Angular界面库
https://material.io
有redux,mobx等第三方库,原生直接使用Service方式
1、先看下Angular强大的命令
ng generate component example 生成组件带有模版 ng generate component example -it 生成内联模版(不会单独生成html文件) ng generate directive my-directive - 生成一个新指令 ng generate pipe my-pipe - 生成一个新管道 ng generate service my-service - 生成一个新服务 ng generate route my-route - 生成一个新路由 ng generate class my-class - 生成一个简易的模型类 以下可能常用的命令参数有: --flat 表示是否不需要创建文件夹 --inline-template (-it) 模板是否应该放在ts文件里 --inline-style (-is) 样式是否应该放在ts文件里. --spec 是否需要创建spec文件(测试文件) --view-encapsulation (-ve) View Encapsulation策略 (简单理解为样式文件的作用范围策略). --change-detection (-cd) 变化检查策略. --prefix 设定这个component的前缀 --dry-run (-d), 打印出生成的文件列表, 而不直接生成.
2、创建service

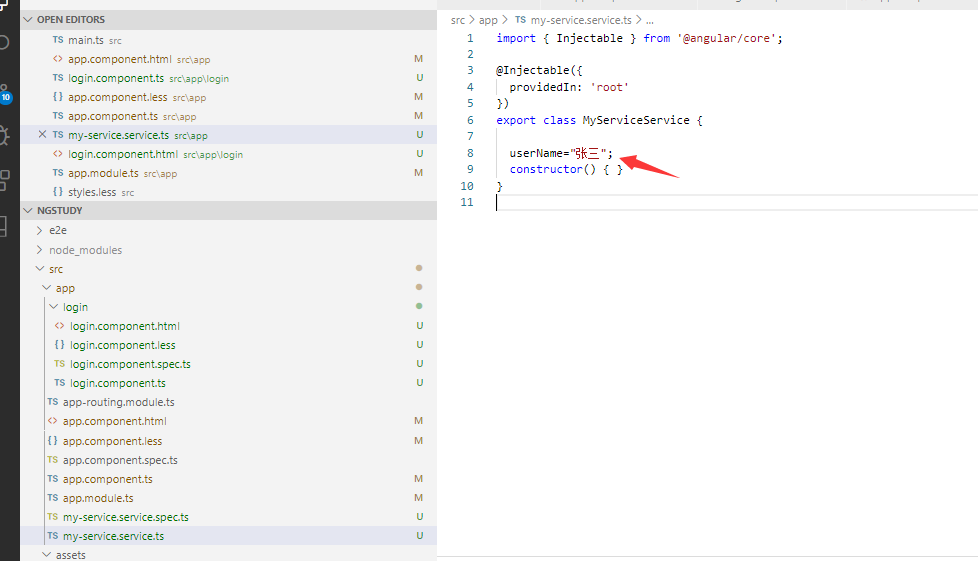
3、打开下图文件,添加一个状态变量

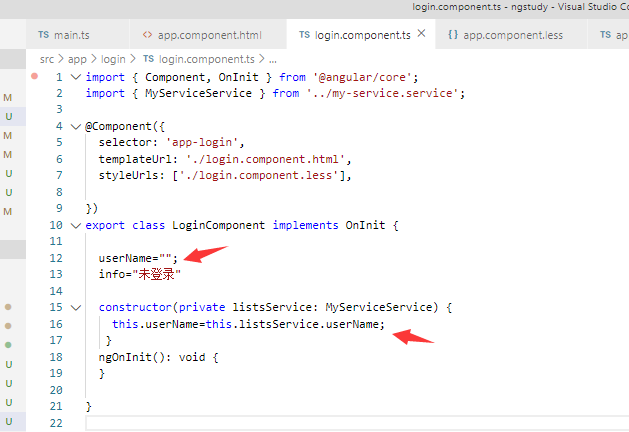
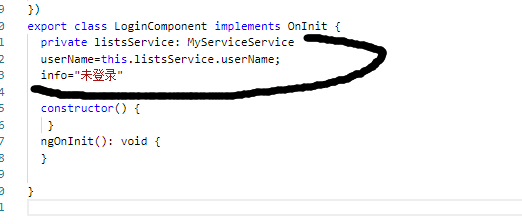
4、修改登录组件


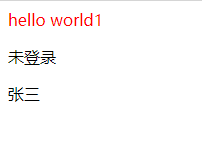
5、运行结果

6、下面是不成功的写法

使用service要通过构造函数
基本上这四篇知识够写简单页面了