情景描述
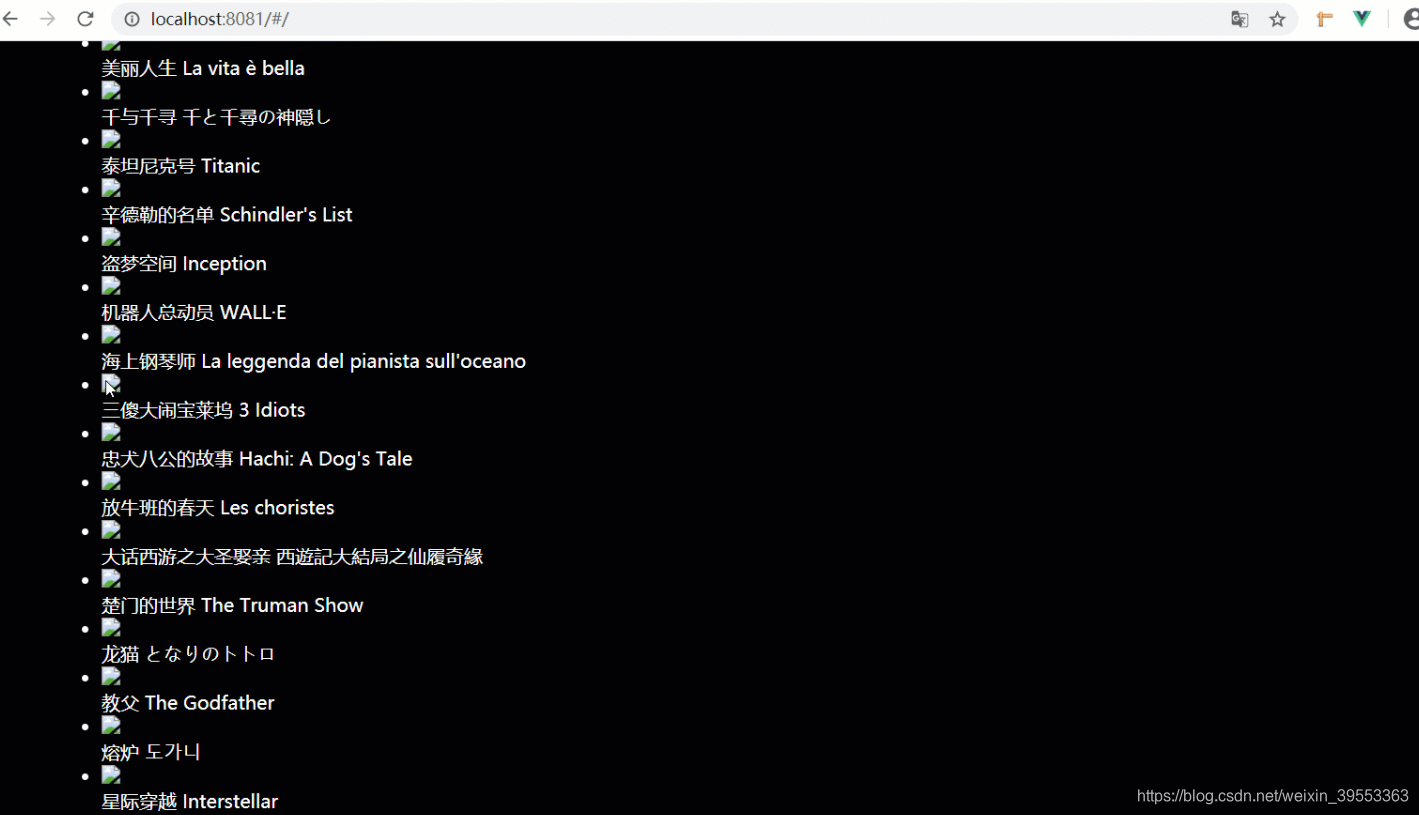
在做项目的时候,配置了跨域代理,获取数据成功,但是在渲染图片数据的时候却不能正常显示图片

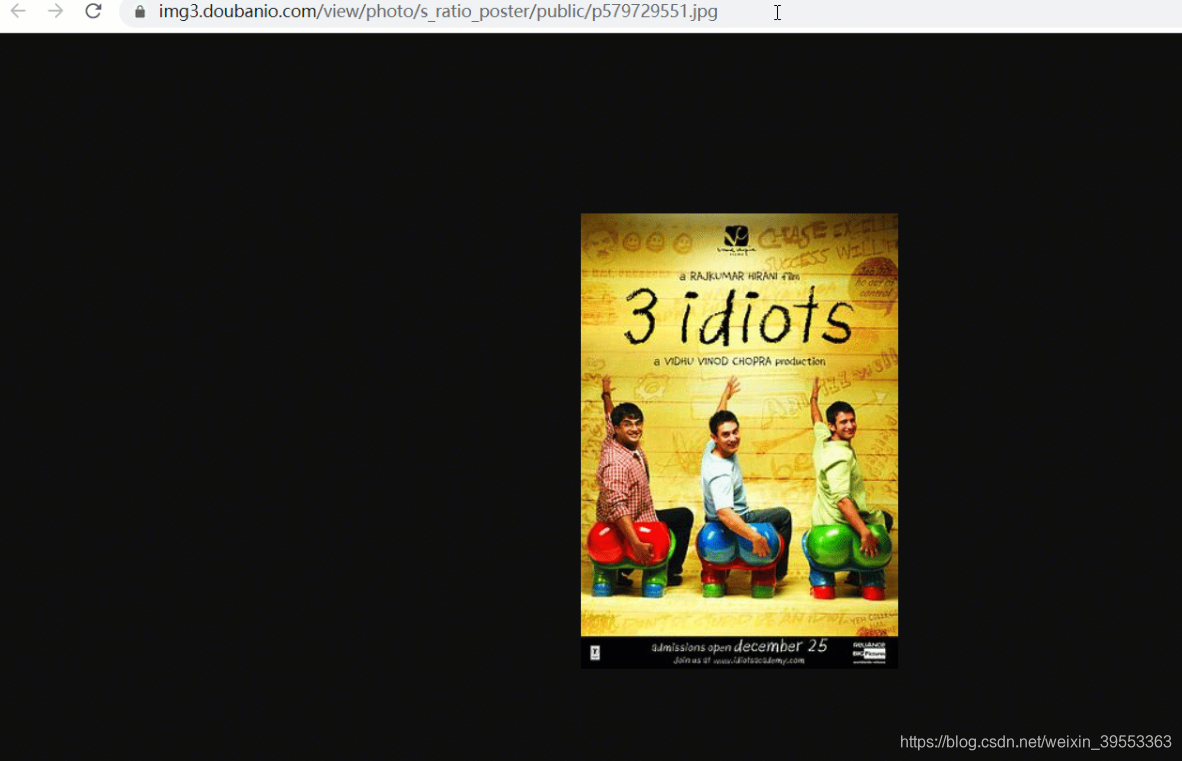
但是当我们选中某张图片按下右键,选择在新窗口打开的时候的时候,图片却能正常显示

