闲着无聊业余搞了下织梦dedecms后台上传LOGO功能,织梦cms系统本身后台系统设置没有这一项。那么为了在后台方便修改网站LOGO。我们就在后台加一项后台上传LOGO功能。比较简单,在后台系统设置里自定义图片变量,即可实现可直接在织梦网站后台上传网站logo。分享出来给供大家参考。

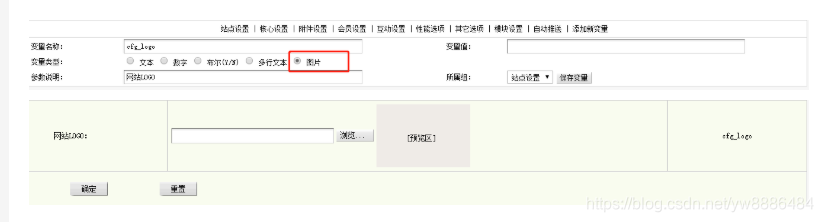
织梦DedeCMS后台系统基本参数默认无法添加自定义图片变量,上传网站LOGO等图片时,非常不方便,本文为大家分享增加图片新变量功能的方法。本功能实现了可直接在网站后台上传网站logo,解决新手不知道织梦logo在哪里修改的问题,具体流程如下:
实现方法
打开/dede/templets/sys_info.htm
找到
<script language="javascript" src="../include/js/dedeajax2.js"></script>
<script language="javascript" src="../include/js/jquery/jquery.js"></script>在下方添加:
<script language="javascript" src="js/main.js"></script>
继续找到
<input type="radio" name="vartype" value="bstring" class='np' />多行文本</td>改成
<input type="radio" name="vartype" value="bstring" class='np' />多行文本
<input type="radio" name="vartype" value="pic" class='np' />图片
</td>找到
echo "<input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:30%'>";在下方添加
}else if($row['type']=='pic')
{
echo "<table><tbody><tr><td><input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:250px;'></td>
<td><input type='button' name='set9' value='浏览... 'class='coolbg np' style='width:60px' onClick="."SelectImageN('form1.edit___{$row['varname']}','','idd_{$row['varname']}');"." /></td>
";
if($row['value']){
echo "<td><img src=".$row['value']." style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}' ></td></tr></tbody></table>";
}else{
echo "<td><img src='images/pview.gif' style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}'></td></tr></tbody></table>";
}到此完成。有疑问的可留言。
