前言
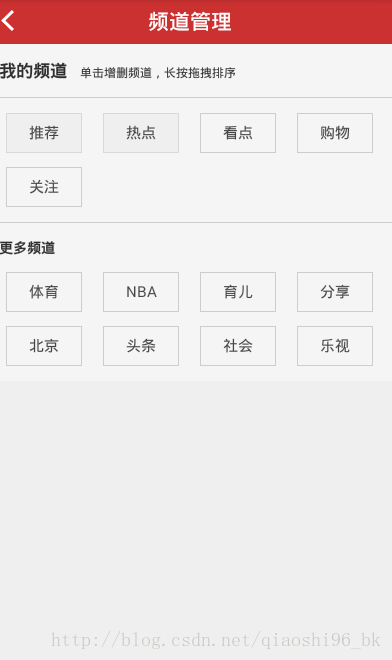
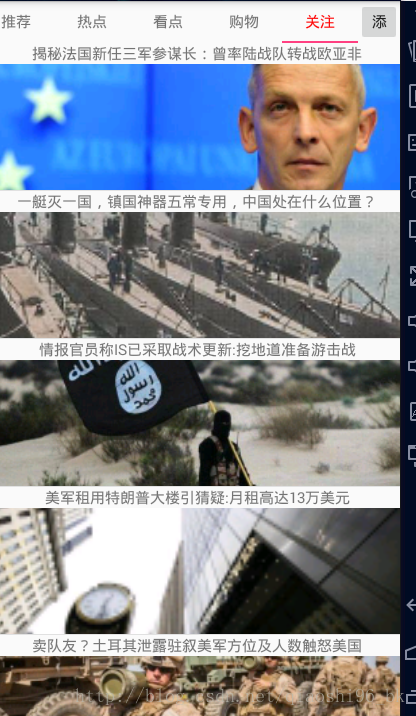
做了一个仿今日头条的频道管理,虽然用别人写好的库,但是真正想去实现时发现了不少问题
- 如何把上面的TabLayout和下面的Viewpager关联起来
- 当点击添加时如何保存信息(下次进入时添加的频道仍然存在)
- 如何加载不同的数据(根据什么来判断)
用到的第三方
maven { url "https://jitpack.io" } compile 'com.github.andyoom:draggrid:v1.0.1'到这就可以来写自己的思路了。
布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="test.bawei.com.pindaoguanli.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<android.support.design.widget.TabLayout
android:layout_weight="1"
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="40dp"
app:tabMode="scrollable"
app:tabSelectedTextColor="#f00"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:tabPadding="5dp"></android.support.design.widget.TabLayout>
<Button
android:id="@+id/btn"
android:layout_width="40dp"
android:layout_height="40dp"
android:text="添"/>
</LinearLayout>
</RelativeLayout>
也很简单只是实现Tablayout和添加的按钮
在MainActivity里面几个重点部分:注释已经很详细了无非就是两种情况的判断:点击添加频道管理的按钮和没有点击频道管理的按钮,而有没有点击频道的按钮又有两个要处理:在Viewpager加载多少个fragment和给Tablayout设置几个标题,最后只要把所有数据都保存到SharedPreferences里。
private void LoadData() {
list = new ArrayList<>();
initDat1a();
// 创建Fragmnet对象
String str = sp.getString(TAB_DATA_KEY,null);
if(str==null){
for(int i=0;i<tabList.size();i++){
list.add(new Myfragment());
}
}else{
// 当我们点击添加数据时通过解析保存的值来创建Fragmnet对象
List<ChannelBean> listAll= new Gson().fromJson(str, new TypeToken<List<ChannelBean>>() {
}.getType());
for(int i = 0;i<listAll.size();i++){
if (listAll.get(i).isSelect()){
list.add(new Myfragment());
}
}
}
//将Viewpager和Tablayout绑定
viewpage = new Viewpage(getSupportFragmentManager(),list);
pager.setAdapter(viewpage);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
tabLayout.setupWithViewPager(pager);
//通过判断来个tablayout加载标题(点击按钮和未点击按钮)
if(str==null){
for(int i=0;i<tabList.size();i++){
tabLayout.getTabAt(i).setText(tabList.get(i).getName());
}
}else {
List<ChannelBean> listAll= new Gson().fromJson(str, new TypeToken<List<ChannelBean>>() {}.getType());
for(int i = 0;i<listAll.size();i++){
if (listAll.get(i).isSelect()==true)
tabLayout.getTabAt(i).setText(listAll.get(i).getName());
}
}
}另外就是加载不同数据的问题:我是通过适配器用bundle把position传过去通过位置来加载不同的页面。
到这难点就解决了下面贴一下所有代码方便理解
item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>item_list
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<TextView
android:id="@+id/titles"
android:text="GGGGGGGGGGGGGGGGGGGGGGGGGGG"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:id="@+id/imgs"
android:layout_width="match_parent"
android:layout_height="120dp"
android:background="@mipmap/ic_launcher"/>
</LinearLayout>
MainActivity
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private TabLayout tabLayout;
private Button button;
private ViewPager pager;
private List<Fragment> list;
private Viewpage viewpage;
private final String TAB_DATA_KEY = "TabJson";
private List<ChannelBean> tabList;
private SharedPreferences sp;
private List<ChannelBean> tabListAll = new ArrayList<>();
private String jsonbeans;
List<String> urlList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//使用SharedPreferences来存储记忆值
sp = getSharedPreferences(TAB_DATA_KEY,MODE_PRIVATE);
tabLayout = (TabLayout)findViewById(R.id.tab);
pager = (ViewPager)findViewById(R.id.page);
button = (Button)findViewById(R.id.btn);
button.setOnClickListener(this);
LoadData();
}
private void LoadData() {
list = new ArrayList<>();
initDat1a();
// 创建Fragmnet对象
String str = sp.getString(TAB_DATA_KEY,null);
if(str==null){
for(int i=0;i<tabList.size();i++){
list.add(new Myfragment());
}
}else{
// 当我们点击添加数据时通过解析保存的值来创建Fragmnet对象
List<ChannelBean> listAll= new Gson().fromJson(str, new TypeToken<List<ChannelBean>>() {
}.getType());
for(int i = 0;i<listAll.size();i++){
if (listAll.get(i).isSelect()){
list.add(new Myfragment());
}
}
}
//将Viewpager和Tablayout绑定
