前言
这是一个漫长的寒假,历史上从未有过如此的时刻,人们这样空前团结,这样的宅,着实如抖音所说“晚上七点,像凌晨三点”。

这是我在写这篇博客前的最新数据,说实话,我是个没多大情怀的人,但看到那么多的媒体,医生,甚至明星一次次刷屏时,没有由衷赞叹,只是想起了日本给中国的捐助物资上的一句话 :山川异域,风月同天。

真正的人道主义跨越国界,跨越种族。
好了,扯得有点远了,直接上干货吧。我是才开始学习web前端技术不久,在大学之前根本不懂得什么的前端,写这篇博客的初衷就是一是回顾,二是为了避免后来人踩雷。 所以我不会像大多权威官方博客一样的copy definitely(定义),满屏概念,我只能以一个初学者的口吻来讲述一些。
我眼里的前端是怎样的?
- 网页网站,你所看到的电脑端,手机端的所有网站,都离不开前端,通过代码布局,合理装饰,添加特效,最终形成了我们所看到的淘宝,京东,百度,这样的网站。说到这里,不得不提前端的三板斧 html css JavaScript,和我刚刚所言,“代码布局”对应html ,“合理装饰”对应css,“添加特效”对应JavaScript。这三种语言,在前端开发中,最难学的是js,js类似于c语言的语法,但它是一种脚本语言(这块的定义我后续会在博客中继续说明),最容易入手的是html,作为超文本标记语言,在形式上总是成对出现;而作为与浏览器兼容最相关的层叠样式表–css,像一张调色板,在web界面绘制颜色和图案。
- APP,现在的手机应用进入了白热期,预计2025年前,将完成应用链的饱和估计,而作为占据前端开发比例60%-70%的主打方向,更是具有大量的工作岗位。我们熟知的手机软件:抖音、微博、QQ、微信,这些软件中80%–90%展示效果基本靠前端完成。
- 小程序,微信公号是2014年前后出现的,里面包含大量的小程序,是各大app厂商为了简化界面,便于手机使用而设计的,而小程序的源代码语法,和html、css的相似度高达99%,其实也就是一点点差异而已,部分程序员兼职会选择在码市上外包这些项目。
- H5小游戏,像7k7k,4399,养鸡,种树,打飞机这种低端游戏,都可以靠前端实现,这里我要强调一点,前端不能做大型游戏。像我们经常玩的王者荣耀,吃鸡,这些底层都是靠C++完成的,加上些unity3D之类的,所以这个方向的人不多。
- WebGL,是的,我第一次听到这个词的时候,我也一脸懵逼,后来解释一下就是 现在炒的比较火的3D,VR,AR,以及大数据可视化,这些看起来高端的不得了的技术,用心学,其实,,,也不一定好学,哈哈哈。说到这,就得讲讲最新看到的一种语言 three.js,就是3d实景。emmmm,怎么说呢,举个例子,比如我们打开百度地图,里面有个选项叫 全景,实物地图比我们现在所使用的2d平面,或者一些卫星地图更方便,但是我们现在看到的全景都不是实时反应的,什么时候能做到呢?这样就要提到ICT一体化里的代表,也是2019商用元年的5G了,这是通信行业的顶尖力量,峰值100GB/s是常态,它配合three.js将会实现场景地图。以后就再也不用担心有个路痴女朋友了。emmmm,行内专家都说这个技术会在今明两年内大爆发,反正我是赶不上了。
学习总结
一个月的时间里,完成了从初始五大浏览器到 静态网页实战的学习历程,我不知道这个速度在前端行业里面如何,但至少个人而言,已经尽力。
五大浏览器,这是我的手绘图:
第三个是火狐,最后一个是opera,强调这两个是因为大部分人没有听过,但是它还是作为了世界五大浏览器,还是那句话,你不用不代表别人不用,那么前端开发呢,力推Google了,因为谷歌的开发者工具对于初学者来说实在是太实用了。

一般按F12快捷键会显示,但是里面有很多使用技巧, 我会后续说明。
来说说我这六大静态实战项目吧:

第一个是:网易注册界面

谷歌的缺点就是一点击翻译就全都是繁体字,有时候视觉效果不是特别好。
下面展示部分源代码:
对了,这里要说的一点是前端开发的工具:
1.sublime
2.webstorm
3.dreamweaver
4.vs code
5.Editplus
这五个是我经常用的,而且素材可以私信我,最新版都有。
其他的开发者工具建议点击这个链接, 常用前端开发工具合集这是csdn大佬的总结,
第二个是:努比亚手机官网
这是效果图:


