让我们来写点事件吧
事件图:




设计过程
Step1:Trigger
事件响应方式1——trigger
<Image Stretch="UniformToFill" >
<Image.Style>
<Style>
<Style.Triggers>
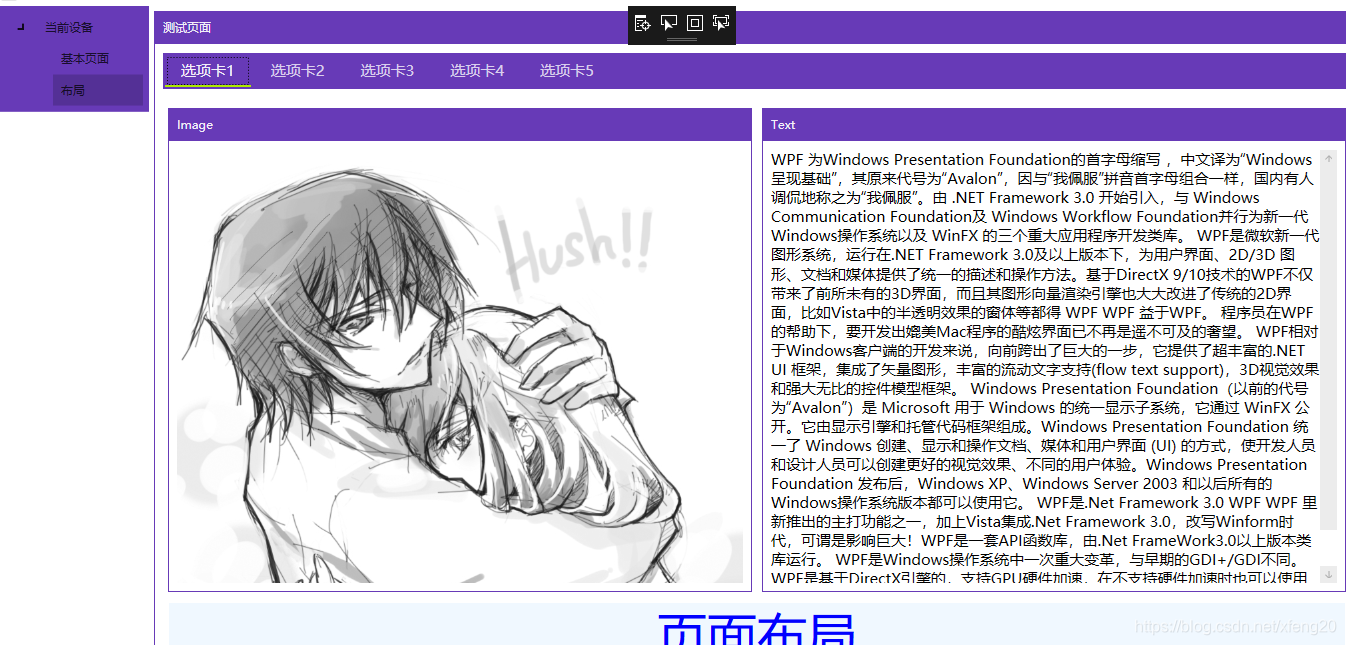
<DataTrigger Binding="{Binding ElementName=rb1,Path=IsChecked,Mode=OneWay}" Value="True">
<Setter Property="Image.Source" Value="pack://application:,,,/Resources/CC.jpg" />
</DataTrigger>
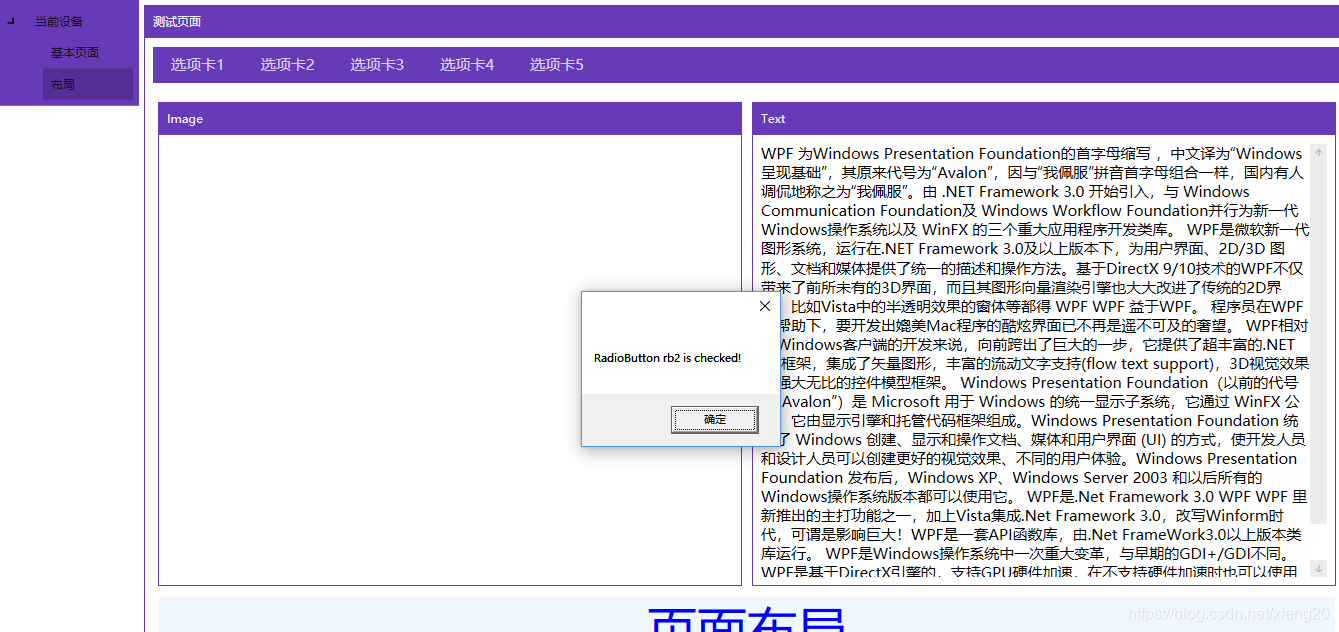
<DataTrigger Binding="{Binding ElementName=rb2,Path=IsChecked,Mode=OneWay}" Value="True">
<Setter Property="Image.Source" Value="pack://application:,,,/Resources/CC2.jpg" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=rb3,Path=IsChecked,Mode=OneWay}" Value="True">
<Setter Property="Image.Source" Value="pack://application:,,,/Resources/CC3.jpg" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=rb4,Path=IsChecked,Mode=OneWay}" Value="True">
<Setter Property="Image.Source" Value="pack://application:,,,/Resources/CC4.png" />
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=rb5,Path=IsChecked,Mode=OneWay}" Value="True">
<Setter Property="Image.Source" Value="pack://application:,,,/Resources/CC5.jpg" />
</DataTrigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
