目的
许多网页都不允许复制,只有进行开通VIP,注册用户,使用专业工具等才能完成ctrl+c和ctrl+v等简单操作。本文提供了一种比较简(cu)单(bao)的解决方案。
注意!
这篇文章话很直(bie)率(niu)!也不一定有效!甚至可能产生失误!请谨慎阅读!
原理(大神请略过)
Web页面的结构是基于DOM树的。Web的内容会在DOM节点上体现。只要复制DOM节点上的内容,就可以获取页面上呈现的内容了。此外,一般的禁止复制都是用Javascript/CSS实现一些DOM属性的控制,或者对copy事件的监听。这可以有效地防止对web内容的直接复制,但不影响对部分DOM源代码的阅读。我们只要从这些DOM源代码里提取文字内容,即可。
举例(百度文库)
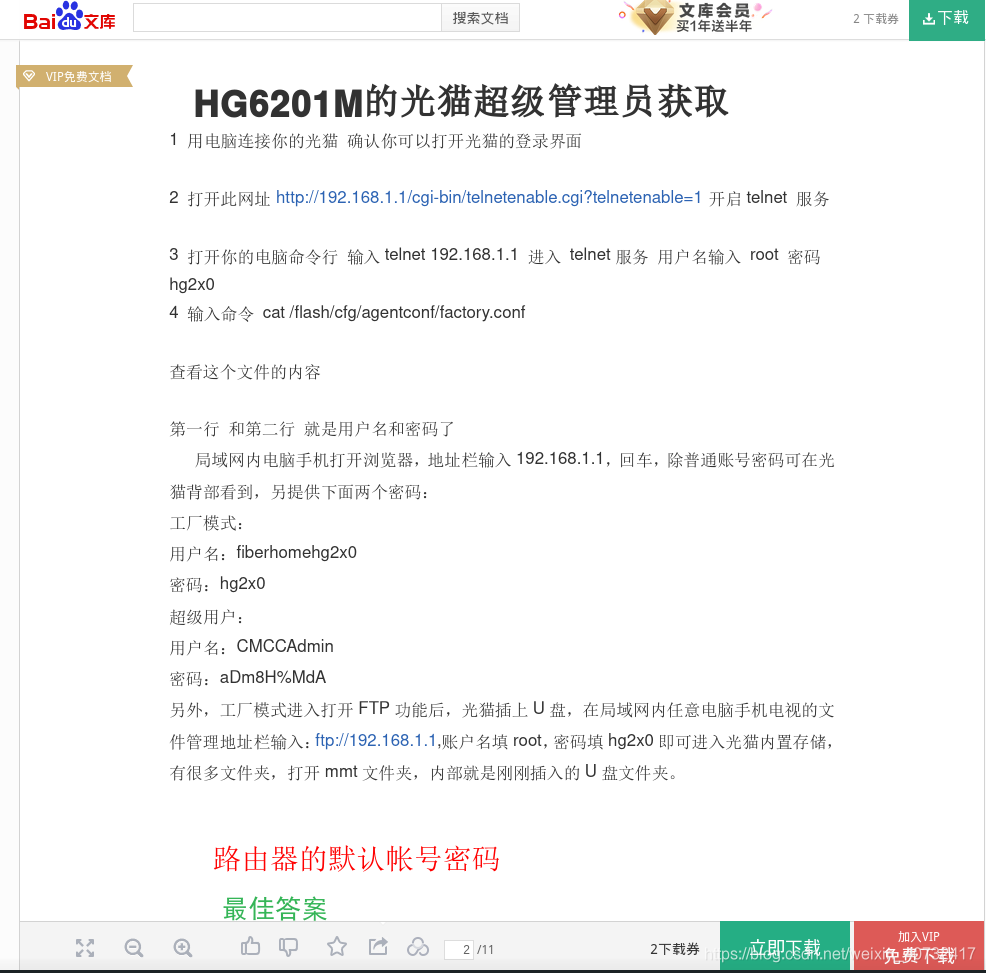
 我们先选择需要复制的内容,然后右键弹出菜单。
我们先选择需要复制的内容,然后右键弹出菜单。
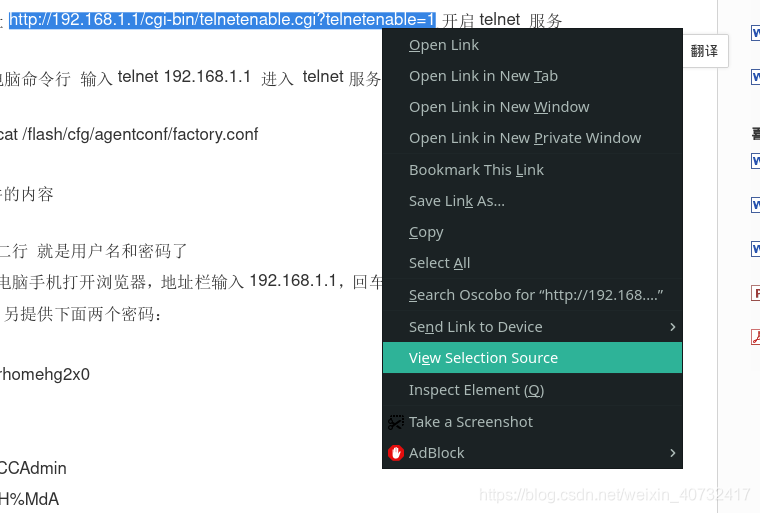
 这里以Firefox 72 英文版为例,选择“View Selection Source“(查看选择的源码)。会弹出一个代码窗口。
这里以Firefox 72 英文版为例,选择“View Selection Source“(查看选择的源码)。会弹出一个代码窗口。
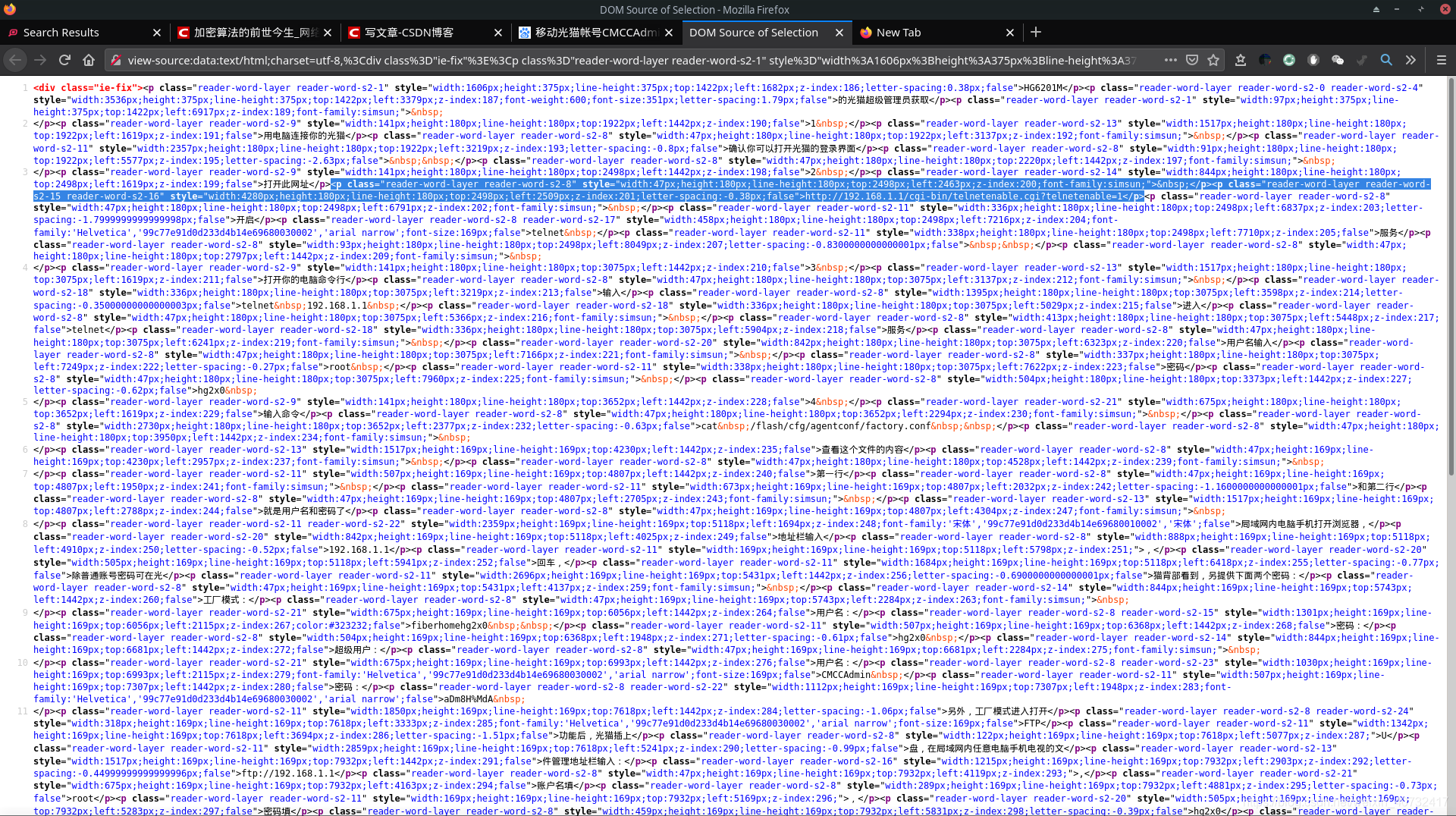
 Firefox已经帮我们将选择的文字选择了。即:
Firefox已经帮我们将选择的文字选择了。即:
<p class="reader-word-layer reader-word-s2-15 reader-word-s2-16" style="width:4280px;height:180px;line-height:180px;top:2498px;left:2509px;z-index:201;letter-spacing:-0.38px;false">http://192.168.1.1/cgi-bin/telnetenable.cgi?telnetenable=1</p>
整理(为了方便阅读,实际操作可省略),即:
<p class="reader-word-layer reader-word-s2-15 reader-word-s2-16"
style="width:4280px;height:180px;line-height:180px;top:2498px;left:2509px;z-index:201;letter-spacing:-0.38px;false">
http://192.168.1.1/cgi-bin/telnetenable.cgi?telnetenable=1
</p>
复制上图<p> ... </p>标签中的文字即可。得到:
http://192.168.1.1/cgi-bin/telnetenable.cgi?telnetenable=1
其他页面依次类推。
拓广
实际应用中,可以编写一个脚本之类的方便复制,直接View page source将所有的DOM code作为输入然后输出纯文本内容。