发现没?页脚部分出现了BUG,我也不知道为什么会这样,呜呜呜,所以还请各位大佬帮忙看看。、
第三个项目:去哪儿移动端

这个是优化前的版本了,里面最核心的难点是字体图标,这花费的时间比较长。
也从这个项目中学到了如何跨平台开发,谷歌真的是良心作品。
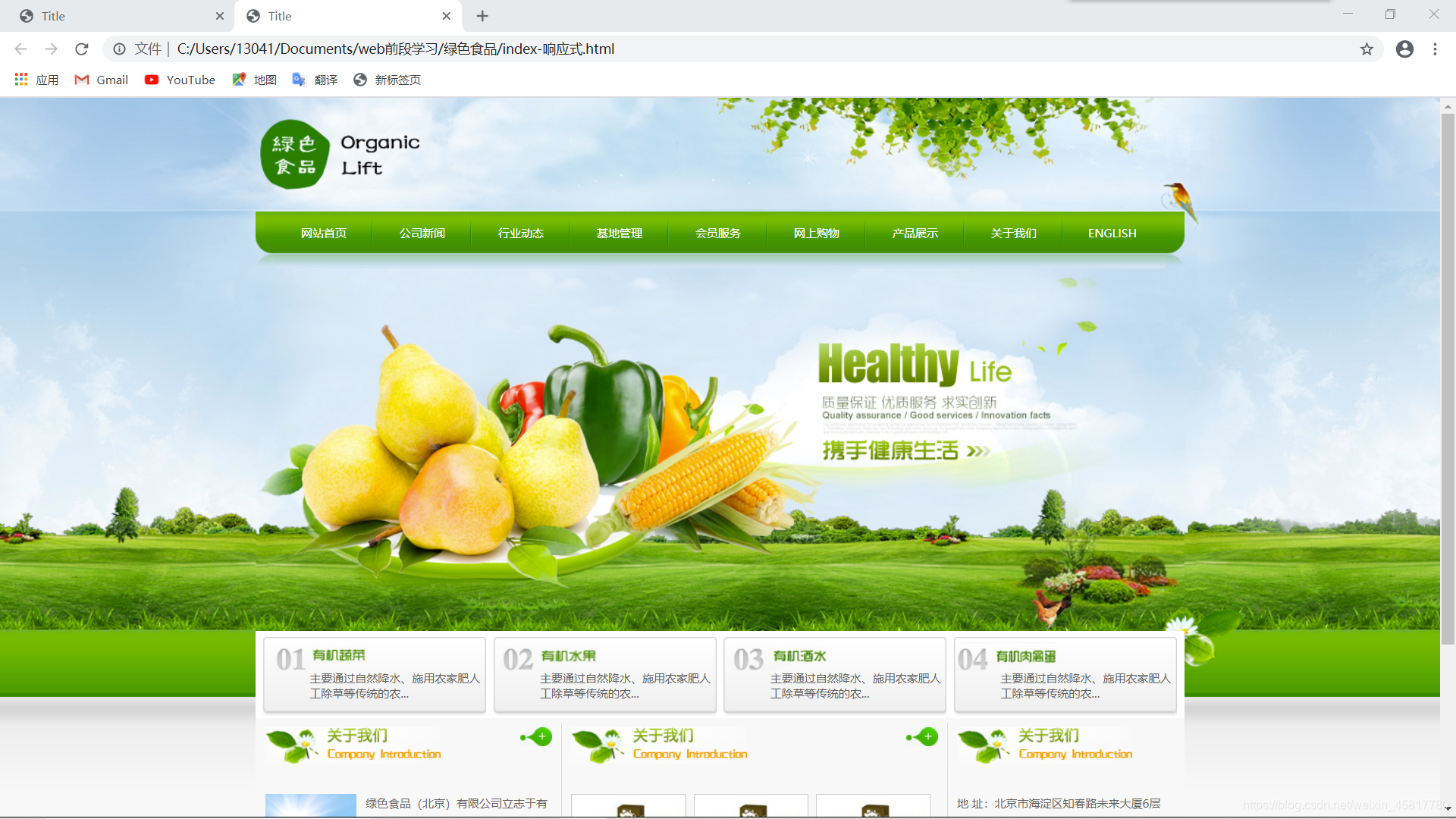
第四个项目:绿色食品网页
我觉得这个网站最主要的是让我的眼睛可以休息了,好绿,是我唯一的感叹,然后不经意想起前端时间在知乎上看到关于github的一段笑话:
github作为全世界最大的同性交友网站之外,还拥有者数万编程开发者发布的开源项目,下个月的计划就是开通并把六个小项目上传到github上。
扫描二维码关注公众号,回复: 9457571 查看本文章
第五个项目:暴风英雄


说实话,现在的游戏大厂不多,像暴雪,网易,腾讯这些已经基本支持了各大显卡行业的发展,英伟达是个好公司,嗯,amd也是。
这是部分代码
第六个项目:VIVO响应式网站


DW对于初学者来说确实帮助很大,像vivo这个官网我就使用了dw的设计功能,反向编码。
不过缺点也是要说的,毕竟adobe公司的产品都比较卡,这跟电脑配置没关系。我用PR和final cut pro分别在两个系统上都实验过,确实稍逊风骚。
除了六个静态网页实战以外,我还做了一些小练习,毕竟初学者嘛,都得过。
太极八卦

表单注册

渐变效果(忽略人名)

emmmmm,到最后了,其实浪费了大部分学习c语言的时间,最近还要做课程设计,所以js的脚步会慢一些,先恶补C语言,最后还是想说,在这个特殊的历史时期,宅成为一种习惯之后,更多的是对自己的控制。

我也希望自己未来几月之内可以像这样去生活,作为之后的目标,那么最后就以我最喜欢的一句话结束吧。
我们倾听每一个微弱的声音,拥抱每一个热情的灵魂。 -----西邮《3G实验室》

