上一个博客我们了解了WSGI的简单使用后,我们能够简单地生成一个WEB应用。但是用的请求是多种多样的:
- 比如用户在浏览器地址栏输入我们的WEB应用的地址然后按下了回车,这说明用户想要访问我们WEB应用的首页---一个GET请求
- 比如用户在浏览器中触发“登录”操作,这说明用户是想要进行网站登录--一个简单的GET请求
- 比如用户填写完用户名和密码点击登录按钮,这时用户会触发一个登录验证--一个POST请求
面对上面的情况,我们使用普通的WSGI处理函数,大概是下面的情况:
def application(environ,start_response): req_method=environ['REQUEST-METHOD'] req_path=envrion['PATH_INFO'] if req_method=='GET' and req_path=='/': return dosomethind(environ,start_response) if req_method=='POST' and req_path=='login': return dologin(environ,start_response) ....
可是如果我们有上百个模块的时候,我们还要这么写么?答案肯定是NO。我么需要比WSGI接口更加高级的的东西,这个东西能让我们将URL映射到我们编写的函数上,这个东西就叫框架。
以一个比较流行的Flask框架为例,我们来实现一下上面的逻辑。
1、当然需要安装一下这个模块:
pip install flask
2、接下来我们编写三个函数,分别处理3个URL:访问Home 方法GET 路径/、访问登录页 方法GET 路径 /signin、处理登录验证 方法PSOT 路径/signin。
from flask import Flask from flask import request app=Flask(__name__) @app.route('/',methods=['GET','POST']) def home(): return '<h1>主页</h1>' # 这个GET模拟的是用户在浏览器中进入到注册页面的情况 # 这个页面基本上都是使用GET方式请求到的 @app.route('/signin',methods=['GET']) def signin_method(): return '''<form action="/signin" method="post"> <p><input name="username"></p> <p><input name="password" type="password"></p> <p><button type="submit">注册</button></p> </form>''' # 用户表单提交 使用POST方式进行数据请求验证 会被这个方法拦截 @app.route('/signin',methods=['POST']) def signin(): if request.form['username']=='admin' and request.form['password']=='123456': return '<h3>欢迎你 admin</h3>' return '用户名或者密码输入错误' #入口函数 if __name__=='__main__': app.run()
说明:我们处理同一个URL /signin的时候,一个是GET请求,一个是POST请求,所以这里定义了两个处理函数;Flask使用@app.route()这样的装饰器将URL和函数关联起来。
3、运行我们的代码:

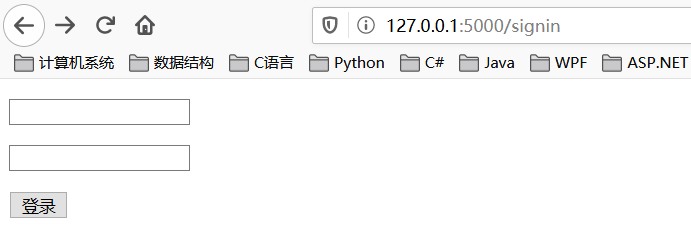
4、在浏览器中 输入不同的URL 来查看的响应结果:


输入用户名和密码之后,点击登录,触发了一个PSOT请求,表单提交会将输入数据放置到POST请求Body中:

有了WEB框架之后,我们就不必忙碌于判断各种URL了。狂降会帮我们把URL和处理函数关联在一起。