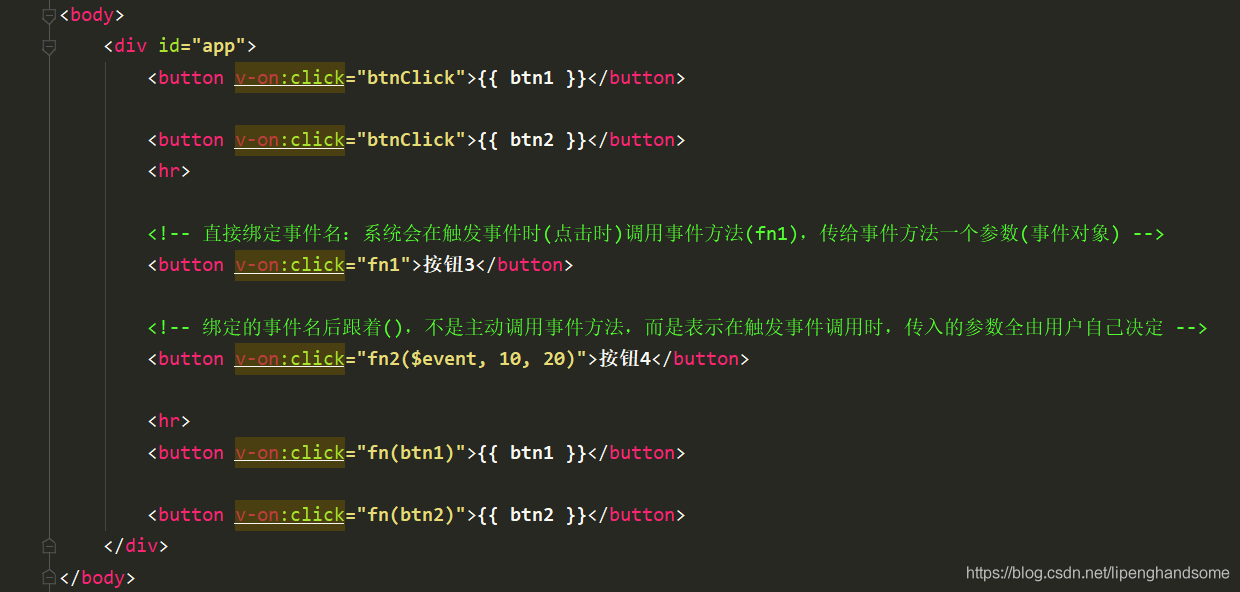
事件指令
语法:v-on:可以简写为 @
对比DOM驱动:
- js选择器获取目标标签
- 为目标标签绑定事件
- 在事件中完成相应逻辑
var btn = document.getElementsByTagName('button')[0];
btn.onclick = function () {
console.log(111111111111);
};
一、数据驱动
- 操作是一个功能,使用需要一个方法来控制
- 方法名是变量,所以控制变量就可以控制该方法
二、事件指令
- 在实例成员methods中声明事件方法
- 标签通过事件指令绑定声明的方法:v-on:事件=“事件方法名” , eg: 按钮
绑定事件


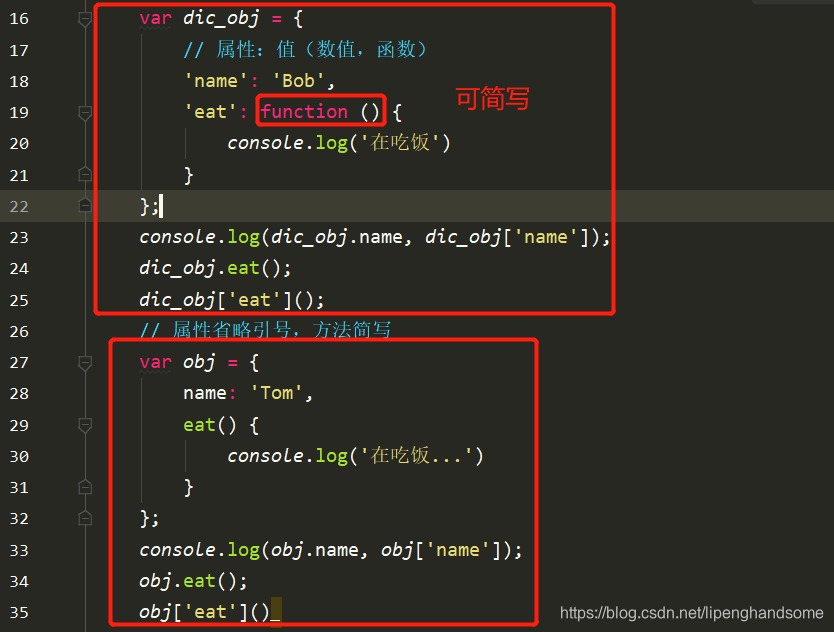
js对象补充
- js没有字典类型,只有对象类型,对象可以完全替代字典来使用
- js中对象的属性名,都采用字符串类型,所以就可以省略字符串的引号标识
- 对象中属性值为函数时,称之为方法,方法建议简写:方法名(){}
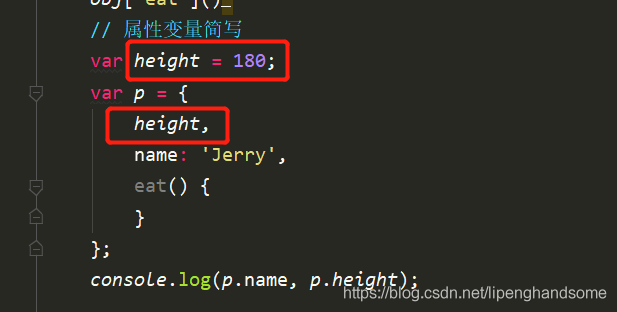
- 如果对象的属性是一个变量,且变量名与属性相同,还可以简写:{属性,}
属性方法简写:

