这两天 遇到了点问题,,解决了 ,就总结一下 ,给自己点积累。第一次 写,描述的不够清楚, 望理解,希望对您有帮助。
关于 缩放 就不多说了,请参考 ImageView 的 scaleType 属性,
这里讲的是 在XUtil3 的 图片加载框架下遇到的问题,
请求回来的图片 特别大,好几M,用scaleType 的 fitXY ,center等属性,怎么显示都是不尽人意,要么显示一部分,
要么就放大了什么的 反正 你懂的 ,烦死人了。
按着 需求来讲 ,怎么就不能按着 图片的原始比例,根据屏幕的宽高 自动缩放呢??
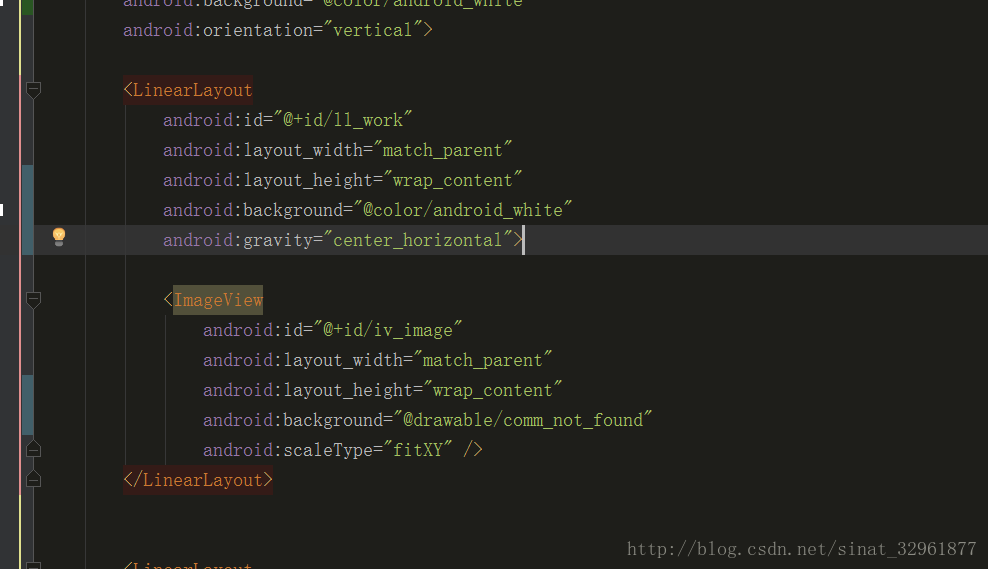
下面 是 我的 布局 ,fitXY 完全 没效果。
然后 就想着 ,这是图片加载框架自动加载 显示的 ,拿不到图片的 宽高值,
(事前因为啥也不懂,也没用过XUtils,前辈也没有写相关的代码 ,并不知道 图片框架有回调方法)
想个笨思路 ,开启子线程 给它图片地址 ,bitmap加载网络图片,然后返回 bitmap对象,获取 bitmap的 宽高值
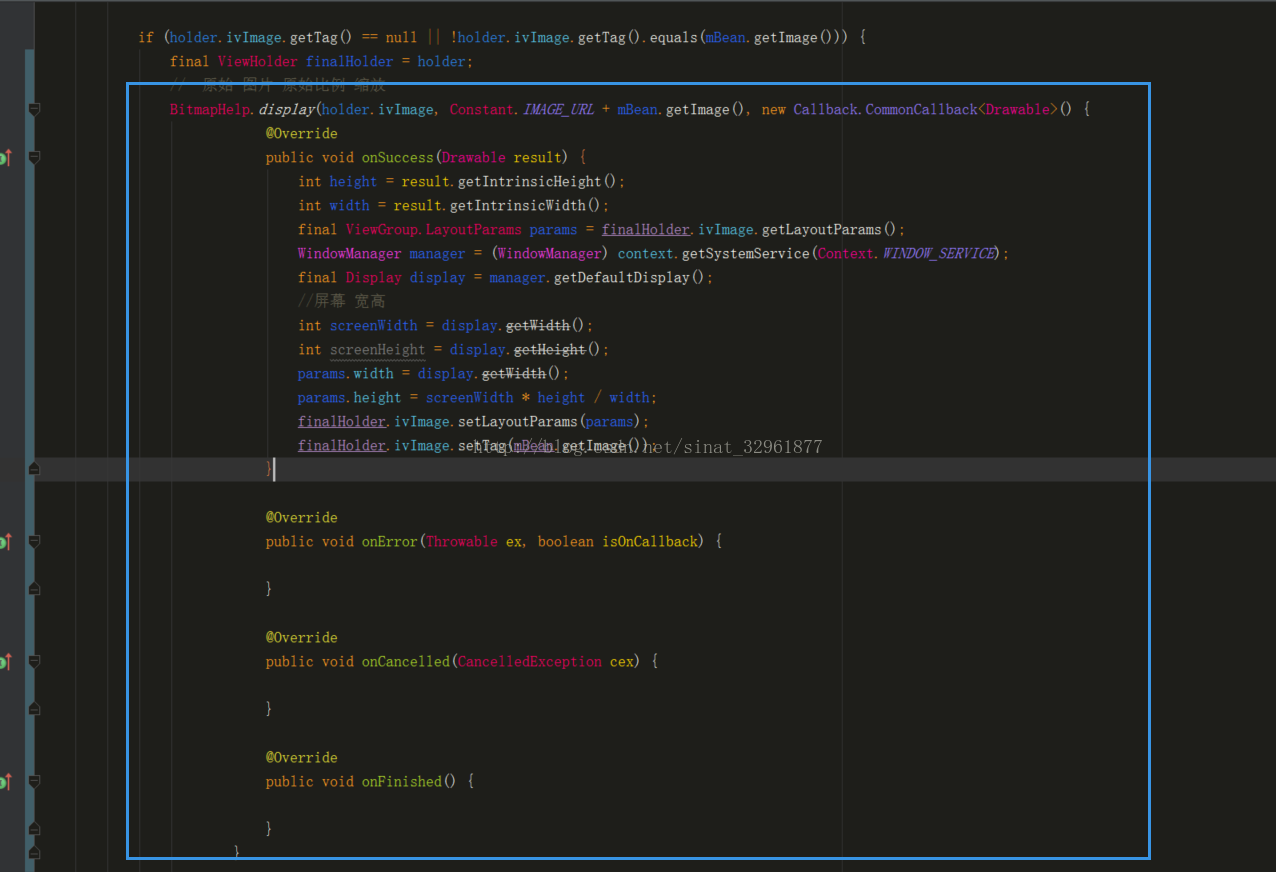
然后 获取 手机 屏幕宽高,设置比例 显示,最后 此路不同,图片太大,网络请求太慢,消耗内存 网络资源。 后来 ,就百度 找Xutils 的 图片加载框架的介绍,,发现有回调方法,返回的是 drawable ,就写了个 带回调的方法, 在success方法里,回去返回的 drawable的 宽高 属性,然后设置 imageview 控件的 宽高比,就OK 了。问题解决。
,

