1. jQuery事件注册

<body>
<div></div>
<script>
$(function() {
//1. 单个事件注册
$("div").click(function() {
$(this).css("backgroundColor", "purple");
});
$("div").mouseover(function() {
$(this).css("backgroundColor", "skyblue");
});
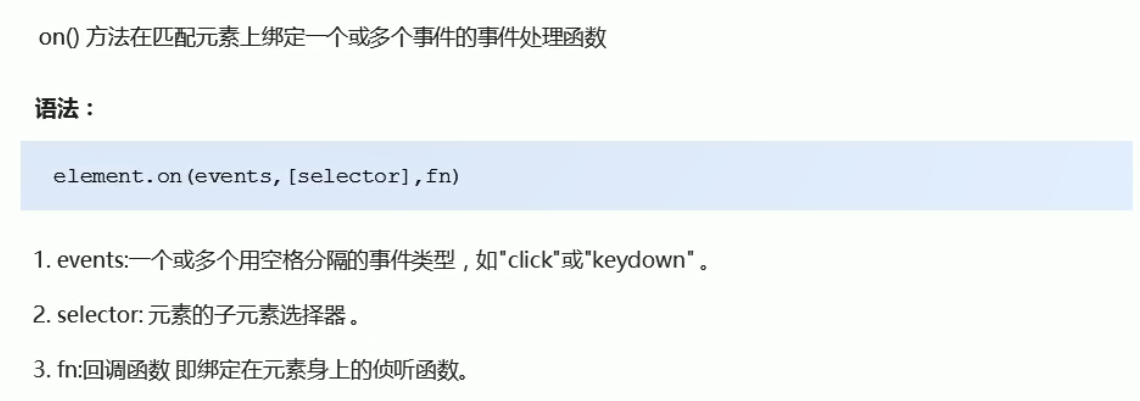
//2. 事件处理on
})
</script>
</body>2. jQuery事件处理


<body>
<div></div>
<script>
$(function() {
//2. 事件处理on 与上述单个事件处理等效
// $("div").on({
// click:function(){},
// mouseenter:function(){}
// });
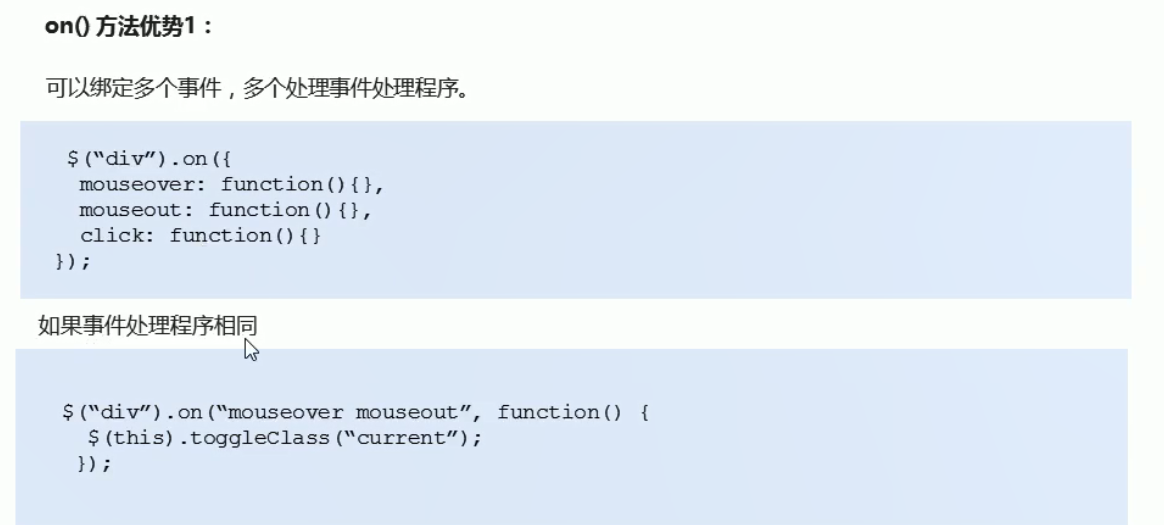
$("div").on({
click: function() {
$(this).css("backgroundColor", "purple");
},
mouseover: function() {
$(this).css("backgroundColor", "skyblue");
}
})
})
</script>
</body>对于事件处理程序相同还可以这样写:
<body>
<div></div>
<script>
$(function() {
//对于事件处理程序相同时
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
})
</script>
</body>
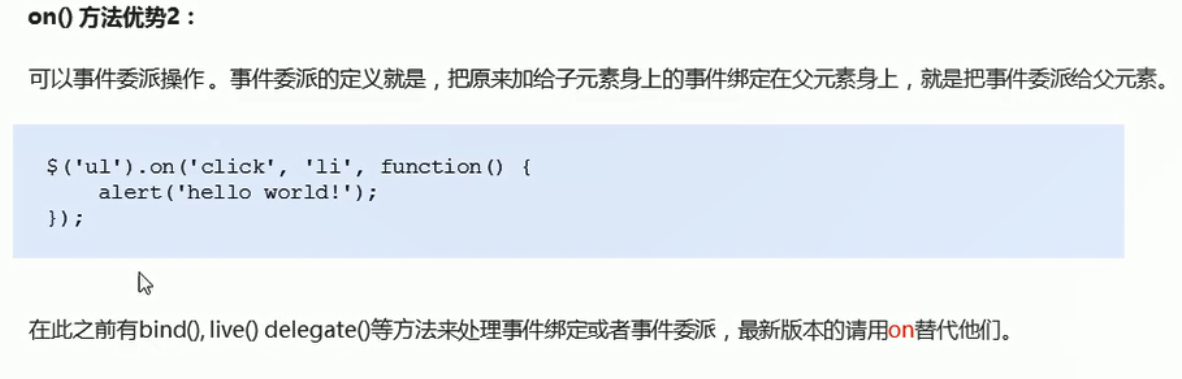
- 上述on中的第二个参数一定要是ul的孩子
<body>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<script>
$(function() {
//on可以实现事件委托(委派)
// $("ul li").click();为每个小li都添加了点击事件
$("ul").on("click", "li", function() {
//点击事件是绑定在ul上面的
//触发对象是li,
//点击li后会有事件冒泡,会冒到父亲身上,父亲身上有一个点击事件
//那么就会执行function了
alert(11);
})
})
</script>
</body>