文章目录:
JavaScript中new操作符用于创建一个给定构造函数的对象实例。如下例子:
function Person(name, age){
this.name = name;
this.age = age;
}
const person1 = new Person('Tom', 20)
console.log(person1) // Person {name: "Tom", age: 20}
我们定义了一个构造函数Person,然后通过new操作符生成Person构造函数的一个实例并将其引用赋值给变量person1。然后控制台打印出person1的内容,可以看到该实例对象具有name和age属性,它们的值就是我们在调用构造函数时传入的值。
那么,我们使用new操作符的时候都发生了哪些事呢?
new关键字进行的操作
new关键字进行了如下的操作(为了便于描述,obj用来表示创建的空对象、用constrc来表示构造函数):
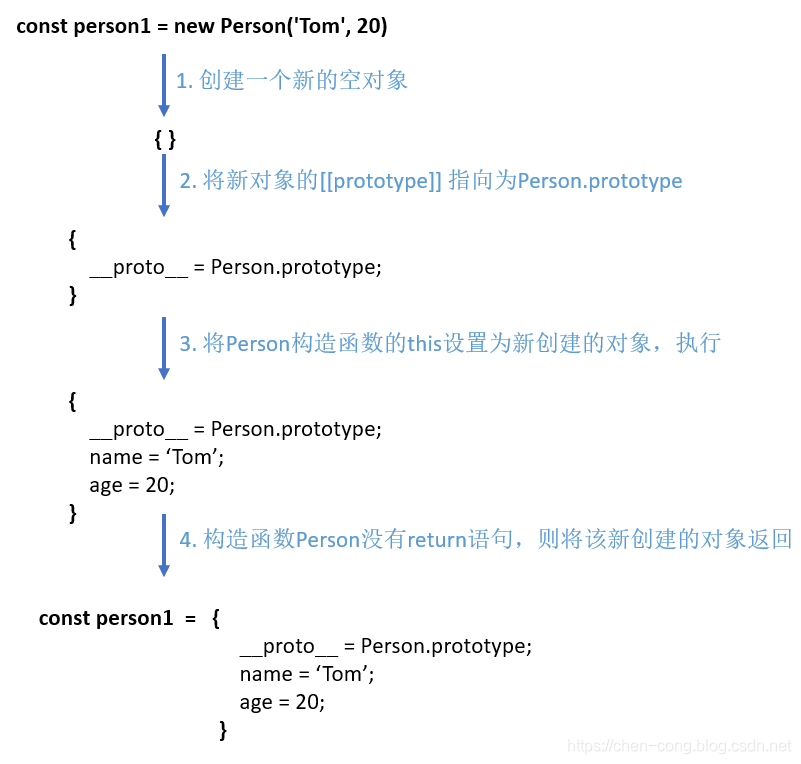
1.创建一个空对象obj({});
2.将obj的[[prototype]]属性指向构造函数constrc的原型(即obj.[[prototype]] = constrc.prototype)
3.将构造函数constrc内部的this绑定到新建的对象obj,执行constrc(也就是跟调用普通函数一样,只是此时函数的this为新创建的对象obj而已,就好像执行obj.constrc()一样)

4.若构造函数没有返回非原始值(即不是引用类型的值),则返回该新建的对象obj(默认会添加return this)。否则,返回引用类型的值。

自己实现new操作符:
从上面我们已经清楚地掌握了new的执行过程,那么我们就动手来自己实现一下new操作吧!
function myNew(constrc, ...args) {
const obj = {}; // 1. 创建一个空对象
obj.__proto__ = constrc.prototype; // 2. 将obj的[[prototype]]属性指向构造函数的原型对象
constrc.apply(obj, args); // 3.将constrc执行的上下文this绑定到obj上,并执行
return obj; //4. 返回新创建的对象
}
// 使用的例子:
function Person(name, age){
this.name = name;
this.age = age;
}
const person1 = myNew(Person, 'Tom', 20)
console.log(person1) // Person {name: "Tom", age: 20}
将新创建对象的原型链设置正确,这样我们才能使用原型链上的方法。
将新创建的对象作为构造函数执行的上下文,这样我们才能正确地进行一些初始化操作。
