下载安装
进入官网 http://www.wampserver.com/ 下载相应的版本:

安装过程一直点下一步就行,如果安装到其他盘时总是报错,那就直接装在默认的C盘。
页面介绍
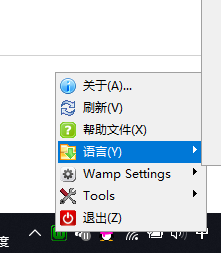
1、安装完成后启动,右键图标可更改语言:

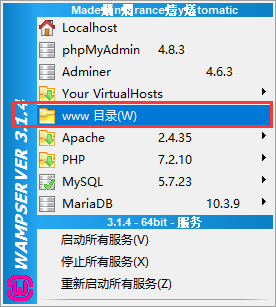
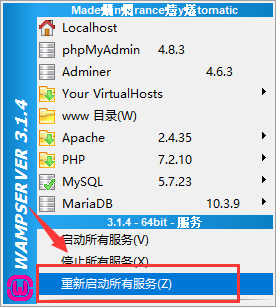
2、左键图标可查看其带有的功能:

自定义网站根目录
如果想把服务器和你之后的代码分开,可更改其根目录。
1、打开www目录,这是它的默认目录:


现在来更改这个目录。
2、首先我们选择一个位置,新建一个空文件夹,作为以后代码的保存位置,这里我设置在D盘,新建一个“Demo”文件夹:

3、左键选择 “Apache” ,更改 “httpd.conf” 和 “httpd-vhosts.conf” 文件:

4、进入 “httpd.conf” 文件,快捷键 “Ctrl+F” ,查找 “documentroot”:

把相应的这两行中的路径改成刚刚创建好的Demo文件夹路径。
5、进入 “httpd-vhosts.conf” 文件,修改对应位置:

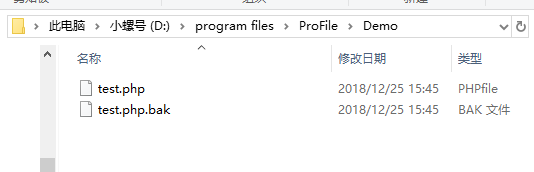
6、之后我们再到Demo文件下中创建一个 “test.php” 文件,测试一下:

7、选择重启所有服务:

8、在浏览器中输入 “localhost/test.php” :

显示以上页面,表示设置成功。
但这时会发现进入www目录还是原来的位置,我们需要更改其上一级目录中的两个配置文件:

9、进入 “wampmanager.ini” 文件,搜索 “menu.left” :

修改对应位置:

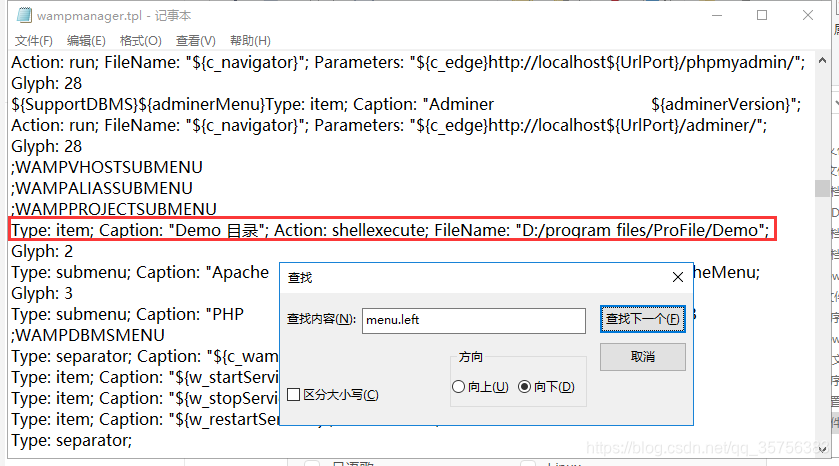
同样的,修改 “wampmanager.tpl” 文件对应位置:


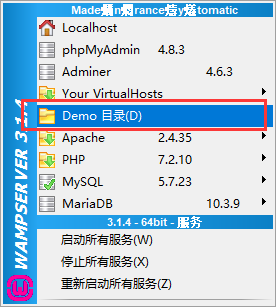
10、重启一下服务,可以看到修改成功:

多站点配置
1、在Demo文件夹下新建两个文件夹test01和test02:
 、
、
分别在这两个文件夹中创建 “index.php” 文件,如下所示:


2、打开 “httpd-vhosts.conf” 文件,加入下列两行:
<VirtualHost *:80>
ServerName test01.com
DocumentRoot "D:/program files/ProFile/Demo/test01"
</VirtualHost>
<VirtualHost *:80>
ServerName test02.com
DocumentRoot "D:/program files/ProFile/Demo/test02"
</VirtualHost>3、查看一下 “httpd-vhosts.conf” 文件是否包含,一般来说如果你的WAMPServer是最新版,默认都是包含的。
进入 “httpd.conf” 文件,搜索 ““httpd-vhost”:

确保上图该行前没有“#”号。
4、在 “httpd.conf” 文件中搜索 “demo”,找到第二个demo的位置,往下滑:

把 “Require local” 注释掉,加上“ Require all granted”,重启一下服务。
5、进入 “hosts” 文件,路径如下:

加入以下两行:

如果hosts文件不能保存,参考《Windows修改hosts文件》。
6、在浏览器输入 “test01.com” 和 “test02.com”,出现以下内容:


设置成功。
自拟定端口号
1、进入 “httod.conf” 文件,搜索“80”,修改以下位置为 “8080”:


2、保存文件,重启服务,在浏览器输入“localhost/test.php”:

发现无法访问。
更改地址栏为“localhost:8080/test.php”:

访问成功。
