IE下拉列表的样式默认修改
所有浏览器默认的下拉列表的样式都不太好看,在页面设计时,基本都会对默认样式做修改。我使用谷歌浏览器时,只修改了很简单颜色和边框就达到了效果。
width: 100px;
outline: none;
border: 1px solid rgba(51,170,255,.5);
background: transparent;
color: #cef;![]()
但是到了IE上就发现效果不行。
![]()
为了兼容IE,只能换用别的方法。我这里是兼容的IE11.
select{
width: 100px;
/* 清除select聚焦时候的边框颜色 */
outline: none;
border: 1px solid rgba(51, 170, 255, 0.5);
background: transparent;
color: rgba(204, 238, 255, 1);
line-height: 18px;
padding: 0 5px;
/*很关键:将默认的select选择框样式清除, 去掉默认的下拉三角*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*添加下拉三角图标*/
background:url(../[email protected]) no-repeat 85px center transparent;
background-size: 10px;
}
/*很关键:将IE默认的select选择框样式清除, 去掉默认的下拉三角*/
select::-ms-expand{
display:none;
}在谷歌上的效果如下:
![]()
在IE上的效果如下:
![]()
使用calc属性计算出的结果不准确,导致页面错乱。
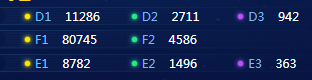
在chrome上实现如下效果:

我使用width: calc((100% - 60px) / 3);来自动计算元素的宽度。
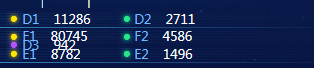
发现在IE11上页面却错乱了,一行没办法装满三个元素:

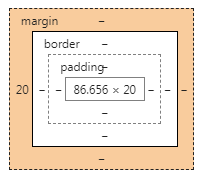
仔细检查了一下,发现在chrome上,一行元素的三个元素的布局是这样的:

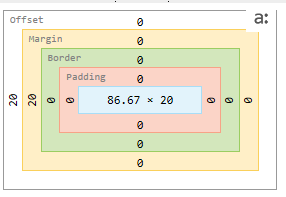
而在IE上,计算出来的布局却是这样的:

两个浏览器的元素的宽度不一样,在IE上每个元素的宽度要宽一些,所以在IE上导致一行放不下三个元素。
