这篇给大家介绍博客园默认编辑器——Markdown编辑器。首先登陆账号,点击 我的博客 管理 设置默认编辑器,选择 Markdown 后,点击确认。点击新随笔,然后就可以开始写文章啦。
(下面的图示都是上一幅图是代码,下一幅图是显示效果)

一、标题
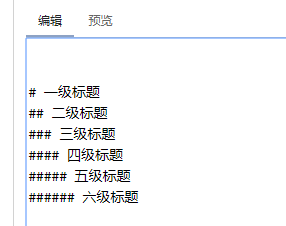
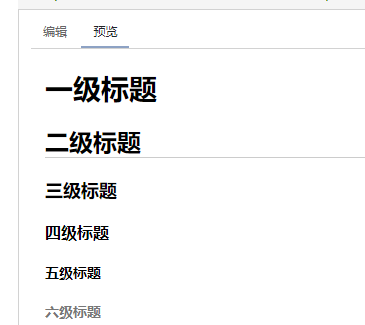
在 Markdown 中,只需要在文本前面加上 # 即可。具体见下图:


注意:# 与 【X级标题】之间建议保留一个字符的空格,这是标准的Markdown写法,但是不保留也不影响;二级标题下面自带下划线。
二、列表
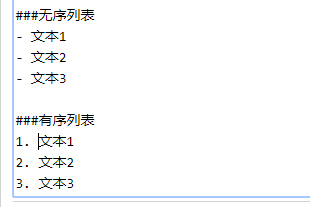
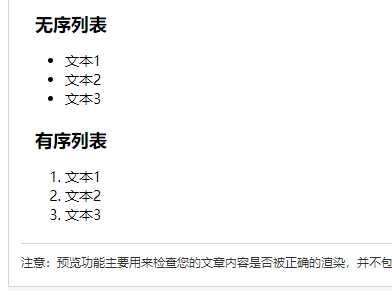
在文字前面加上 - 即可,如果你想让列表有序,在文字前面加上 1. 2. 3. 即可。具体见下图:


注意:- 和 1. 与文本之间都要保留一个字符的空格才能有效
三、粗体与斜体
用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。具体请见下图:


四、引用
在你希望引用的文字前面加上 > 即可。具体请见下图:


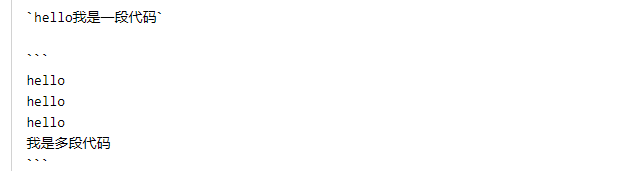
需要引用代码时,如果引用的语句只有一段,不分行,可以用 ` 将语句包起来。如果引用的语句为多行,可以将```置于这段代码的首行和末行。


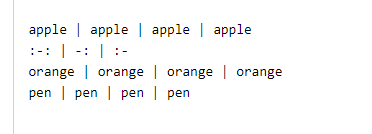
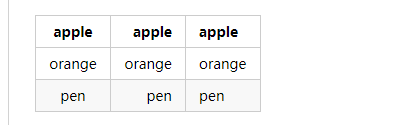
五、表格
第二行不可省略,分别为居中,左对齐,右对齐


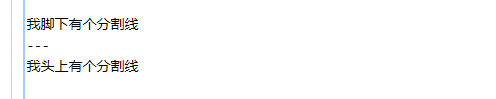
六、分割线


七、插入链接和图片
两者区别只在于,图片前有个感叹号,小括号里是URL


题外话:
在这里介绍一个软件Typroa,在这个软件里可以写Markdown语法,百度说适用各种系统,但笔者PC只安装了windows 10,只能确定windows 10 是可以使用的。使用 Typroa 软件可以帮助你节省敲代码的时间,并且是即写即视(就是你写完了立马就可以显示效果,也可以设置成只显示源代码)。
下面是下载链接:
https://pan.baidu.com/s/1enDpADJCtYeXFwIVxoxCGg
提取码:6e16
永久有效
以上是Markdown的基础语法,进阶语法(字体颜色、大小,图片大小,背景色之类)和HTML很像,学过网页(仅仅是静态网页就够够的啦)的同学就很easy啦!没学过的话多使用几次也就记住了(不要害怕哟)。
下篇可能会写如何自制自己喜欢的博客园,因为笔者想要学这个,而网页之前已有涉猎。
