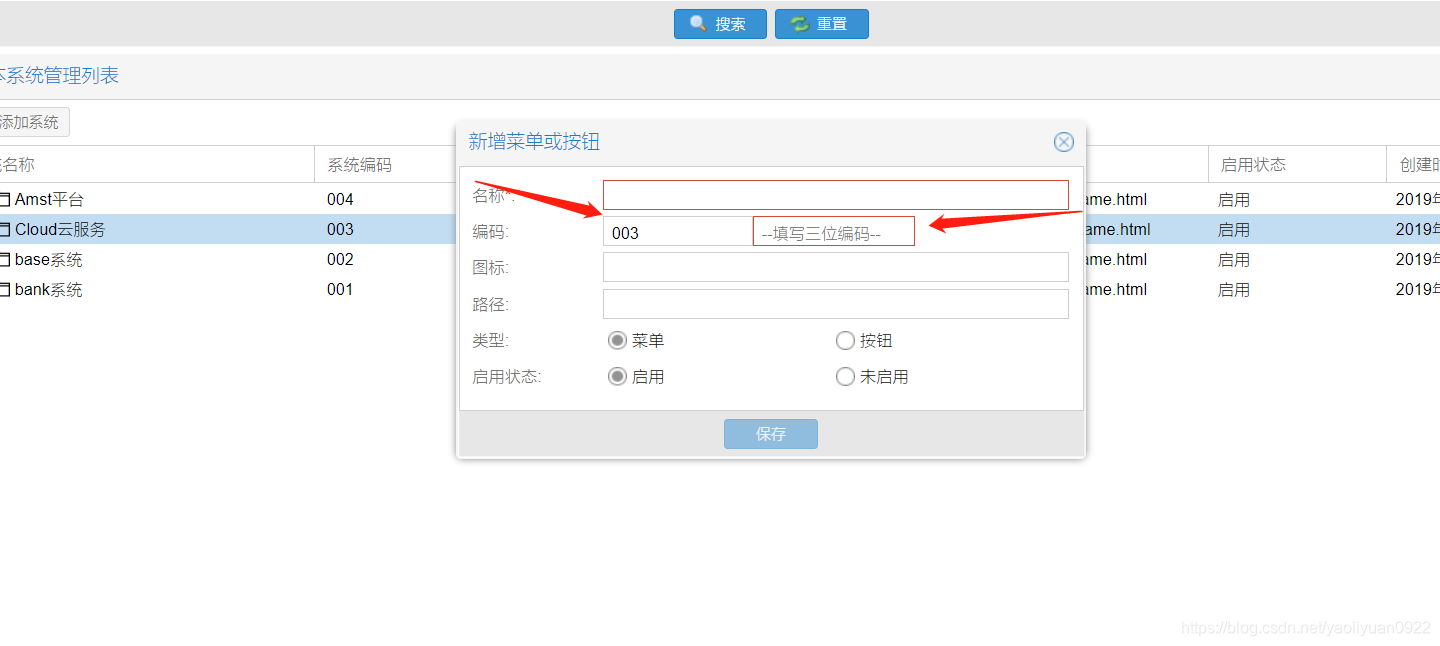
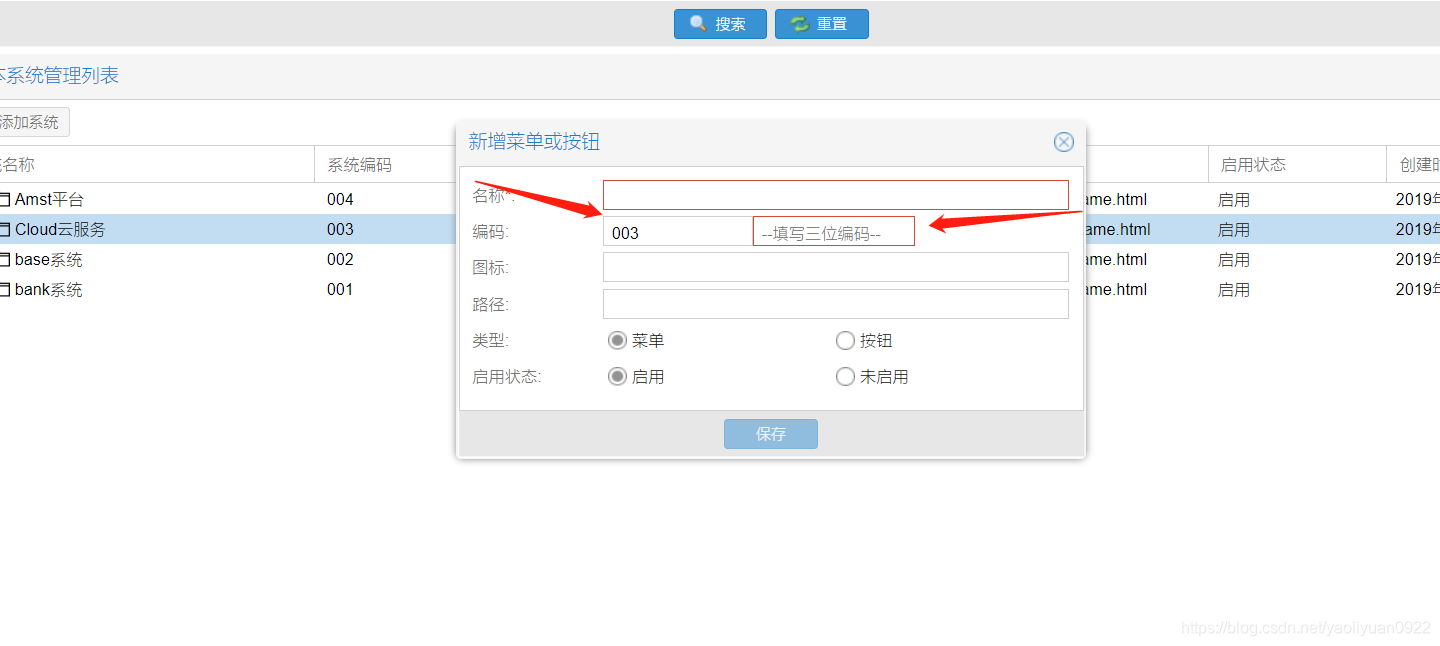
效果图:

说明:
- 上图中的编码表单分两部分,左边为规定好的上级树节点Code(不能修改),右边为动态查重表单,可实时校验您输入的编码是否已存在于数据库中***(代码附在文末)***
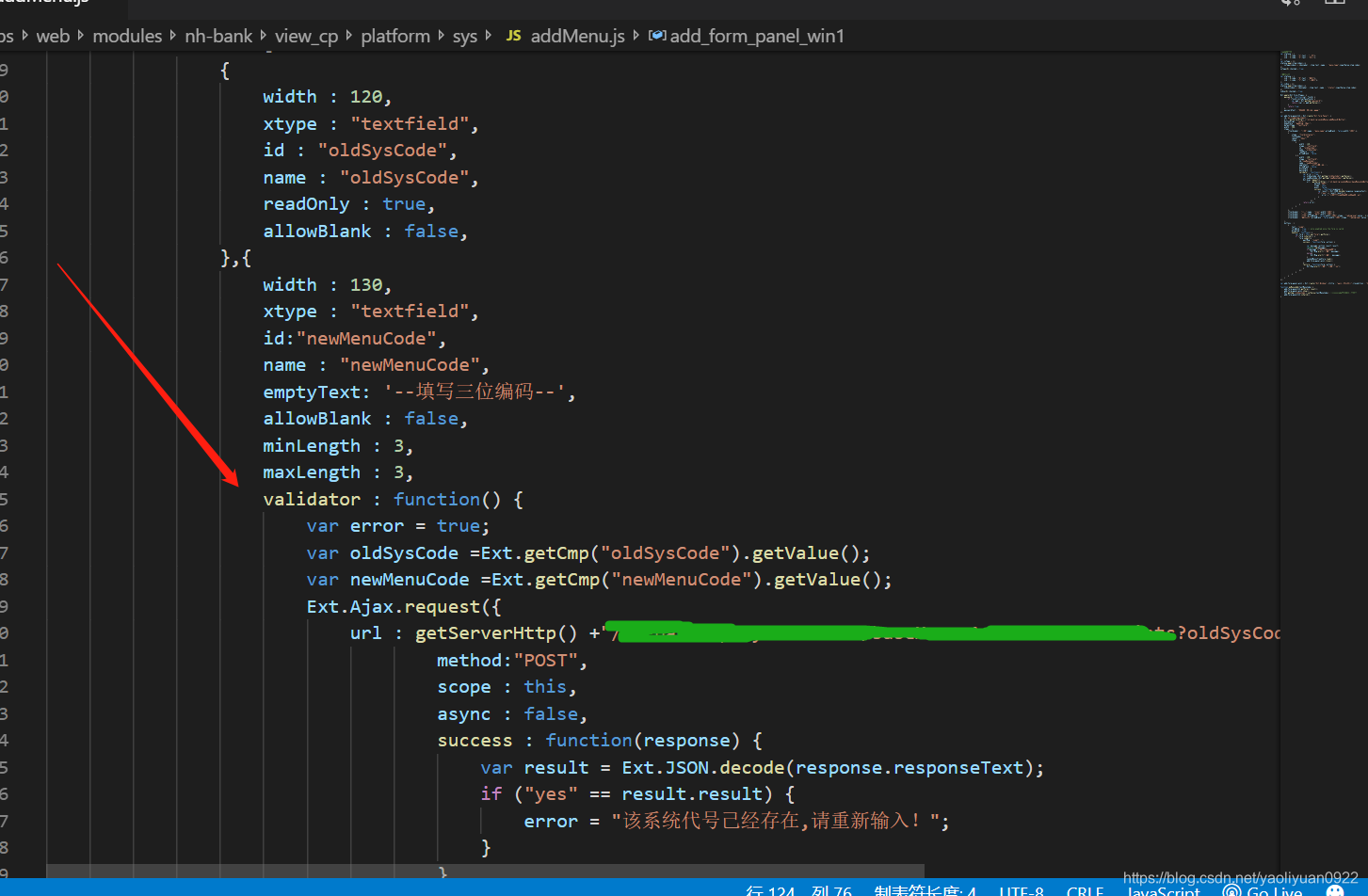
