一、简介
Atom是Github专为程序员推出的一个跨平台的文本编辑器,堪称“Web开发神器”、“Markdown离线神器”优点:
- 免费
- 简洁、直观的页面
- 支持CSS、HTML、JavaScrip等语言支持宏
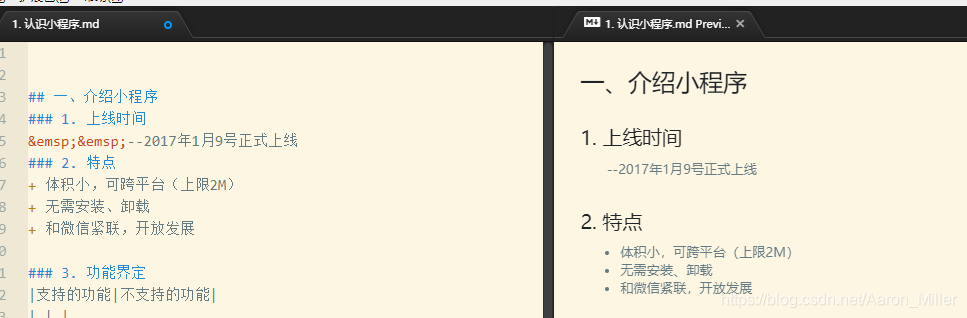
- 可分屏、
- 多种插件
- markdown导出pdf,且代码高亮
+ 官方网站:https://atom.io
二、使用技巧
2.1 汉化
方法一
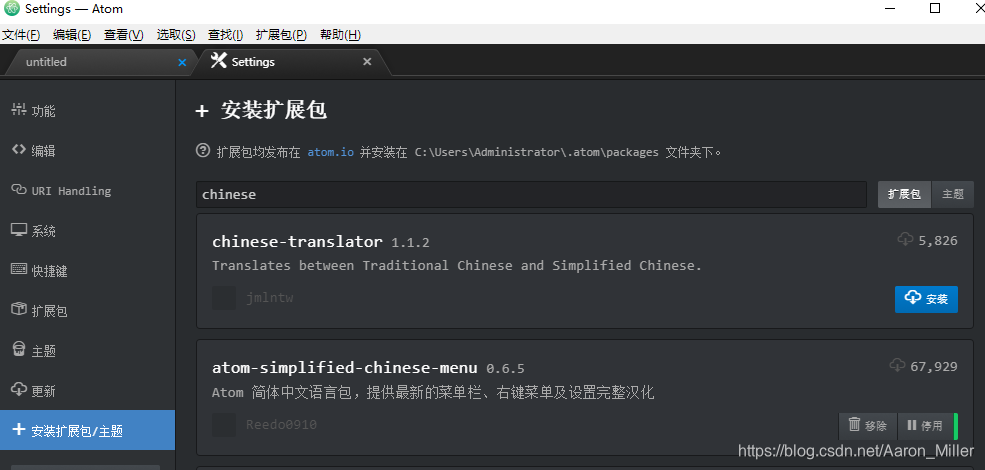
》》依次点击:>File >Settings >installs 搜索chinese(因为代码托管在国外,会慢一些,有VPS的可以打开VPS进行连接。)

汉化后的Settings为偏好设定
方法二
》》进入官网下载:https://atom.io/packages/
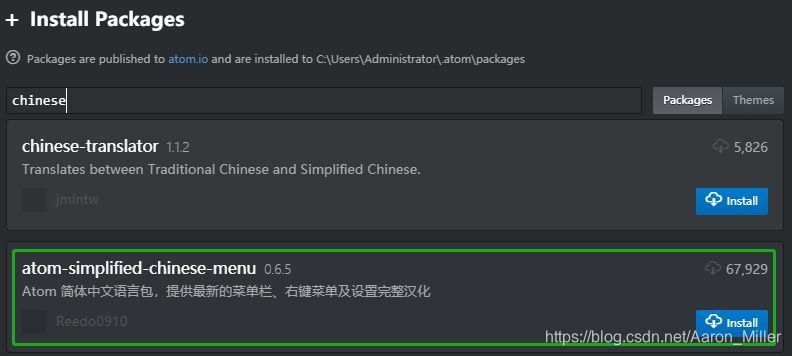
》》搜索:Chinese
》》下载下边这个