原来的 图片加载 方法 ,直接加载 显示图片

这样 设置 图片 显示之后,如果是全屏 ,图片就OK,,
但是如果 父控件 padding了,或者margin 了,图片还是会被 稍微裁剪 几个dp,就是padding 或者margin的值。
达不到完美的效果,这样就尴尬了,做了那么多,还是不完美。
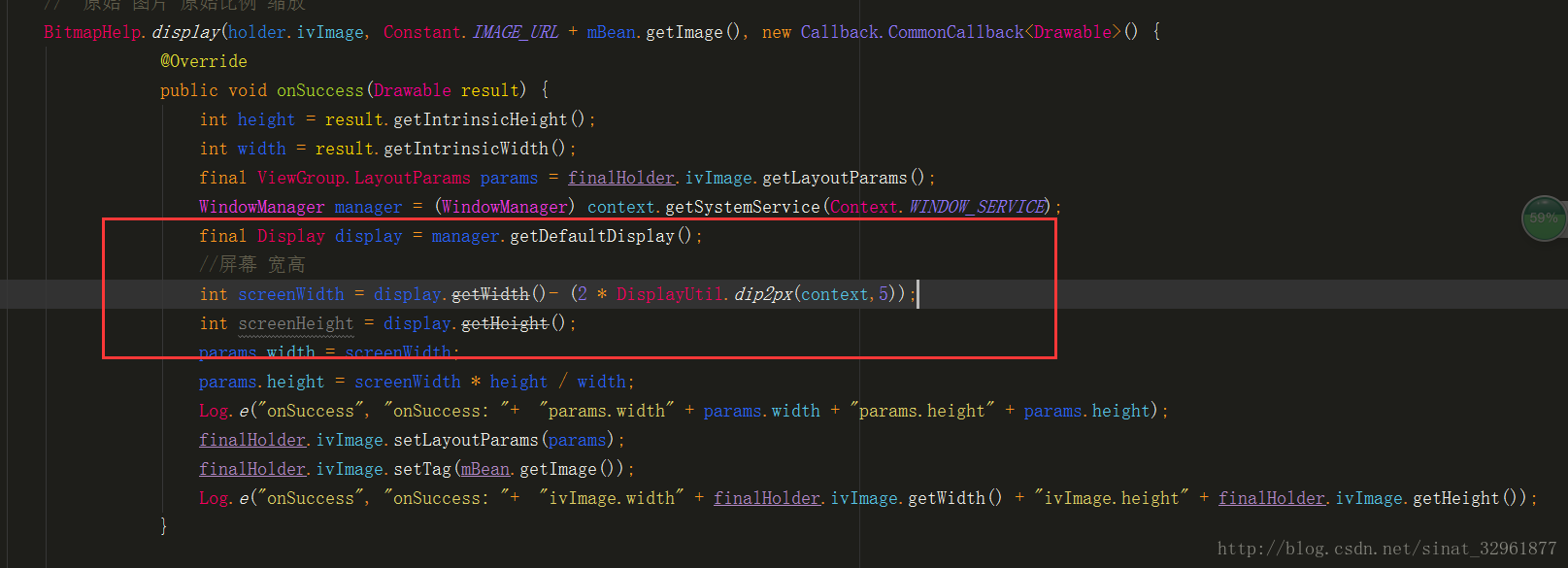
所以就需要 ,在给 imageview 设置 setLayoutParams 的时候, params要减去一下 px 值,给imageview设置一下 宽度,

达到 两边 各 padding 5dp 的效果,,要乘以2 ,记得把 dp 值 转换成 PX ,
因为display.getWidth()获取到的就是PX 值,不然直接减去dp 值的话,可能会因为屏幕差异 引起适配问题,
当然,光减去 PX 值 设置 imageview 宽度是不够的,因为APP运行 显示出来 ,imageview 是左边 贴边 ,右边空出来10 dp的 效果,
,要把布局文件中 设置成 水平居中的 。完美了!