解决方法
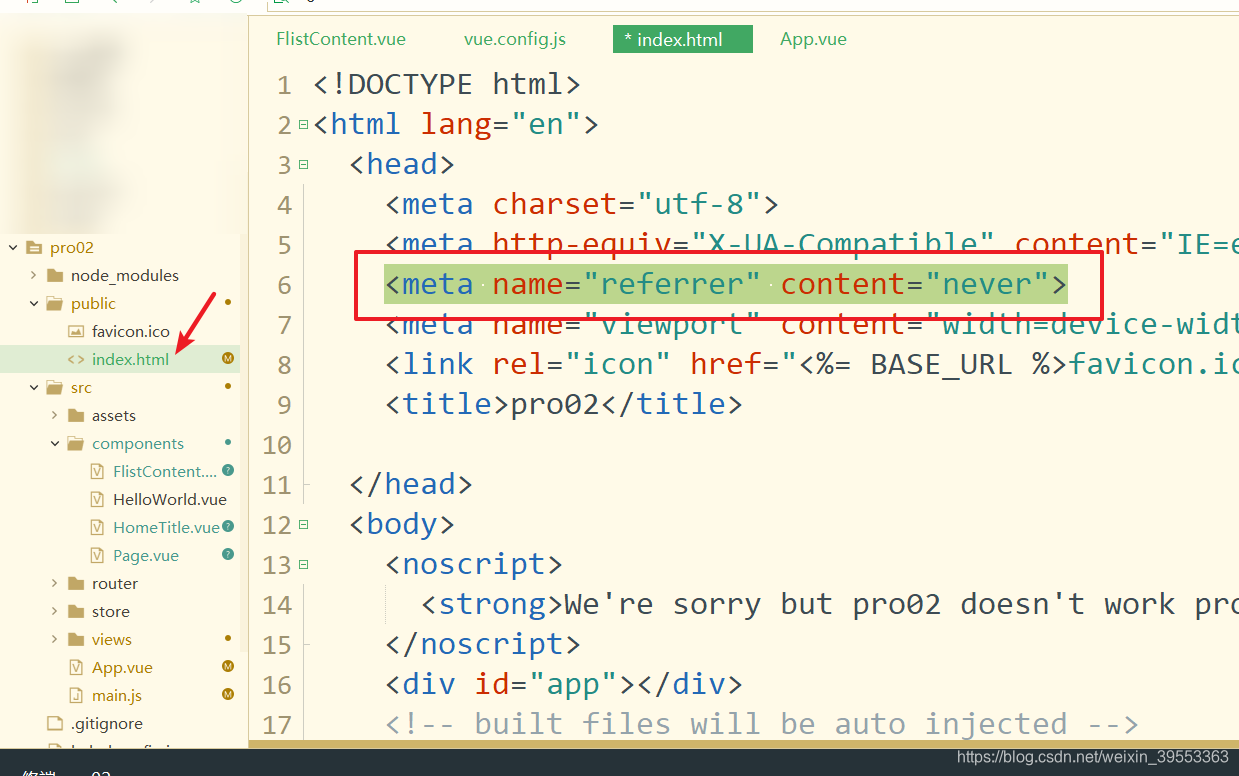
这时候,我们只需要在public文件夹下的index.html文件头部添加上这样一句代码,问题就可以完美解决啦~
<meta name="referrer" content="never">