viewpage = new Viewpage(getSupportFragmentManager(),list);
pager.setAdapter(viewpage);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
tabLayout.setupWithViewPager(pager);
//通过判断来个tablayout加载标题(点击按钮和未点击按钮)
if(str==null){
for(int i=0;i<tabList.size();i++){
tabLayout.getTabAt(i).setText(tabList.get(i).getName());
}
}else {
List<ChannelBean> listAll= new Gson().fromJson(str, new TypeToken<List<ChannelBean>>() {}.getType());
for(int i = 0;i<listAll.size();i++){
if (listAll.get(i).isSelect()==true)
tabLayout.getTabAt(i).setText(listAll.get(i).getName());
}
}
}
@Override
public void onClick(View v) {
// 对点击按钮的判断,如果没有添加频道则使用tabList里面的默认数据 否则从SharedPreferences取出
LoadData();
String string = sp.getString(TAB_DATA_KEY, null);
if(string==null){
ChannelActivity.startChannelActivity(MainActivity.this,tabList);
}else{
ChannelActivity.startChannelActivity(MainActivity.this,string);
}
}
private void initDat1a() {
// 装要添加的频道true表示默认添加false表示点击频道后选择要加入
tabList = new ArrayList<>();
tabList.add(new ChannelBean("推荐",true));
tabList.add(new ChannelBean("热点",true));
tabList.add(new ChannelBean("北京",true));
tabList.add(new ChannelBean("社会",true));
tabList.add(new ChannelBean("头条",true));
tabList.add(new ChannelBean("看点",true));
tabList.add(new ChannelBean("体育",true));
tabList.add(new ChannelBean("关注",false));
tabList.add(new ChannelBean("育儿",false));
tabList.add(new ChannelBean("购物",false));
tabList.add(new ChannelBean("分享",false));
tabList.add(new ChannelBean("NBA",false));
tabList.add(new ChannelBean("乐视",false));
}
//重写回调监听的方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode== ChannelActivity.REQUEST_CODE&&resultCode==ChannelActivity.RESULT_CODE)
{
jsonbeans = data.getStringExtra(ChannelActivity.RESULT_JSON_KEY);
//保存
sp.edit().putString(TAB_DATA_KEY,jsonbeans).commit();
//一定要写在commit的下面
LoadData();
Log.e("requestCode","requestCode="+jsonbeans);
}
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
Myfragment
@ContentView(R.layout.item)
public class Myfragment extends Fragment {
@ViewInject(R.id.list)
private ListView listview;
private String path;
private List<User.ListBean> list;
private MyAdaper adaper;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view =x.view().inject(this,inflater,container);
list=new ArrayList<>();
Bundle bundle = getArguments();
int name = bundle.getInt("name");
path="http://wangyi.butterfly.mopaasapp.com/news/api?type=war&limit=30&page="+name;
adaper = new MyAdaper();
listview.setAdapter(adaper);
getDate();
return view;
}class MyAdaper extends BaseAdapter{
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView=View.inflate(getActivity(),R.layout.item_list,null);
TextView title= (TextView) convertView.findViewById(R.id.titles);
ImageView img= (ImageView) convertView.findViewById(R.id.imgs);
title.setText(list.get(position).getTitle());
x.image().bind(img,list.get(position).getImgurl());
return convertView;
}
}
private void getDate() {
RequestParams params = new RequestParams(path);
x.http().get(params, new Callback.CacheCallback<String>() {
@Override
public void onSuccess(String result) {
Gson gson = new Gson();
User user = gson.fromJson(result, User.class);
list.addAll(user.getList());
adaper.notifyDataSetChanged();
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
}
@Override
public void onCancelled(CancelledException cex) {
}
@Override
public void onFinished() {
}
@Override
public boolean onCache(String result) {
return false;
}
});
}
}
ViewPager
public class Viewpage extends FragmentPagerAdapter {
private List<Fragment> list;
public Viewpage(FragmentManager fm,List<Fragment> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
// 把位置传过去
Bundle bundle = new Bundle();
bundle.putInt("name",position+1);
list.get(position).setArguments(bundle);
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}我用了Xutils3.0所以别忘了导入依赖库和网络权限
效果如图