(汉化成功截图)

2.2 快捷键
| 功能 | 按键 |
|---|---|
| 全屏编写 | F11 |
| 切换树视图 | Ctrl+\ |
| 实时渲染 | Ctrl+Shift+M |
| 隐藏/显示菜单栏 | Alt + V |
| Markdown实时预览 | 菜单栏:Packages->Markdown Preview->Toggle Treview |
2.3 Markdown导出PDF
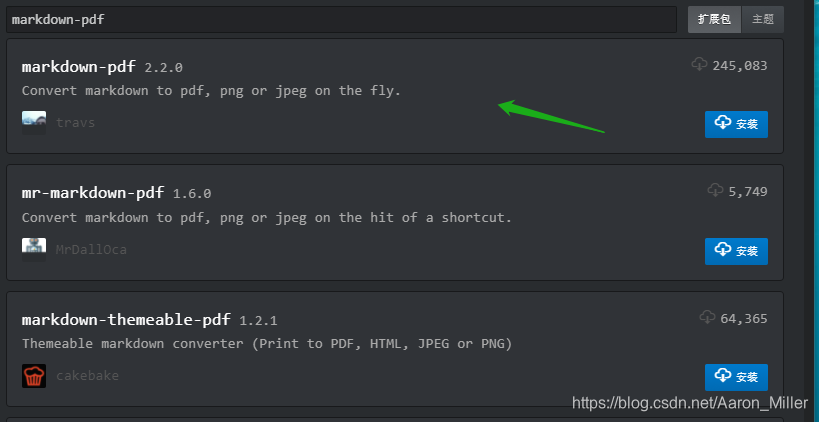
》》依次点击 >文件 >偏好设定 >安装扩展包/主题 搜索 markdown-pdf

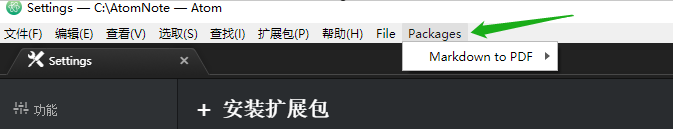
》》使用时点击 >菜单栏 >Packages >Markdown to PDF >convert

2.4 本地复制粘贴图片
- 插件 markdown-image-assistant
使用的时候直接copy图片便会保存到当前目录的assets目录文件夹
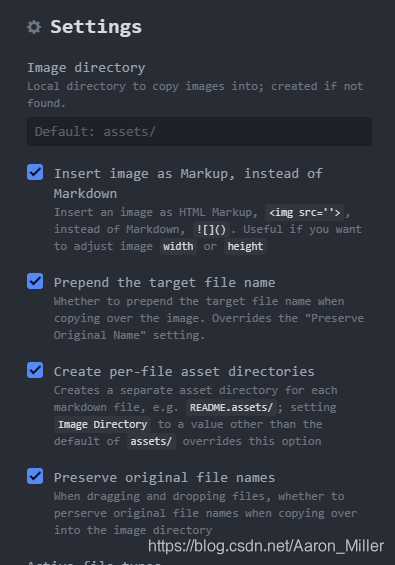
Tips:这里只有激活的文件类型才会复制粘贴图片能使用,可以自动添加
(设置中全部勾选)
注意事项,在关于assets同级的文件中,文件的命名格式不能有空格或者点,否则照片解析不出(正确配置如下:)

2.5 渲染之同步滚动
- 插件: markdown-scroll-sync

这样预览时就支持同步滚动了

2.6 本地插件导入
》》apm install <plug-in>