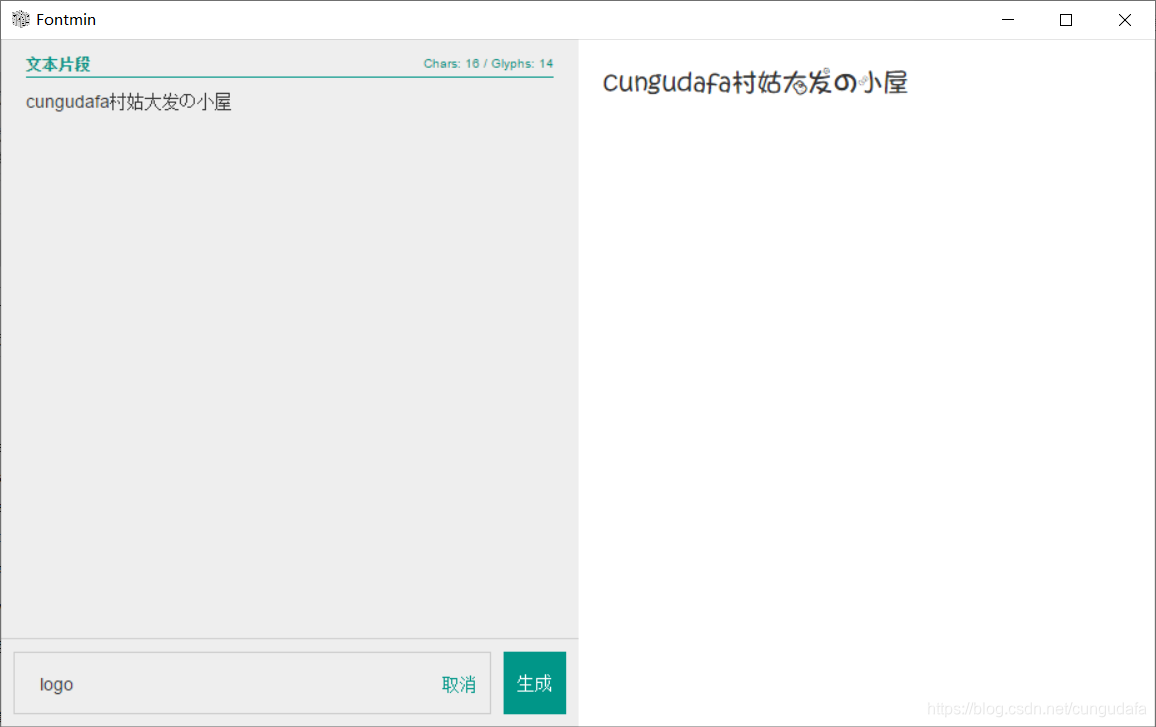
首先找到一款你想要的字体,我这里用的是 kitty原始猫咪中文智能手机字体。由于中文字体包都很大不利于WEB环境,这里我们需要使用 Fontmin 从字体包里提取出我们要使用的字体。
-
下载 Fontmin客户端 和 你要用的字体包
-
挑选出需要的字:(字体包提前重命名为logo)

-
生成简要型字体样式

-
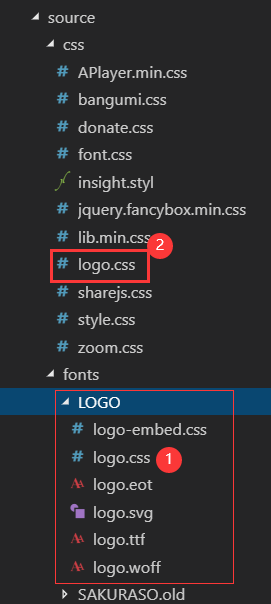
在
themes\sakura\source\fonts\下新建文件夹LOGO,文件复制到此处
-
在文件
themes\sakura\layout\_partial\head.ejs合适位置添加:<!-- 自定义logo --> <link rel="stylesheet" type="text/css" href="/css/logo.css"> <link rel="stylesheet" type="text/css" href="/fonts/LOGO/logo.css"> -
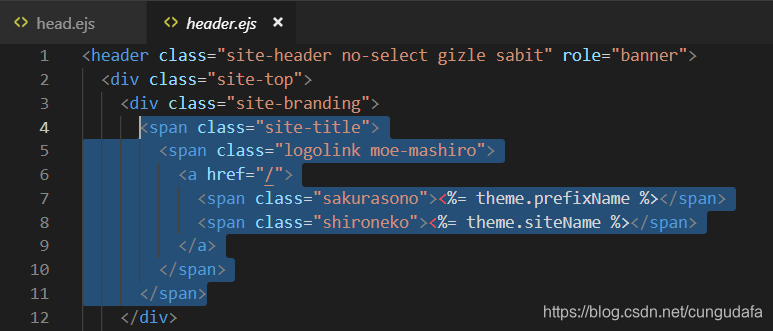
修改文件
themes\sakura\layout\_partial\header.ejs第4-11行:

修改后:<span class="site-title"> <span class="logolink logo"> <a href="/"> <ruby> <span class="sakuraso">姑</span> <span class="no">の</span> <span class="shironeko">小屋</span> <rp></rp> <rt class="logo"><%= theme.prefixName %></rt> <rp></rp> </ruby> </a> </span> </span> -
在css下新建动画效果:(注意这是两个不同的文件哦,之前在head都引入过了。)

.logo { font-family: 'logo', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif; } .logolink .sakuraso { background-color: rgba(255, 255, 255, .5); border-radius: 5px; color: #464646; height: auto; line-height: 25px; margin-right: 0; padding-bottom: 0px; padding-top: 1px; text-size-adjust: 100%; width: auto } .logolink a:hover .sakuraso { background-color: orange; color: #fff; } .logolink a:hover .shironeko, .logolink a:hover rt { color: orange; } .logolink.logo a { color: #464646; float: left; font-size: 25px; font-weight: 800; height: 56px; line-height: 56px; padding-left: 6px; padding-right: 15px; padding-top: 11px; text-decoration-line: none; } .logolink.logo .sakuraso,.logolink.logo .no { font-size: 25px; border-radius: 9px; padding-bottom: 2px; padding-top: 5px; } .logolink.logo .no { display: inline-block; margin-left: 5px; } .logolink a:hover .no { -webkit-animation: spin 1.5s linear infinite; animation: spin 1.5s linear infinite; } .logolink ruby { ruby-position: under; -webkit-ruby-position: after; } .logolink ruby rt { font-size: 12px; transform: translateY(-15px); opacity: 0; transition-property: opacity; transition-duration: 0.5s, 0.5s; } .logolink a:hover ruby rt { opacity: 1 }
运行效果:

欢迎访问我的博客:https://cungudafa.gitee.io
