因为用不习惯vim,所以想着实现在Windows下写代码,然后上传服务器,刚开始想搞各git弄一下,后来还是太麻烦,还不如直接本低写完拖到 Xshell 里方便。后来请教学长他习惯用VS链接Linux项目,以此链接服务器。当然这样很好,但是我现在的渣渣笔记本每次打开VS的话其实有点吃力,主要是影响我挂卡233。所以研究了一下用VS Code 连接到服务器,更新代码。
第一步:安装插件SFTP
搜索并安装SFPT插件

第二步:设置配置
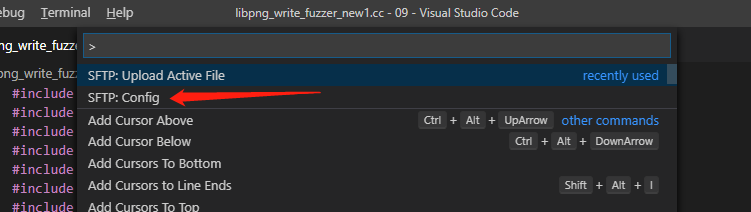
ctrl+shift+p,输入 SFTP: Config

注意:这里需要预先打开一个文件夹,里面是你想要上传的东西,要以文件夹形式在VS Code里打开!
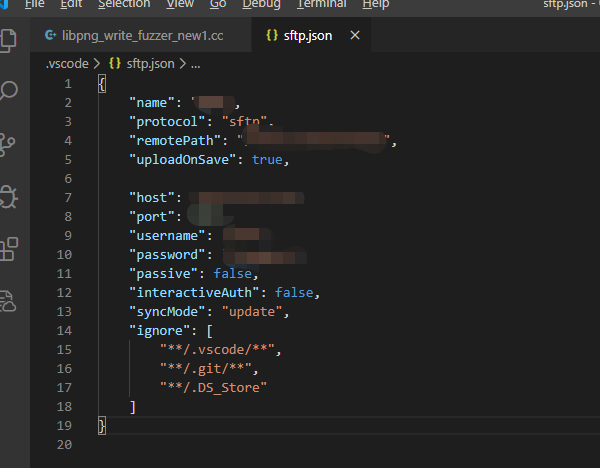
此时进入配置文件进行设置:这时候会在文件夹里创建一个.vscode的文件夹,存放配置项

这里大部分设置比较简单,就不赘述了【其中remotePath就是你要上传到服务器里文件位置的路径】
{ "name": "myserver", "host": "192.168.2.111", "port": 22, "username": "root", "password": "xxxx", "protocol": "sftp", "passive": false, "interactiveAuth": false, "remotePath": "/usr/share/nginx/mwServer/web/laravel/", "uploadOnSave": true, "syncMode": "update", "ignore": [ "**/.vscode/**", "**/.git/**", "**/.DS_Store" ] }
注意:这里的ignore跟git用法相似
第三步:更新!
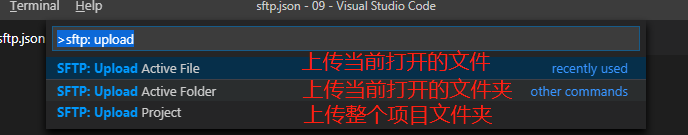
此时想要上传的话,ctrl+shift+p,输入 SFTP: Upload,选择你需要的即可

比如选择了上传当前文件,当你再编辑文件,ctrl+s保存的时候,本地跟服务器端一起保存。
放寒假之前学长给我们分了服务器,用来跑fuzz,因为比较废柴还没有好的进展,要加把劲喽。