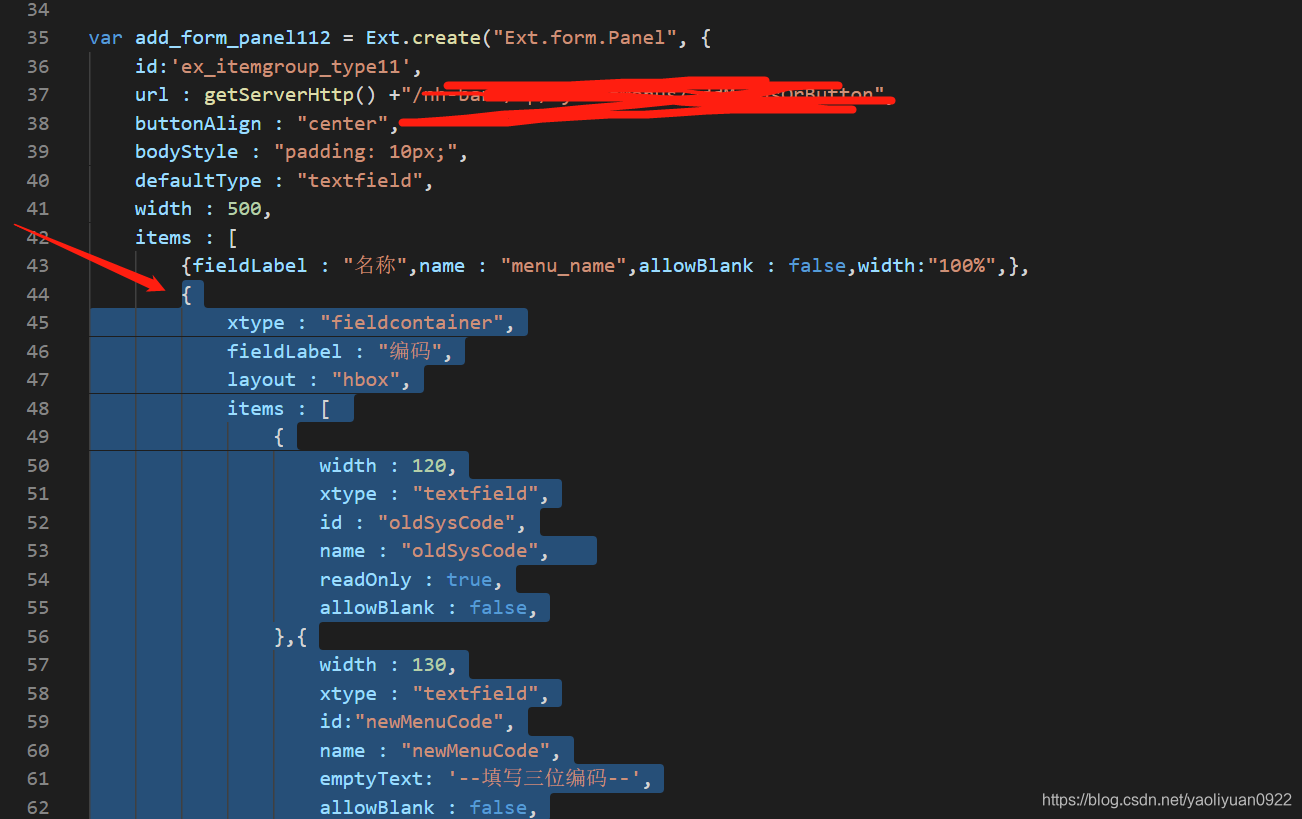
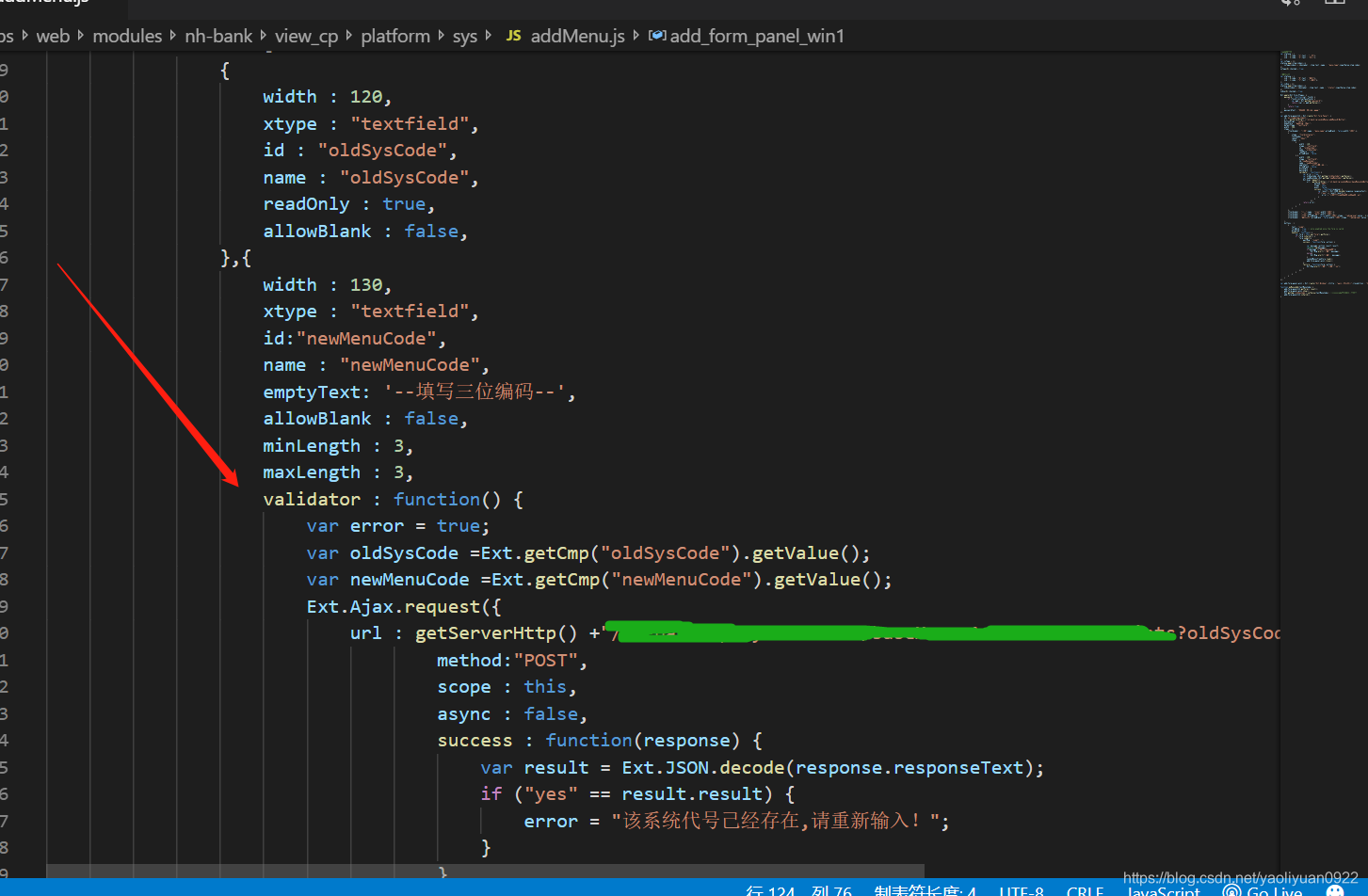
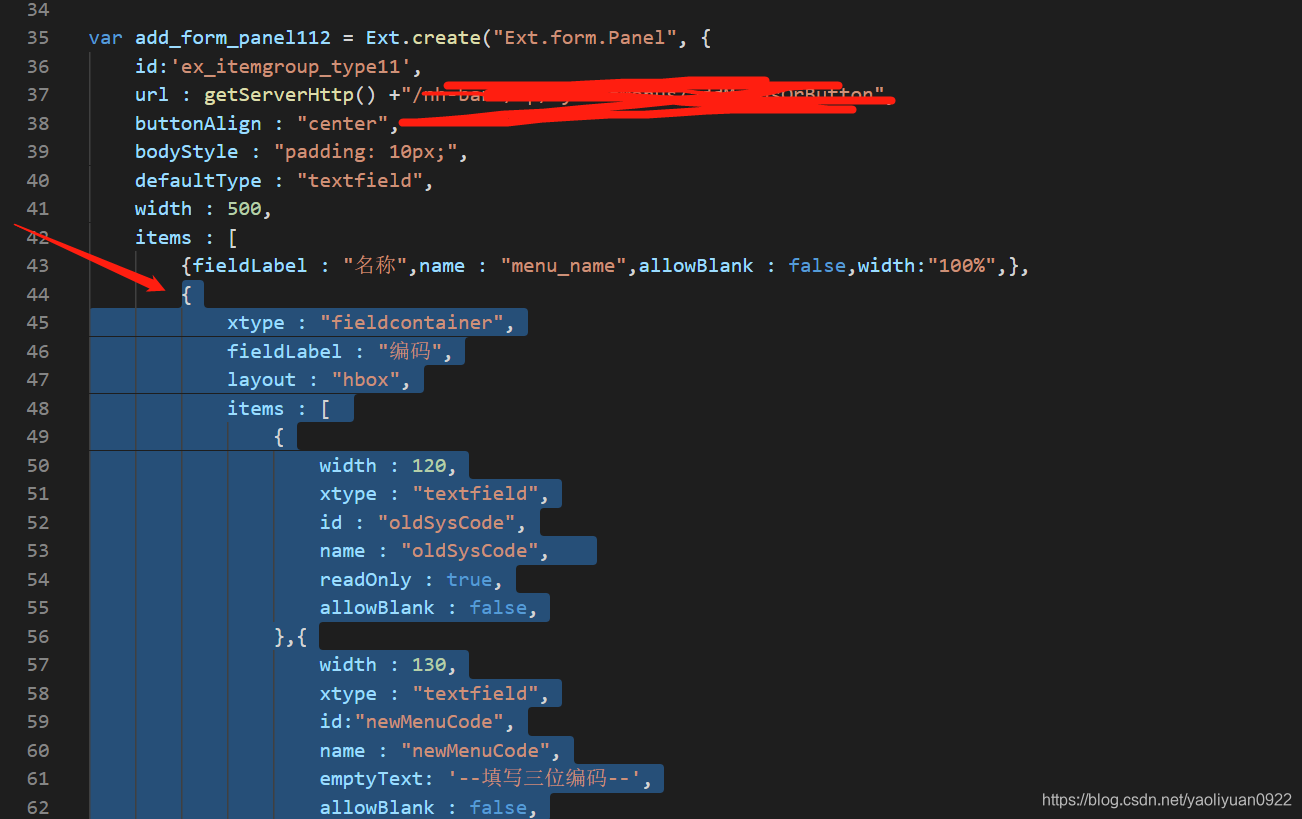
- 前台代码图:

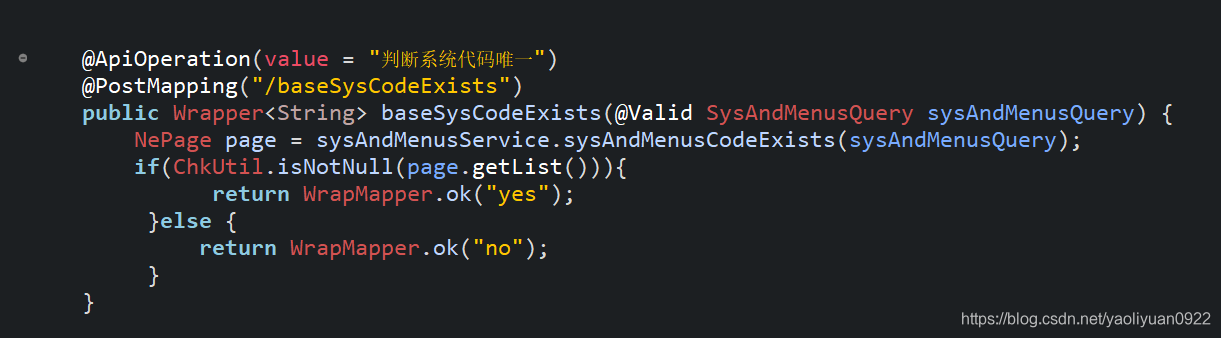
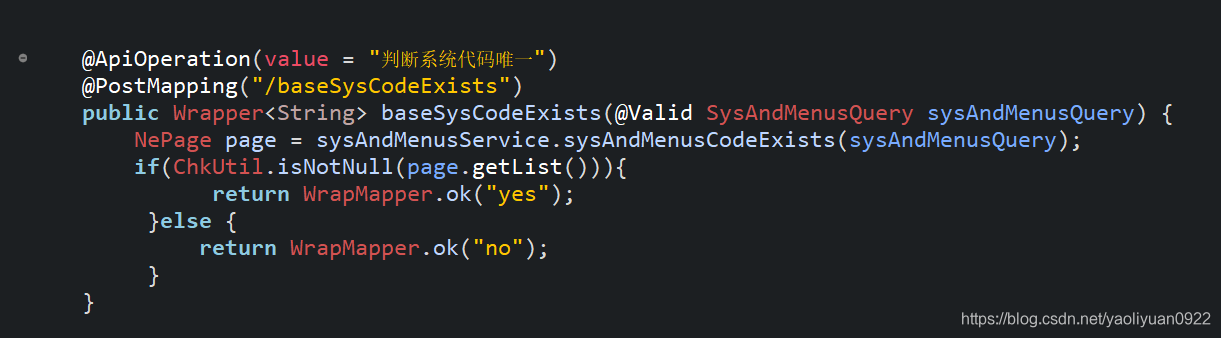
- 后台代码图:

代码:
- 这里代码只贴前端,下面的代码直接放到item中就可以使用,效果图如下:

{
xtype : "fieldcontainer",
fieldLabel : "编码",
layout : "hbox",
items : [
{
width : 120,
xtype : "textfield",
id : "oldSysCode",
name : "oldSysCode",
readOnly : true,
allowBlank : false,
},{
width : 130,
xtype : "textfield",
id:"newMenuCode",
name : "newMenuCode",
emptyText: '--填写三位编码--',
allowBlank : false,
minLength : 3,
maxLength : 3,
validator : function() {
var error = true;
var oldSysCode =Ext.getCmp("oldSysCode").getValue();
var newMenuCode =Ext.getCmp("newMenuCode").getValue();
Ext.Ajax.request({
url : getServerHttp() +"/nh-bank/cp/sysAndMenus/baseMenusAndButtonCodeExists?oldSysCode="+oldSysCode+"&newMenuCode="+newMenuCode,
method:"POST",
scope : this,
async : false,
success : function(response) {
var result = Ext.JSON.decode(response.responseText);
if ("yes" == result.result) {
error = "该系统代号己经存在,请重新输入!";
}
}
});
return error;
}
}
]
},