属性变量简写

js中的类
第一种声明类的方法

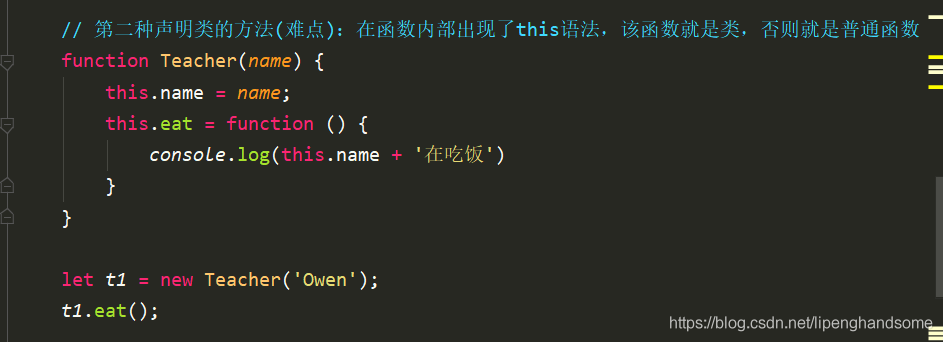
第二种声明类的方法(难点)
在函数内部出现了this语法,该函数就是 类,否则就是普通函数
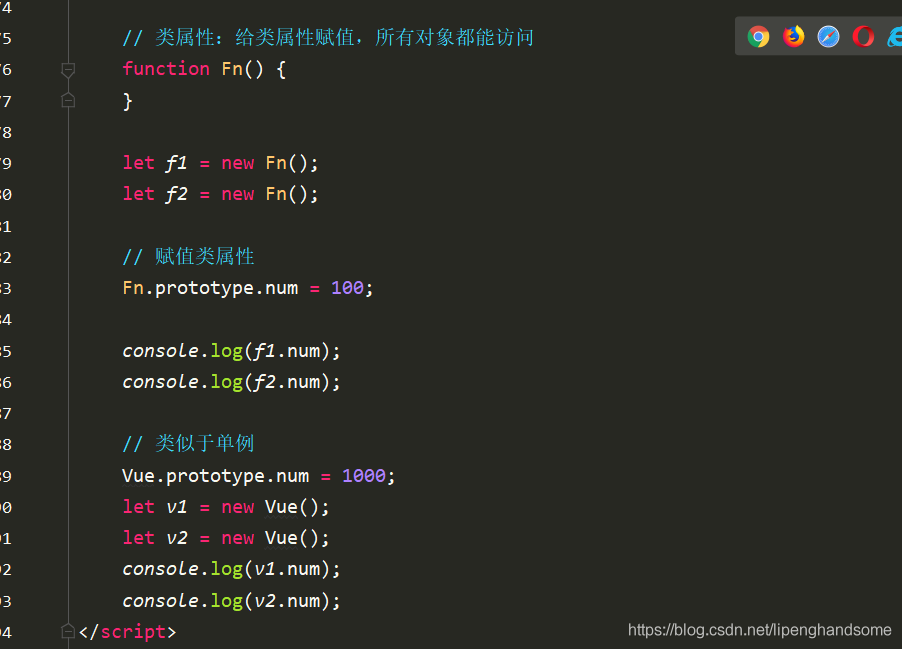
 #### 类属性
#### 类属性
给类属性赋值,所有对象都能访问

补充
<script>
// 核心
// 掌握
let age = 17.5;
obj = dic = {
name: 'Bob',
age,
eat() {
}
};
// 掌握
Student.prototype.num = 100;
let s1 = new Student();
let s2 = new Student();
console.log(s1.num, s2.num);
// 了解
class People {
constructor(name) {
this.name = name
}
eat = function () {
}
}
// 了解
function Student(name) {
this.name = name;
this.eat = function () {
}
}
</script>
js函数补充
直接上代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>js函数</title>
</head>
<body>
</body>
<script>
// 1)函数的形参与调用时传入的实参关系(你传你的,我收我的)
// 传入和接受的参数个数不需要一致
// 但是一定按位进行赋值(没有关键字参数)
// 没有接收的实参会被遗弃,没有被赋值的形参会被赋值为undefined
function fn1(a, b) {
console.log(a, b);
return a + b;
}
let res = fn1(10, 20, 30);
console.log(res);
// 2)函数定义的演变
let fn2 = function (a, b) {
return a + b;
};
// 省略关键字的箭头函数
let fn3 = (a, b) => {
return a + b;
};
// 没有函数体,只有返回值的函数,可以省略作用域{},由于只有返回值,所以return也省略
let fn4 = (a, b) => a + b;
console.log(fn4(11, 22));
// 如果形参只有一个时,声明参数的()也可以省略
let fn5 = num => num * num;
console.log(fn5(3));
// 弱语言
console.log(10 + '5');
console.log(10 - '5');
console.log(+'55555');
</script>
</html>