Step1:C#处理函数
Page2.xaml
<StackPanel Orientation="Horizontal" >
<RadioButton x:Name="rb1" Checked="RbChecked" Margin="2 2" Style="{StaticResource MaterialDesignTabRadioButton}" Content="选项卡1" FontSize="15" VerticalAlignment="Center"/>
<RadioButton x:Name="rb2" Checked="RbChecked" Margin="2 2" Style="{StaticResource MaterialDesignTabRadioButton}" Content="选项卡2" FontSize="15" VerticalAlignment="Center"/>
<RadioButton x:Name="rb3" Checked="RbChecked" Margin="2 2" Style="{StaticResource MaterialDesignTabRadioButton}" Content="选项卡3" FontSize="15" VerticalAlignment="Center"/>
<RadioButton x:Name="rb4" Checked="RbChecked" Margin="2 2" Style="{StaticResource MaterialDesignTabRadioButton}" Content="选项卡4" FontSize="15" VerticalAlignment="Center"/>
<RadioButton x:Name="rb5" Checked="RbChecked" Margin="2 2" Style="{StaticResource MaterialDesignTabRadioButton}" Content="选项卡5" FontSize="15" VerticalAlignment="Center"/>
</StackPanel>
Page.cs
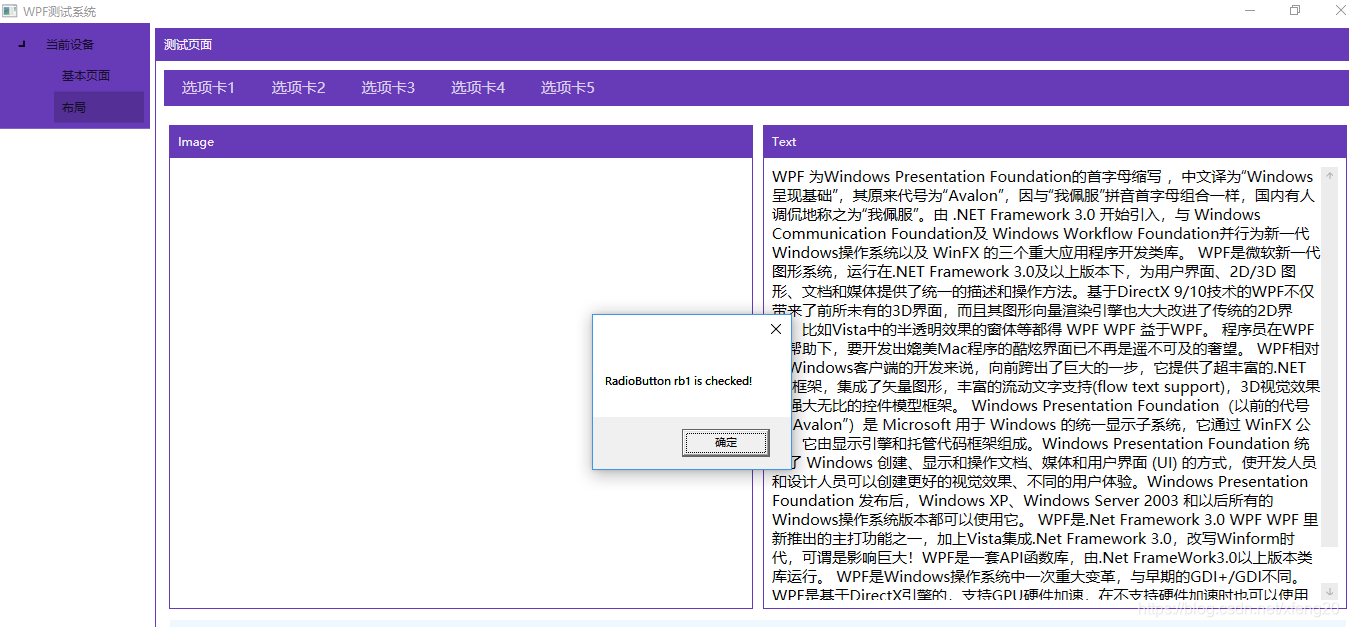
private void RbChecked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
MessageBox.Show("RadioButton "+ rb.Name +" is checked!");
}
附录:测试代码
