问题一:margin塌陷问题:
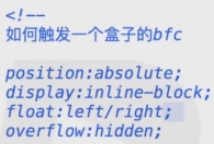
解决方法bfc(black format content)
bfc可以说是专门用来解决margin塌陷问题
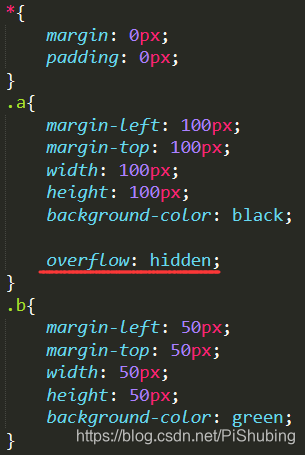
 a是b的父级块,当对a或b中写入margin-left;a会相对于文本框移动,而b相对于a这个父级块进行移动。
但是当对于这种父子块问题,当用margin-top时,会取两者大的那个作为总体移动的距离
问题:垂直方向的margin父子元素是结合到一起的,系统会取父或子中大的那个比如父中margin-top:100px;子中:margin-top:50px;系统会选取100px来作为父子总体的margin-top.
解决方法:bfs(即在父级块中加入以下四种的任意一种,不是有绝对的好处,即便是解决了margin塌陷问题,可能引来新的问题。) 
例如这个就是在父级块中加入了overflow:hidden;这种方法

效果图:
利用bfs里面的的解决方法之后,绿色区域就可以相对于他的父级块进行margin-top的移动了,这里绿色块的margin-top是50px.

问题二:margin合并问题(因为zaihtml中也需要改变结构,这种是不允许的,所以选择不解决)
