原效果

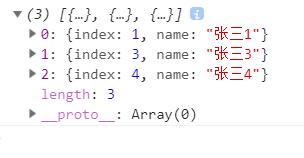
之后效果:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js循环判断创建新对象放数组中</title> <script type="text/javascript" src="js/jquery.min.js"></script> </head> <body> <div> </div> <script> // 把index不是11的提出来放一个新数组中 var data =[ {index :1,name:'张三1'}, {index :11,name:'李四'}, {index :3,name:'张三3'}, {index :4,name:'张三4'} ] var arr =[]; for(var i=0;i<data.length;i++){ var obj = {}; if(data[i].index == 11){ }else { obj.index = data[i].index; obj.name = data[i].name; arr.push(obj) } } console.log(arr) </script> </body> </html>