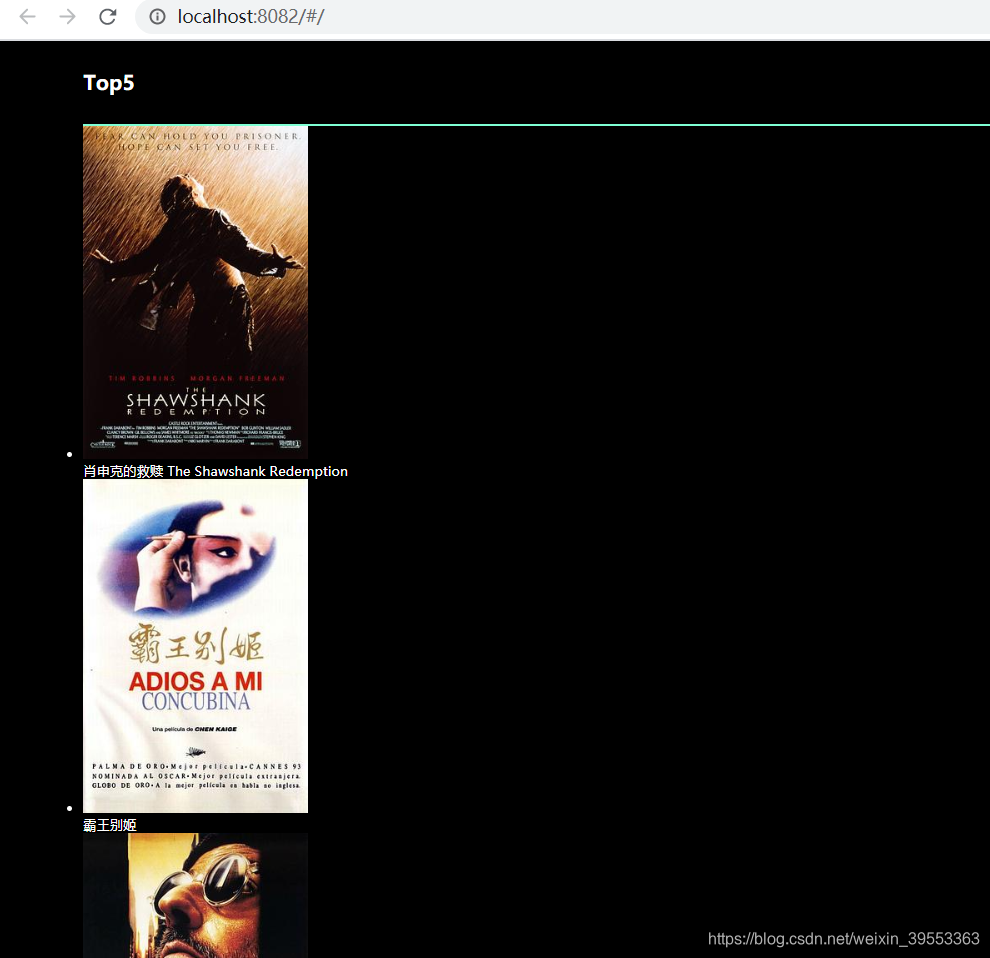
效果图:

小结
异域请求图片的时候,浏览器会检测请求的地址,检测它是不是来自你自己的服务器。如果不是自己的服务器,就会限制你的访问资源的权限啦,因此图片就会加载不出来。
我们现在在我们的文件头部添加这样的一句代码,就相当于告诉浏览器,不用去检测我们请求地址了。所以,我们就可以正常访问啦!
